第二次作业
1.创建3个界面 第一个界面有3个button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main2Activity"
android:orientation="vertical">
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:background="#5858FA"
android:textColor="#00FFEE"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
/>
<Button
android:id="@+id/btn_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:background="#00FF00"
android:textColor="#585858"
android:layout_margin="10dp"
/>
<Button
android:id="@+id/btn_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登录"
android:background="#FFEE00"
android:textColor="#00FFEE"
android:layout_margin="10dp"
/>
</LinearLayout>

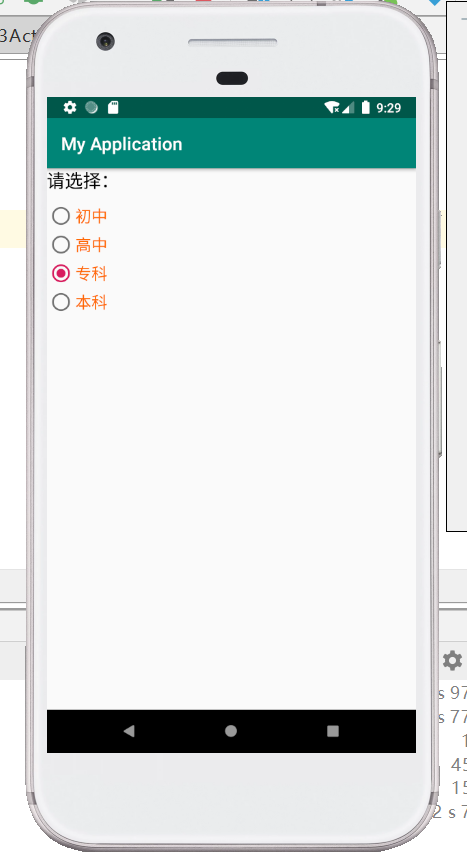
第二个界面有单选按钮 学历:初中 高中 专科 本科
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main3Activity"
android:orientation="vertical">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="请选择:"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="10dp"/>
<RadioGroup
android:id="@+id/rg_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/rb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="初中"
android:checked="true"
android:textSize="18sp"
android:textColor="#FF6600"/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="高中"
android:textSize="18sp"
android:textColor="#FF6600"/>
<RadioButton
android:id="@+id/rb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="专科"
android:checked="true"
android:textSize="18sp"
android:textColor="#FF6600"/>
<RadioButton
android:id="@+id/rb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="本科"
android:checked="true"
android:textSize="18sp"
android:textColor="#FF6600"/>
</RadioGroup>
</LinearLayout>

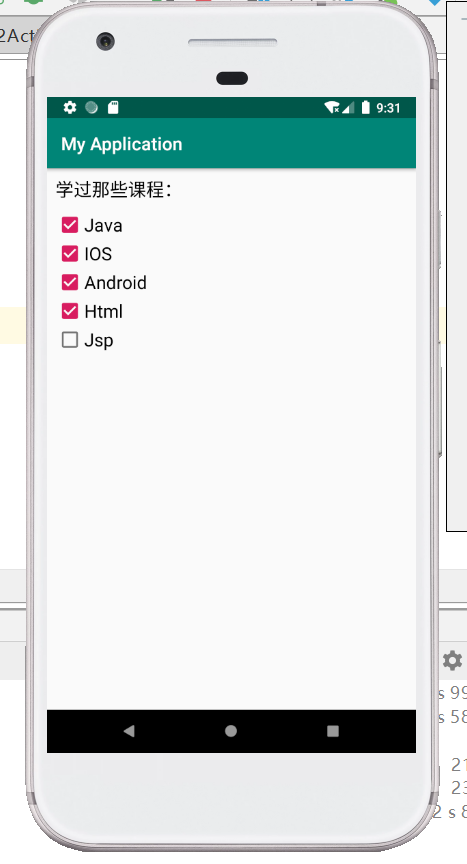
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Main4Activity"
android:padding="10dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="学过那些课程:"
android:textSize="20sp"
android:textColor="#000"
android:layout_marginBottom="10dp"/>
<CheckBox
android:id="@+id/cb_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Java"
android:textSize="20sp"
android:layout_below="@id/tv_title"
/>
<CheckBox
android:id="@+id/cb_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="IOS"
android:textSize="20sp"
android:layout_below="@id/cb_1"
/>
<CheckBox
android:id="@+id/cb_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android"
android:textSize="20sp"
android:layout_below="@id/cb_2"
/>
<CheckBox
android:id="@+id/cb_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Html"
android:textSize="20sp"
android:layout_below="@id/cb_3"
/>
<CheckBox
android:id="@+id/cb_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jsp"
android:textSize="20sp"
android:layout_below="@id/cb_4"
/>
</RelativeLayout>

把第二个界面设置为启动界面
我的第二个界面是:Main3Activit
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".Main4Activity">
</activity>
<activity android:name=".Main3Activity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".Main2Activity">
</activity>
<activity android:name=".MainActivity" />
</application>
</manifest>
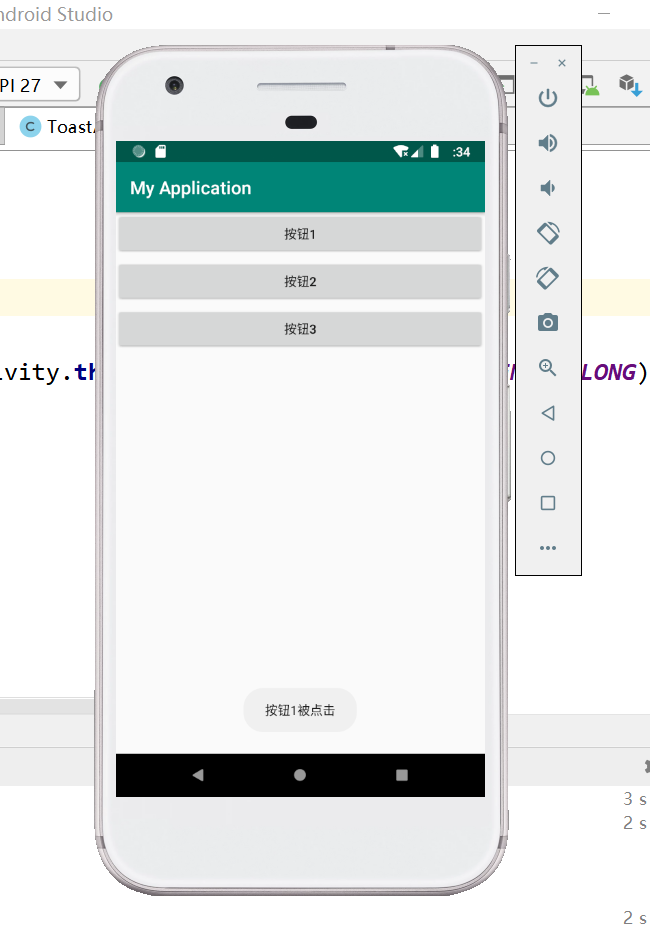
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ToastActivity"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮1"
android:layout_marginBottom="5dp"
android:onClick="click1"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="按钮2"/>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="按钮3"
/>
</LinearLayout>
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class ToastActivity extends AppCompatActivity {
private Button btn2;
private Button btn3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toast);
btn2=findViewById(R.id.button2);
btn2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ToastActivity.this,"按钮2被点击",Toast.LENGTH_LONG).show();
}
});
btn3=findViewById(R.id.button3);
btn3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ToastActivity.this,"按钮3被点击",Toast.LENGTH_SHORT).show();
}
});
}
public void click1(View view) {
Toast.makeText(ToastActivity.this,"按钮1被点击",Toast.LENGTH_LONG).show();
}
}

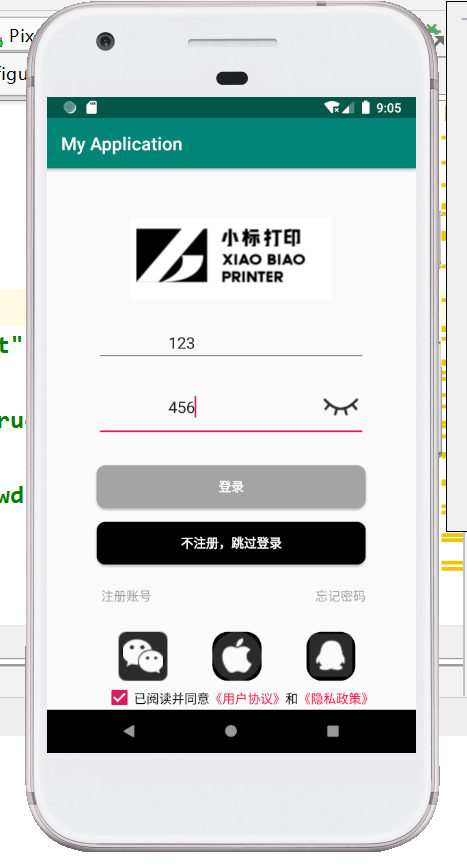
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/r1_1"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:layout_margin="5dp"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:background="@drawable/dl" />
<EditText
android:id="@+id/et_1"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_1"
android:layout_centerHorizontal="true"
android:layout_marginTop="25dp"
android:hint="请输入手机号/邮箱"
android:paddingLeft="80dp" />
<EditText
android:id="@+id/et_2"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@+id/et_1"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:drawableRight="@drawable/pwd"
android:hint="请输入密码"
android:paddingLeft="80dp" />
<Button
android:id="@+id/btn_1"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@id/et_2"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:background="@drawable/bt_1"
android:text="登录"
android:textColor="#FFFFFF"
android:textStyle="bold" />
<Button
android:id="@+id/btn_2"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@id/btn_1"
android:layout_centerHorizontal="true"
android:layout_marginTop="15dp"
android:background="@drawable/bt_2"
android:text="不注册,跳过登录"
android:textColor="#FFFFFF"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_2"
android:layout_marginTop="25dp"
android:layout_marginLeft="5dp"
android:text="注册账号"
android:textColor="#A4A4A4"
android:textStyle="normal"
android:layout_alignLeft="@+id/btn_2"/>
<TextView
android:id="@+id/tv_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/btn_2"
android:layout_marginTop="25dp"
android:layout_marginLeft="5dp"
android:text="忘记密码"
android:textColor="#A4A4A4"
android:textStyle="normal"
android:layout_alignRight="@+id/btn_2"/>
<ImageView
android:id="@+id/iv_2"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginTop="30dp"
android:layout_below="@+id/tv_1"
android:layout_marginLeft="75dp"
android:background="@drawable/bt_3"
android:src="@drawable/weixin"/>
<ImageView
android:id="@+id/iv_3"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginTop="30dp"
android:layout_below="@+id/tv_1"
android:layout_toRightOf="@+id/iv_2"
android:layout_marginLeft="50dp"
android:background="@drawable/bt_3"
android:src="@drawable/apple"/>
<ImageView
android:id="@+id/iv_4"
android:layout_width="55dp"
android:layout_height="55dp"
android:layout_marginTop="30dp"
android:layout_below="@+id/tv_1"
android:layout_toRightOf="@+id/iv_3"
android:layout_marginLeft="50dp"
android:background="@drawable/bt_3"
android:src="@drawable/qq"/>
<CheckBox
android:id="@+id/ck_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_2"
android:layout_marginLeft="60dp"
android:text="已阅读并同意"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/tv_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_2"
android:layout_toRightOf="@+id/ck_1"
android:layout_marginTop="10dp"
android:text="《用户协议》"
android:textColor="#FF0040"/>
<TextView
android:id="@+id/tv_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_2"
android:layout_toRightOf="@+id/tv_3"
android:layout_marginTop="10dp"
android:text="和"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/iv_2"
android:layout_toRightOf="@+id/tv_4"
android:layout_marginTop="10dp"
android:text="《隐私政策》"
android:textColor="#FF0040"/>
</RelativeLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号