安卓第一二周作业
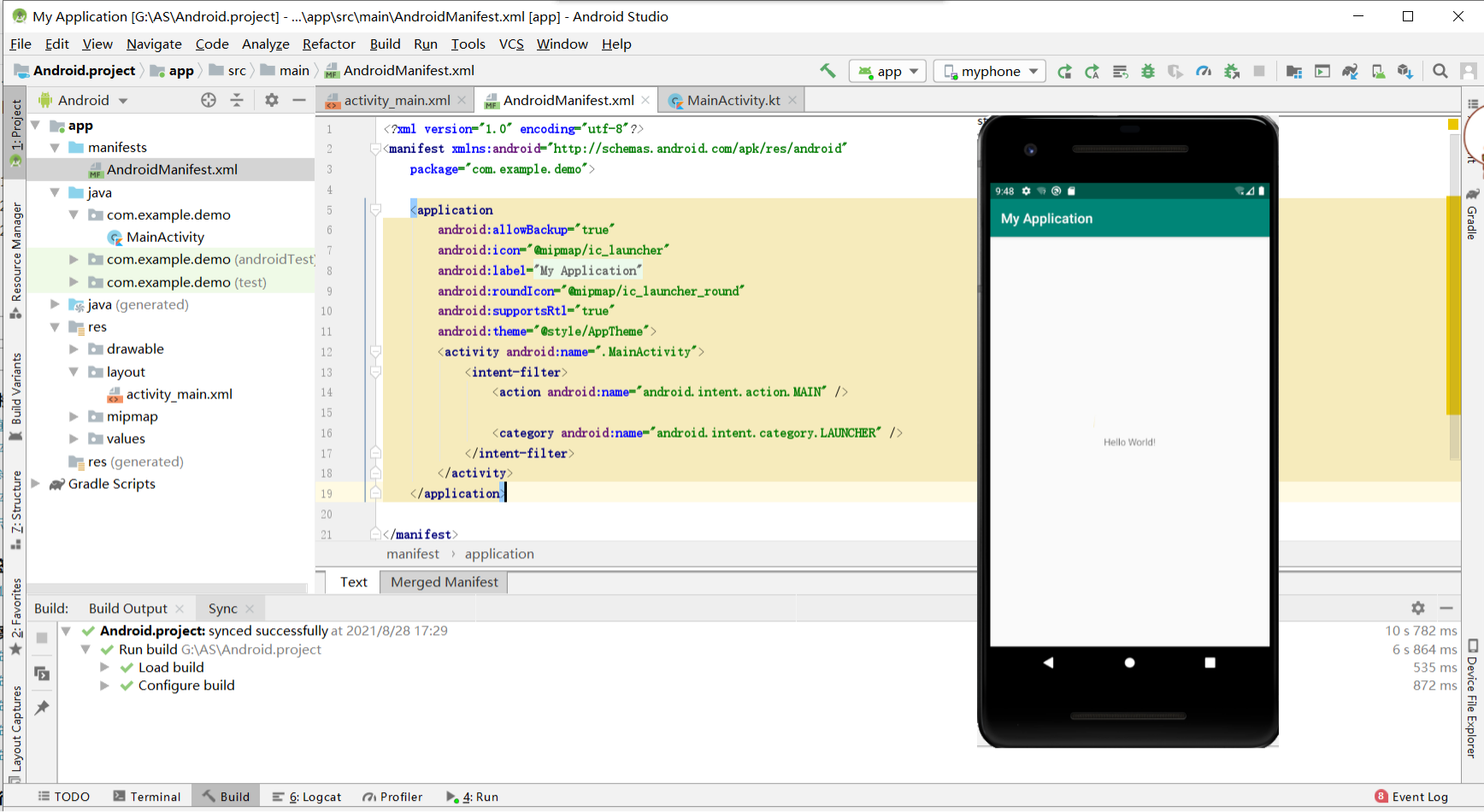
作业1:安装环境,截图编程界面,截图运行界面

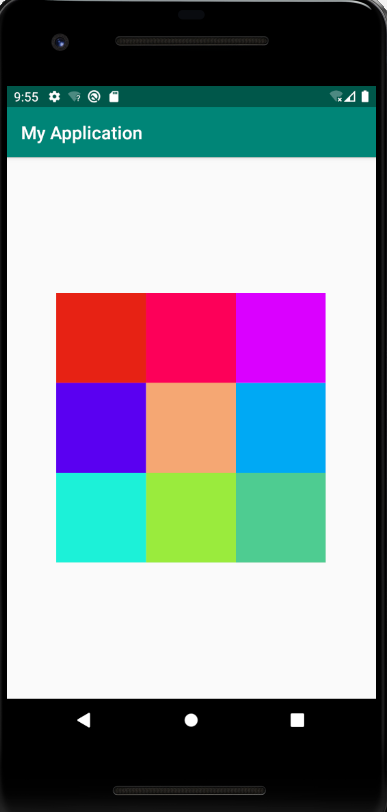
作业2:九宫格
<View
android:id="@+id/v_1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#F5A773"
android:layout_centerInParent="true"/>
<View
android:id="@+id/v_2"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#5B06F1"
android:layout_centerInParent="true"
android:layout_toLeftOf="@id/v_1"/>
<View
android:id="@+id/v_3"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#03A9F4"
android:layout_centerInParent="true"
android:layout_toRightOf="@id/v_1"/>
<View
android:id="@+id/v_4"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FD0358"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"/>
<View
android:id="@+id/v_5"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E72213"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"
android:layout_toLeftOf="@id/v_4"/>
<View
android:id="@+id/v_6"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#DA01FF"
android:layout_centerInParent="true"
android:layout_above="@id/v_1"
android:layout_toRightOf="@id/v_4"/>
<View
android:id="@+id/v_7"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#9AEB3E"
android:layout_centerInParent="true"
android:layout_below="@id/v_1"/>
<View
android:id="@+id/v_8"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#1DF1D8"
android:layout_centerInParent="true"
android:layout_below="@id/v_1"
android:layout_toLeftOf="@id/v_7"/>
<View
android:id="@+id/v_9"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#E43AC785"
android:layout_centerInParent="true"
android:layout_below="@id/v_1"
android:layout_toRightOf="@id/v_7"/>
</RelativeLayout>

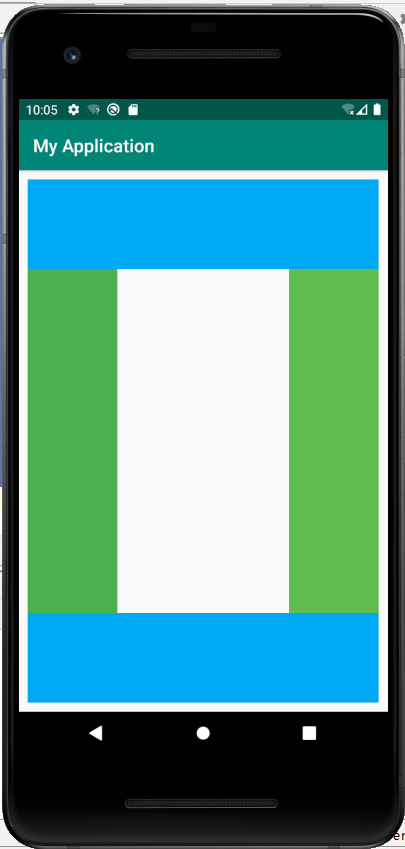
作业3:布局界面
<View
android:id="@+id/v_1"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#03A9F4"
android:layout_alignParentTop="true"/>
<View
android:id="@+id/v_2"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#03A9F4"
android:layout_centerInParent="true"
android:layout_alignParentBottom="true"/>
<View
android:id="@+id/v_3"
android:layout_width="100dp"
android:layout_height="700dp"
android:background="#4CAF50"
android:layout_below="@id/v_1"
android:layout_above="@id/v_2"
android:layout_alignParentLeft="true"
/>
<View
android:id="@+id/v_4"
android:layout_width="100dp"
android:layout_height="700dp"
android:background="#60BE4F"
android:layout_below="@id/v_1"
android:layout_above="@id/v_2"
android:layout_alignParentRight="true"/>
</RelativeLayout>

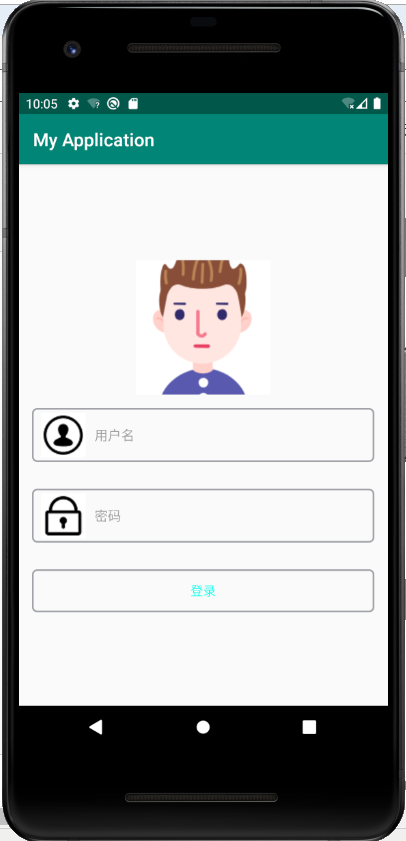
作业4:制作登录界面(要求至少2个edittext,1个button,最好有一个imageview要求美观)
<ImageButton
android:id="@+id/v_1"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#FFFFFF"
android:src="@drawable/tp"
android:layout_above="@id/v_2"
android:layout_centerInParent="true"
></ImageButton>
<EditText
android:id="@+id/v_2"
android:layout_width="match_parent"
android:layout_height="60dp"
android:hint="用户名"
android:background="@drawable/tv_1"
android:layout_marginLeft="10dp"
android:textColor="#000000"
android:textSize="15sp"
android:padding="10dp"
android:layout_margin="15dp"
android:drawablePadding="10dp"
android:layout_centerInParent="true"
android:drawableLeft="@drawable/yh"></EditText>
<EditText
android:id="@+id/v_3"
android:layout_width="match_parent"
android:layout_height="60dp"
android:hint="密码"
android:background="@drawable/tv_1"
android:padding="10dp"
android:textColor="#000000"
android:textSize="15sp"
android:layout_below="@id/v_2"
android:layout_margin="15dp"
android:drawablePadding="10dp"
android:drawableLeft="@drawable/mm"></EditText>
<Button
android:id="@+id/btn_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/tv_1"
android:textColor="#00FFEE"
android:layout_below="@id/v_3"
android:layout_margin="15dp"
android:text="登录"></Button>
</RelativeLayout>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号