VUE- Cordova打包APP
VUE- Cordova打包APP
现在使用vue开发的项目越来越多,使用vue开发的移动端打包就成了最大的问题。
现在前端打包方案有好多种,但是综合来说,我比较喜欢用cordova来进行Android和ios的打包,配置完成之后,每次只需要一条命令就可以完成打包。
1.安装cordova
这一步的前提是已经完成安装node和npm,如果没有安装的话,请先完成node和npm的安装。
node安装:直接进入官网https://nodejs.org/zh-cn/,下载最新版本安装。安装之后在命令行中使用”node -v” 检查安装是否成功。
npm安装:由于新版的nodejs已经集成了npm,所以node安装时npm也一并安装好了。同样可以通过输入 “npm -v” 来测试是否成功安装。
以管理员身份运行 CMD 控制台
使用命令
npm install -g cordova
来全局安装cordova,安装成功之后,使用命令
cordova -v
来检查是否正确安装,正确安装会显示安装的cordova版本号。
2.新建cordova项目
执行命令
cordova create myApp1 org.apache.cordova.myApp myApp2
来新建cordova项目,初始化cordova开发环境。
其中:
myApp1:cordova目录名
org.apache.cordova.myApp: 包名
myApp2: 项目名(在config.xml中查看)
生成的cordova文件中
config.xml -包含应用相关信息,使用到的插件以及面向的平台
platforms – 包含应用运行平台如 Android 和 iOS 上对应的 Cordova 库
plugins – 包含应用所需插件的 Cordova 库,使得应用能够访问例如照相机和电池状态相关的事项。
www – 包含应用源代码,例如 HTML, JavaScript 和 CSS 文件
hooks – 包含为个性化应用编译系统所需的脚本
配置依赖环境
1. gradle(一般情况下不需要手动安装)
地址:https://services.gradle.org/distributions/
地址:https://www.jianshu.com/p/d9329117aa2f
本文中下载的 gradle-6.0-all
解压到:D:\gradle-6.0
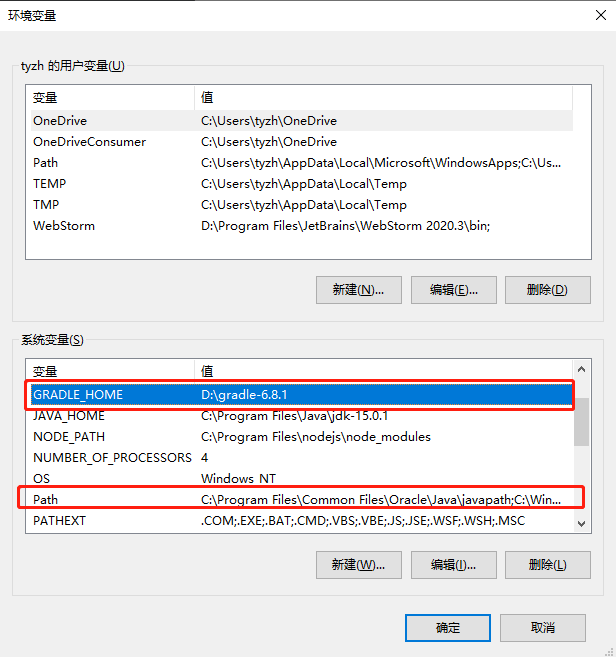
配置环境变量:
新建->变量 GRADLE_HOME, 变量值为gradle的路径:D:\gradle-6.0
修改->变量 Path,即追加 "%GRADLE_HOME%\bin"

2. 安装java sdk
地址:https://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html
地址(java8):https://www.cnblogs.com/zhangzhixing/p/12953187.html
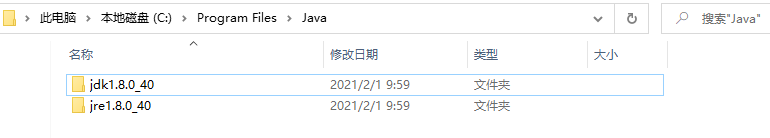
安装位置:C:\Program Files\Java

配置环境变量
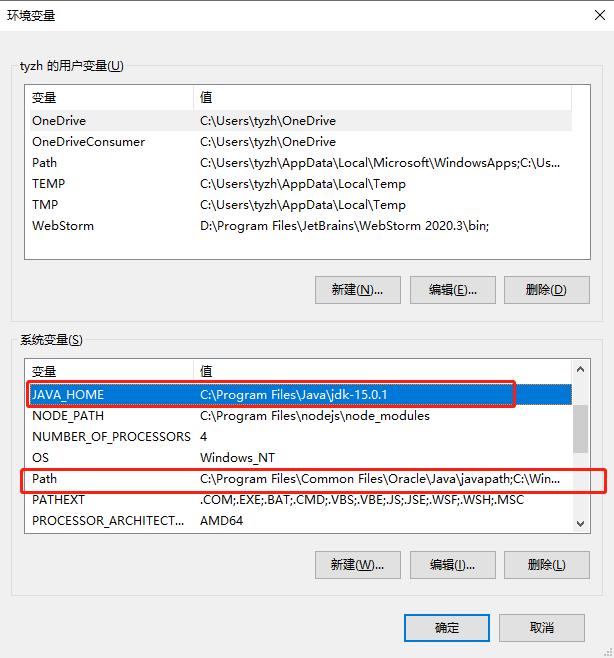
系统变量
新增 变量名:JAVA_HOME ,变量值:C:\Program Files\Java\jdk1.8.0_40
修改->变量 Path,即追加 "%JAVA_HOME%\bin"

3. android 环境
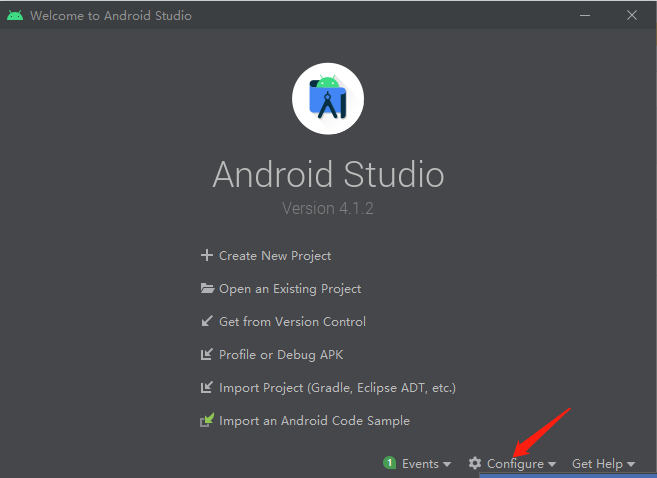
安装 android studio ,配置 ADNROID SDK


选择要安装的 android 版本
默认安装地址:C:\Users\tyzh\AppData\Local\Android\Sdk
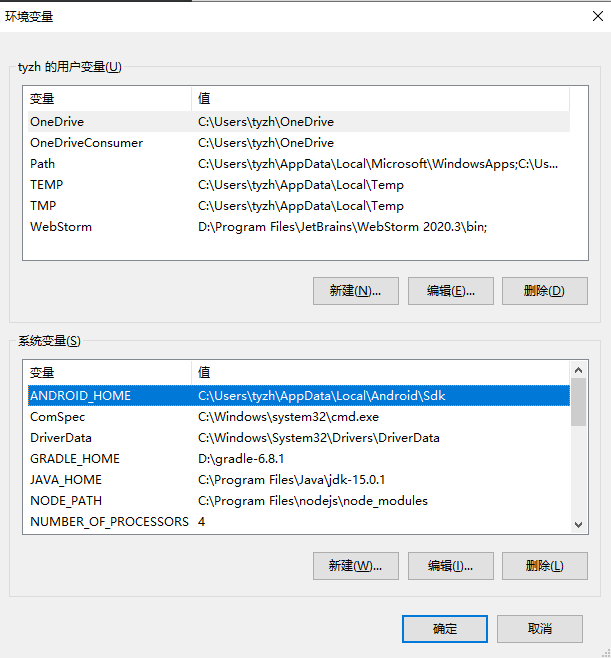
配置环境变量
系统变量:
新建 变量名:ANDROID_HOME,变量值:C:\Users\tyzh\AppData\Local\Android\Sdk
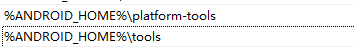
编辑->变量path,值为";%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools"

Path追加:

4. 增加系统环境变量
配置环境变量
系统变量:
编辑->变量path,增加 “C:\Windows\System32”
否则 添加android平台时会失败
5. 依赖环境搭建完成后,需要重启
进入项目
cd myApp1
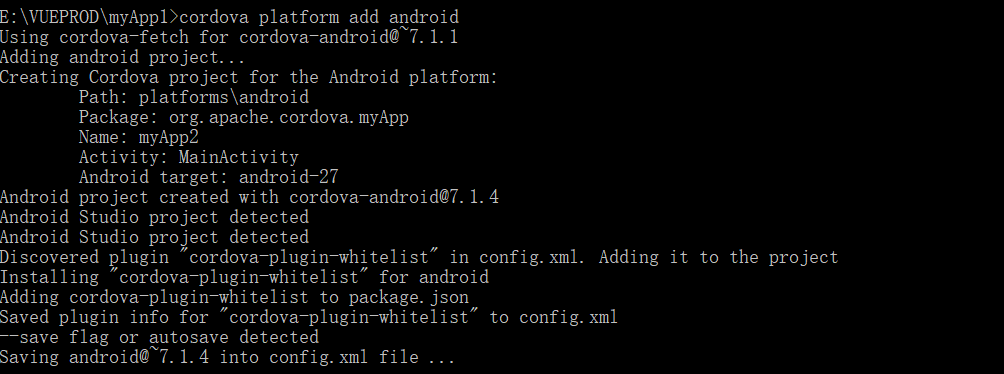
使用命令,执行有点慢,稍等一会就好。
cordova platform add android@^9.0.0
去除android平台时,命令:cordova platform remove android
来生成Android平台的cordova库,这时platforms文件夹中会生成一个android文件夹。
到这里,cordova项目就已经建好了。
3.新建vue项目
为了方便,不需要每次编译都拷贝文件,可直接在cordova项目根目录中创建vue项目。
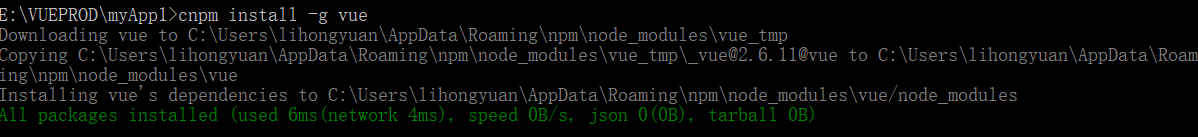
首先全局安装Vue-cli脚手架。
npm install -g vue
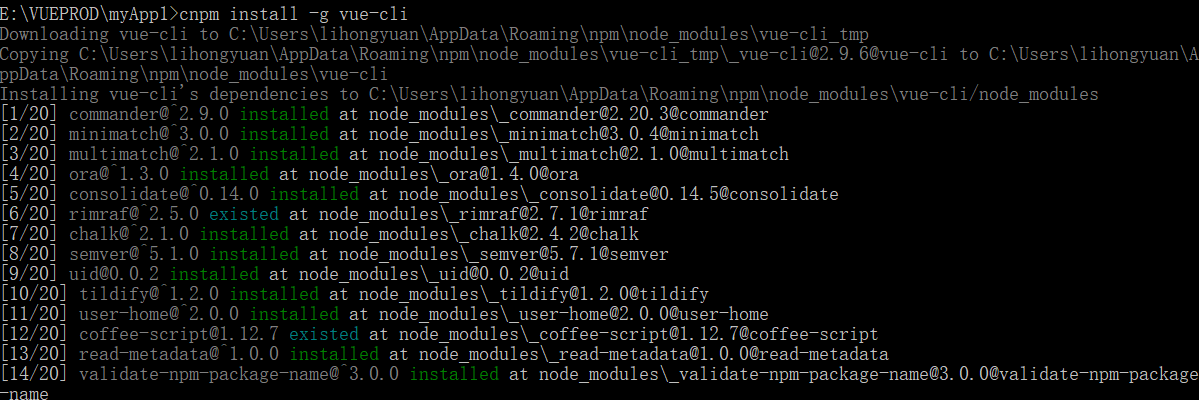
npm install -g vue-cli


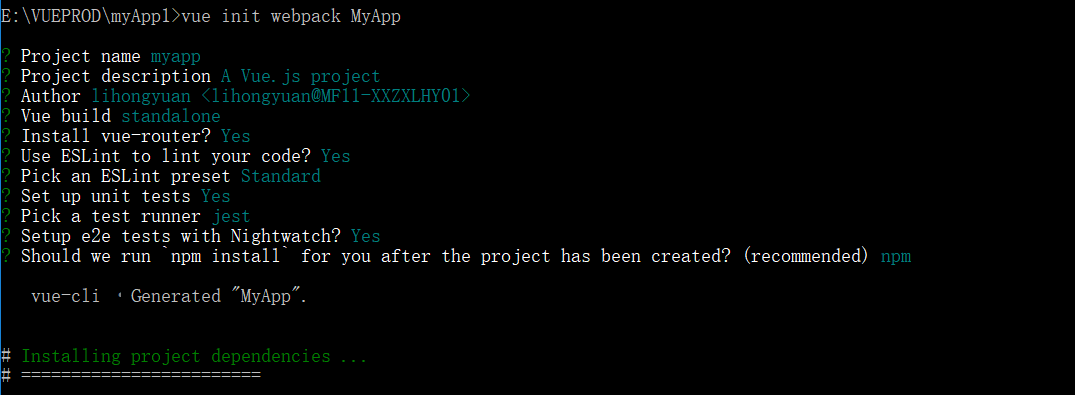
新建VUE项目
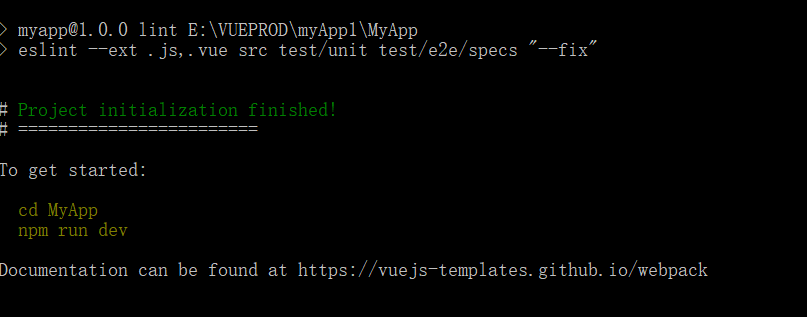
vue init webpack MyApp


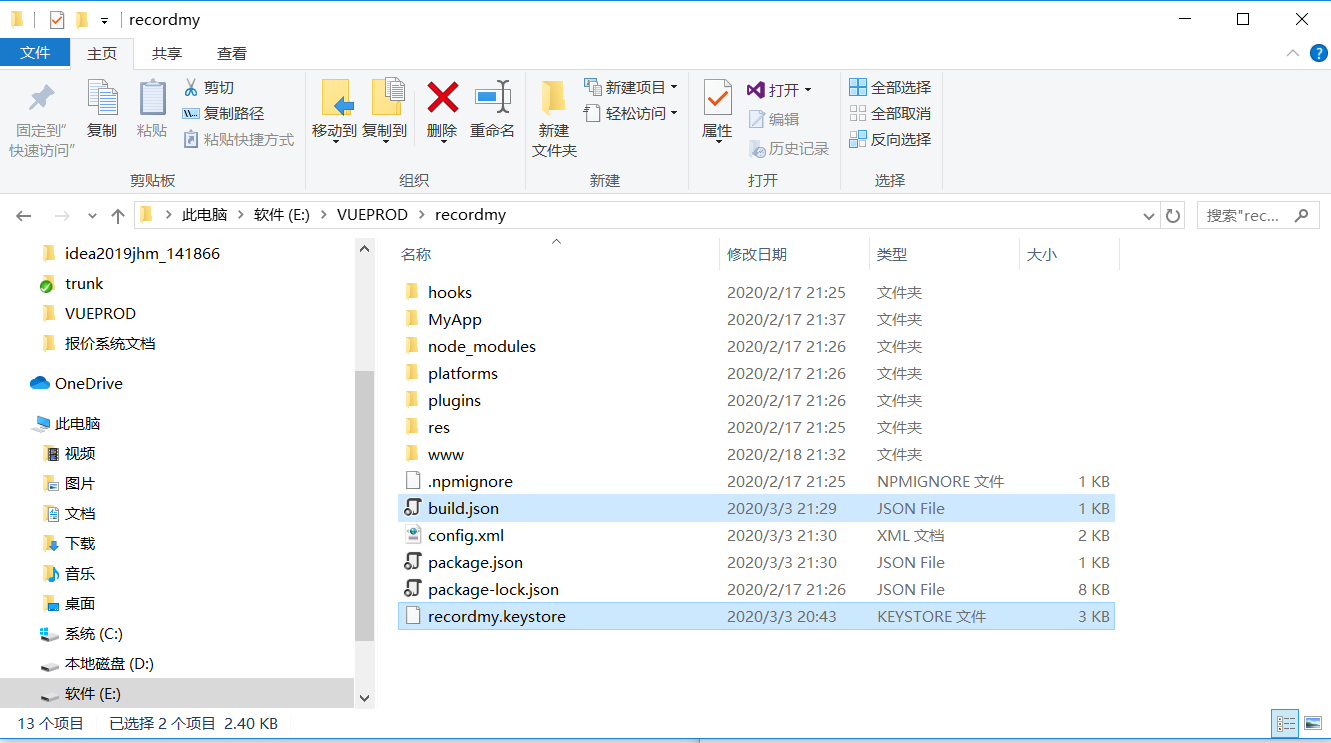
完成之后的目录如下所示。

到这里,vue项目即构建完成。
4.修改文件
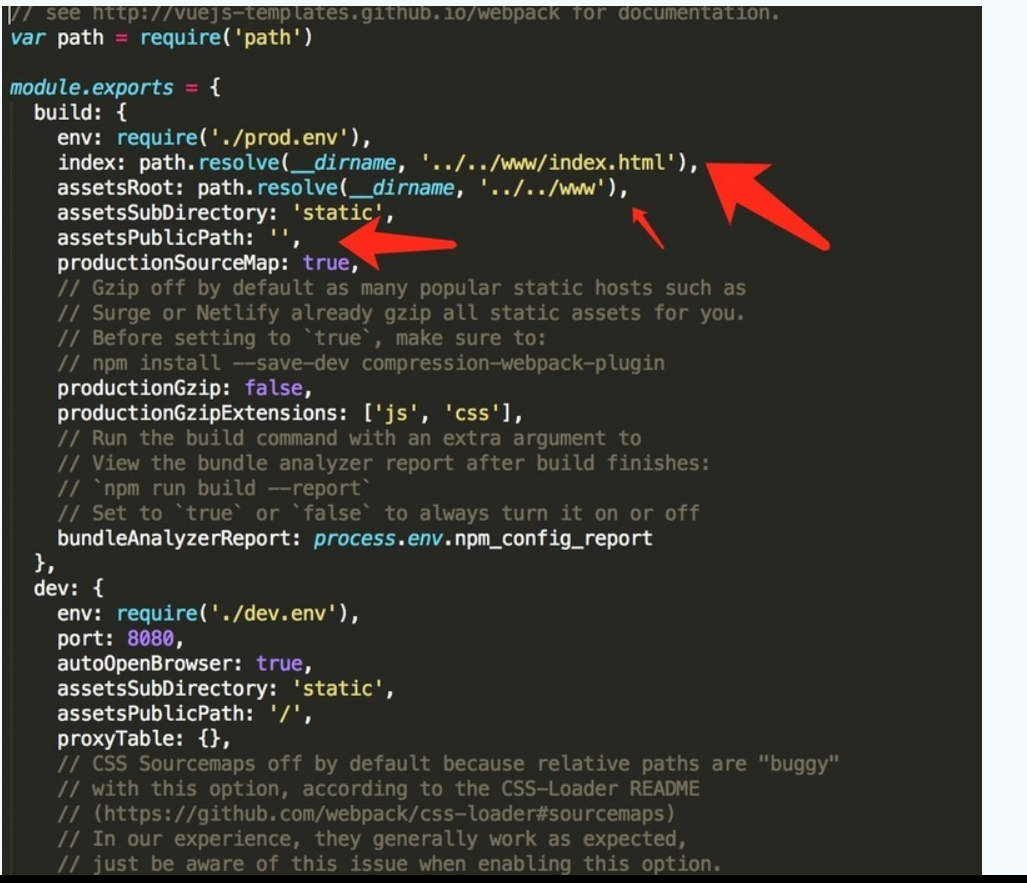
修改Vue项目config/index.js文件.

进入项目
cd MyApp
运行项目
npm run init
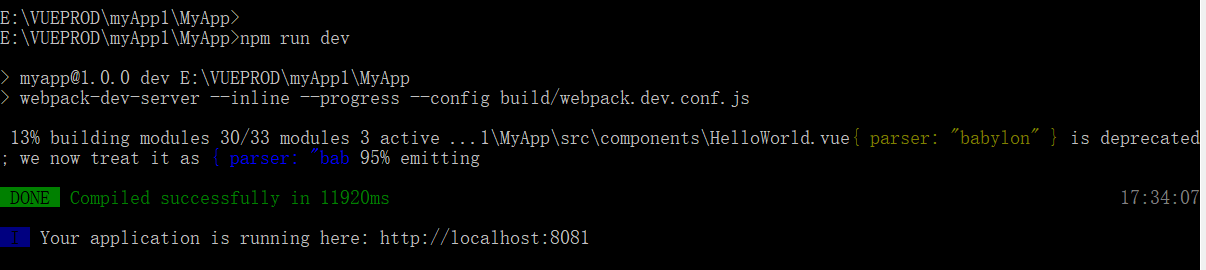
npm run dev

打开地址:http://localhost:8081

5.编译vue项目
在vue项目根目录执行命令
npm run build
即可编译vue项目自动到cordova主目录下的www文件夹中。
6.调试打包apk软件
调试打包软件之前,首先检查androidsdk是否正确安装,执行命令
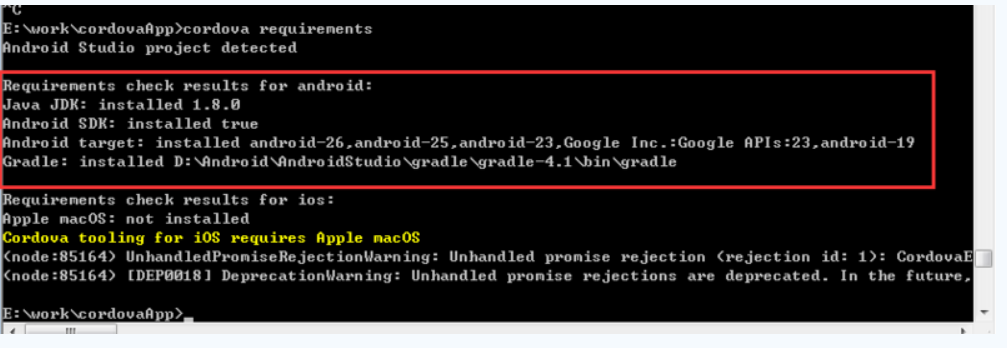
cordova requirements
即可看到当前环境中sdk安装情况。显示如下即表示环境正确安装。(只需确认正确安装即可,不需每次都去检查)

在cordova主目录下使用命令
cordova run android
来联调android软件(需连接真机或者模拟器)。
执行命令
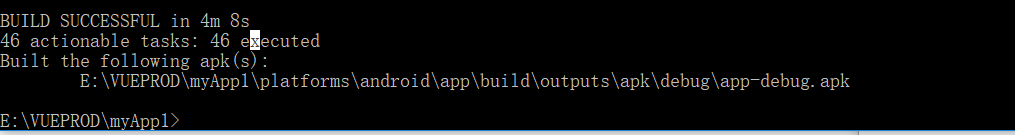
cordova build android
来打包成apk软件(…myApp1/platforms/android/app/build/outputs/apk/debug/app-debug.apk)。


7.APK签名
APK都必须经过数字签名后才能安装到设备上,签名需要对应的证书(keystore),大部分情况下 APK 都采用的自签名证书,就是自己生成证书然后给应用签名。
数字签名证书是给APK打包所必需的文件,所以我们先要把数字签名证书生成。
需要安装Java JDK(建议8.0以上)
使用keytool工具生成证书:keytool已经集成在JDK中了。我们只需要在命令提示符窗口中输入相应的指令及信息即可快速生成数字证书,具体做法为:
在命令行中输入如下指令:
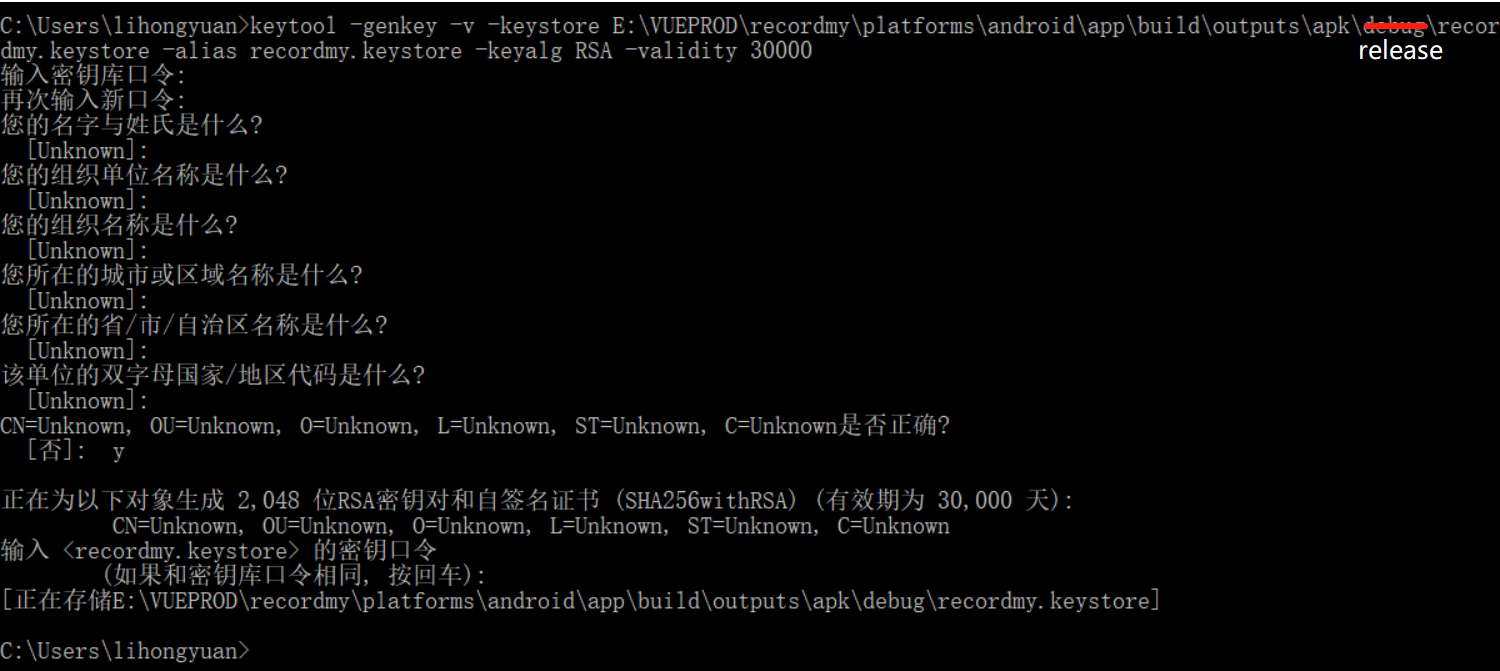
keytool -genkey -v -keystore E:\VUEPROD\recordmy\platforms\android\app\build\outputs\apk\release\recordmy.keystore -alias recordmy -keyalg RSA -validity 30000
(1)keytool代表工具名称(固定写法,不改变)
(2)-genkey意味着执行的是生成数字证书操作(固定写法,不改变)
(3)-v表示将生成证书的详细信息打印出来,显示在dos窗口中
(4)-keystore recordmy.keystore表示生成的证书的文件名为"recordmy.keystore"(根据需求,设置你的证书名)
(5)alias recordmy.keystore表示证书的别名为"recordmy.keystore"。(一般设置和上面的文件名相同,当然可以设置不同的别名)
(6)-keyalg RSA表示生成密钥文件所采用的算法为RSA(固定写法,不改变)
(7)-validity 3000代表该数字证书的有效期为30000天,30000天之后该证书将失效
在执行上面的指令生成证书文件时,会如下图提示你输入一些信息,包括证书的密码等
本文中密码设置为:recordmy


keytool 证书生成成功。
生成带签名的apk有两种方式,一种先生成未签名debug版本,再加上数字签名证书然后生成带签名的APK。另外一种就是直接一条命令生成带签名的APK。
(1)先生成未签名的debug版本的apk
首先执行命令
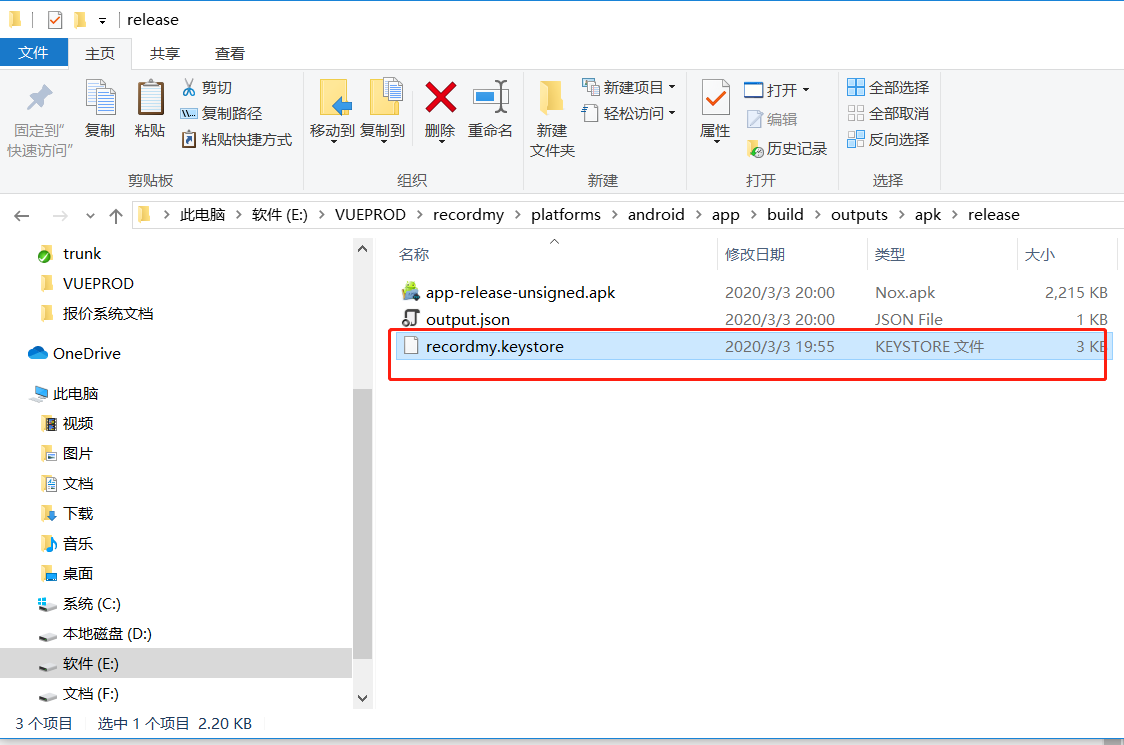
cordova build android --release
就会生成一个app-release-unsigned.apk。把数字签名放到生成的未签名的apk所在的目录下,进入生成的apk文件目录,输入以下命令:
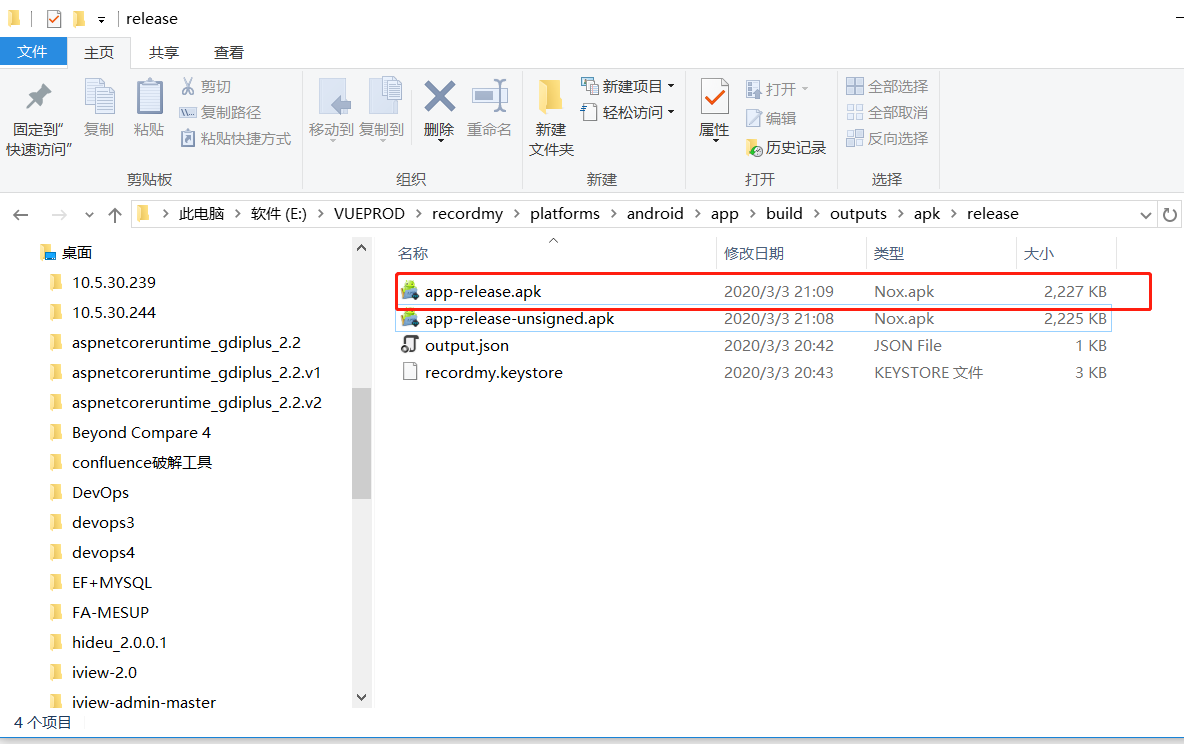
jarsigner -verbose -keystore recordmy.keystore -signedjar app-release.apk app-release-unsigned.apk recordmy
这时的apk就会是一个已经签名的apk了,修改一下名字即可直接放到设备上安装。

但每次打包输入命令行参数是很重复的,Cordova 允许我们建立一个 build.json 配置文件来简化操作。在cordova根目录新建文本文档,改名为build.json。
内容如下:
{ "android": { "release": { "keystore": "recordmy.keystore", "alias": "recordmy", "storePassword": "recordmy", "password": "recordmy" } } }
密钥文件也放在cordova跟目录下。

cmd 中进入文件生成目录:E:\VUEPROD\recordmy\platforms\android\app\build\outputs\apk\release
执行打包语句:
cordova build –release
就可以生成带签名的apk了

完成。
如使用 iview 框架,打包时需注意修改以下位置。
否则打包APP后,容易出现空白页情况。
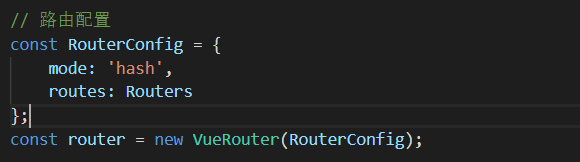
main.js 修改mode值。

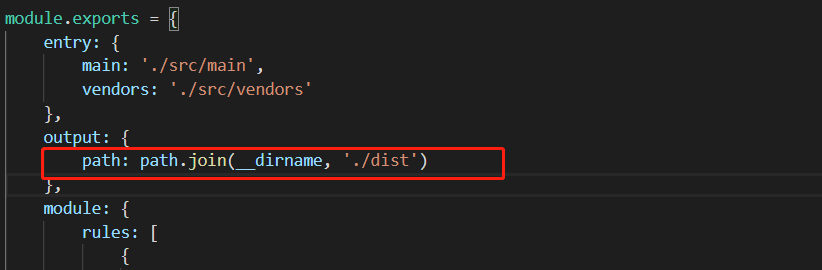
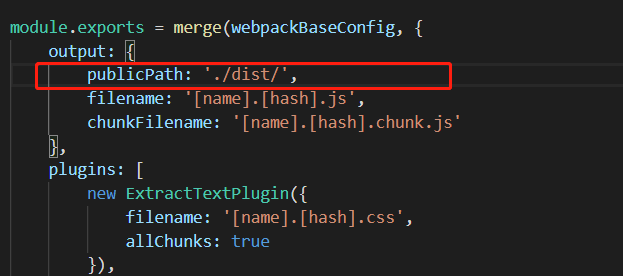
修改输出路径
webpack.base.config.js

webpack.prod.config.js

引用:https://www.cnblogs.com/qirui/p/8421372.html
引用:https://blog.csdn.net/qq_19891827/article/details/78183705




 浙公网安备 33010602011771号
浙公网安备 33010602011771号