VUE-Windows系统下搭建vue环境
一、安装node.js(https://nodejs.org/en/)

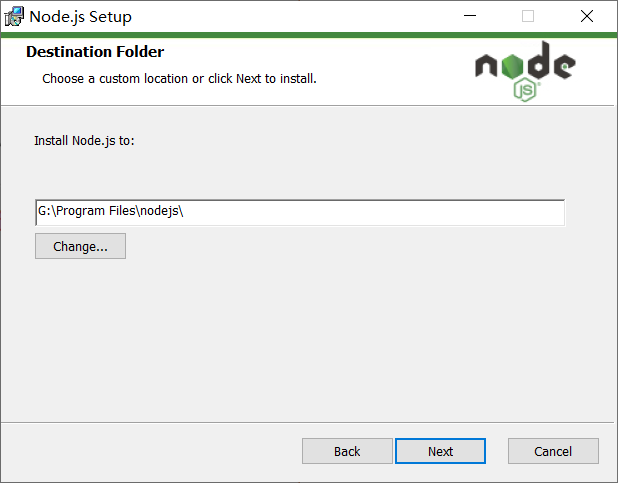
下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。注意记下路径。。

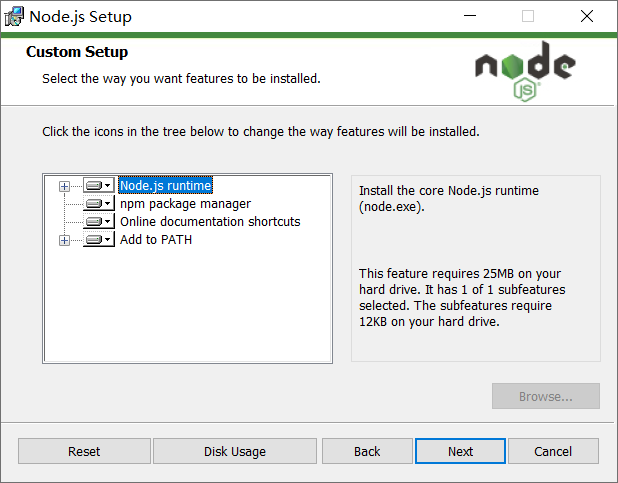
此处默认安装这4项即可,点击Next按钮。

二、设置nodejs prefix(全局)和cache(缓存)路径
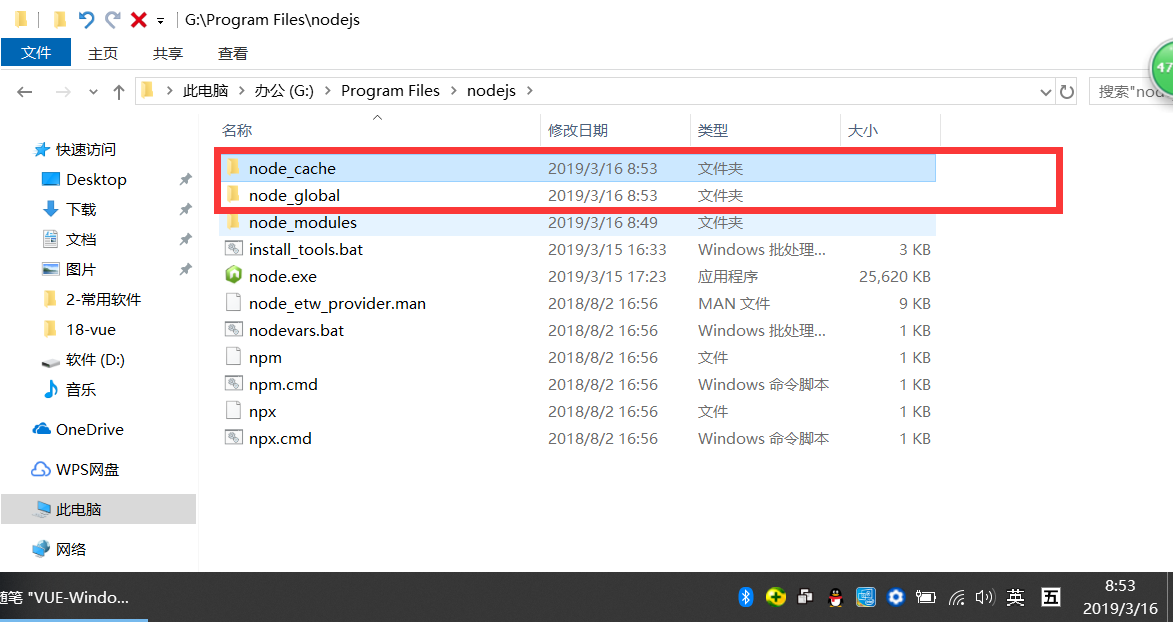
1、在nodejs安装路径下,新建node_global和node_cache两个文件夹

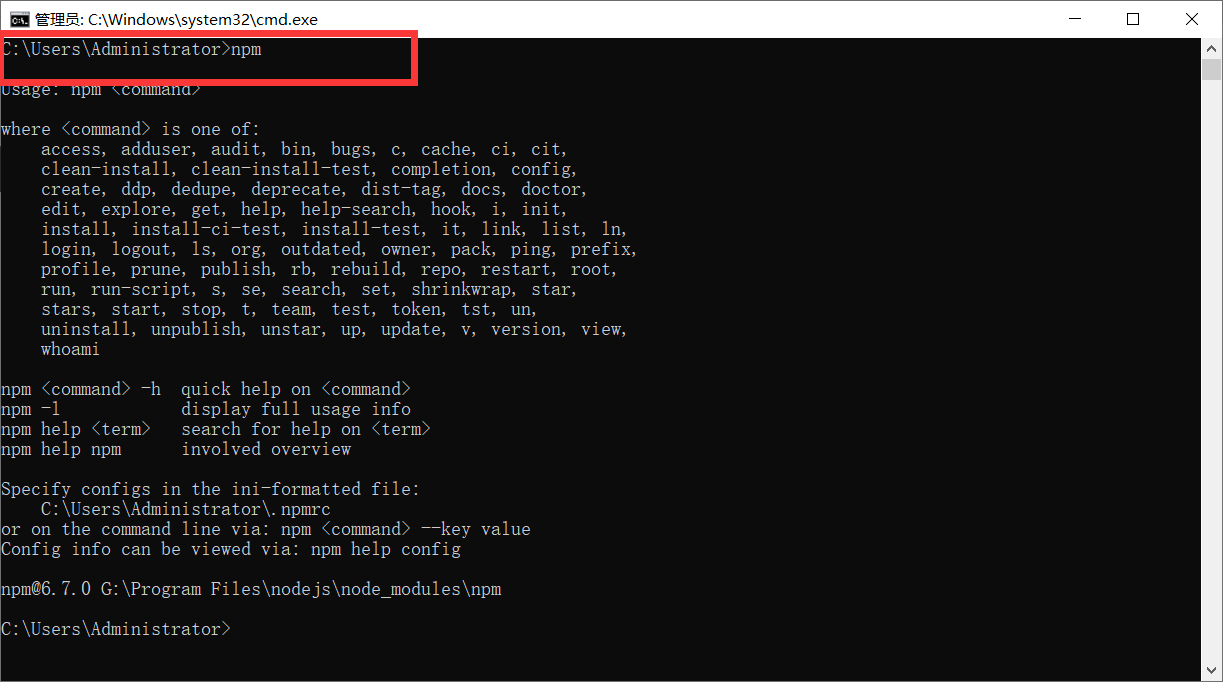
完成后,win+R 验证是否安装成功:输入npm,显示如下就表示安装成功。

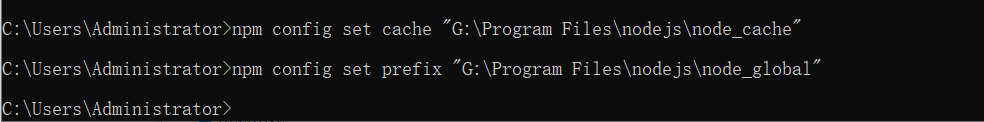
2、设置缓存文件夹
npm config set cache "G:\Program Files\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "G:\Program Files\nodejs\node_global"

设置成功后,之后用命令npm install XXX -g安装以后模块就在G:\Program Files\nodejs\node_global里
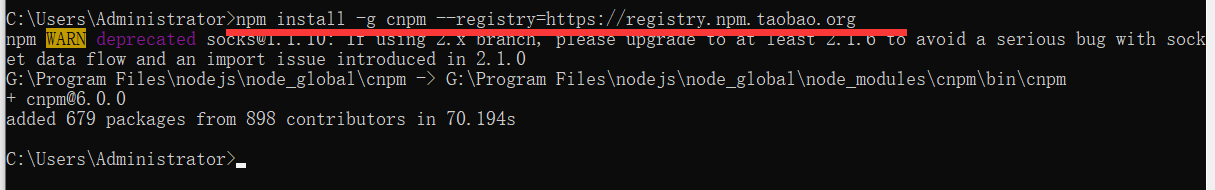
三、基于 Node.js 安装cnpm(淘宝镜像)
npm install -g cnpm --registry=https://registry.npm.taobao.org

淘宝镜像
# 使用nrm工具切换淘宝源
npx nrm use taobao
# 如果之后需要切换回官方源可使用
npx nrm use npm
npx nrm ls

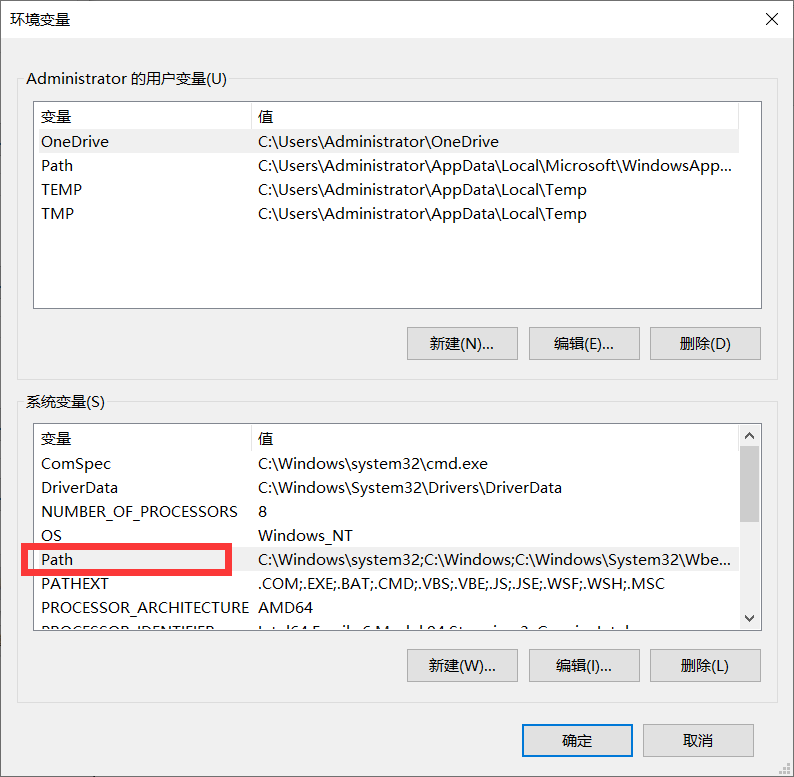
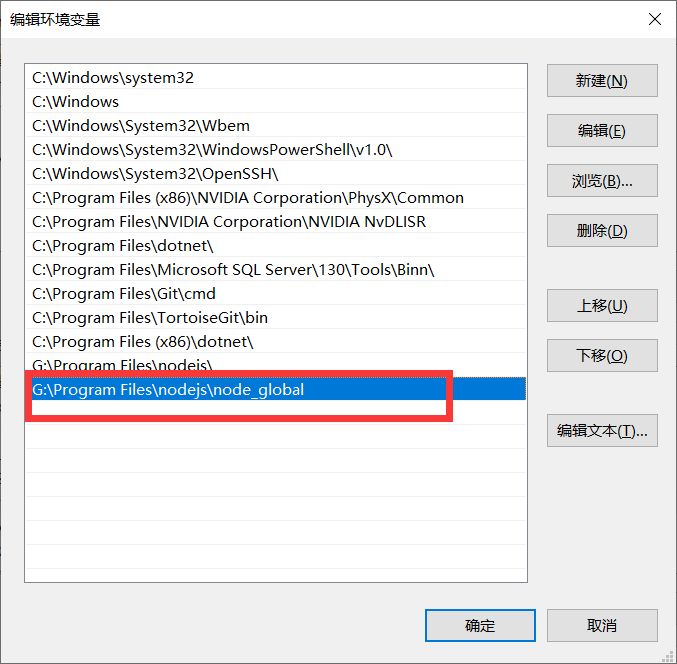
四、设置环境变量(非常重要)


3、新增系统变量NODE_PATH:G:\Program Files\nodejs\node_modules


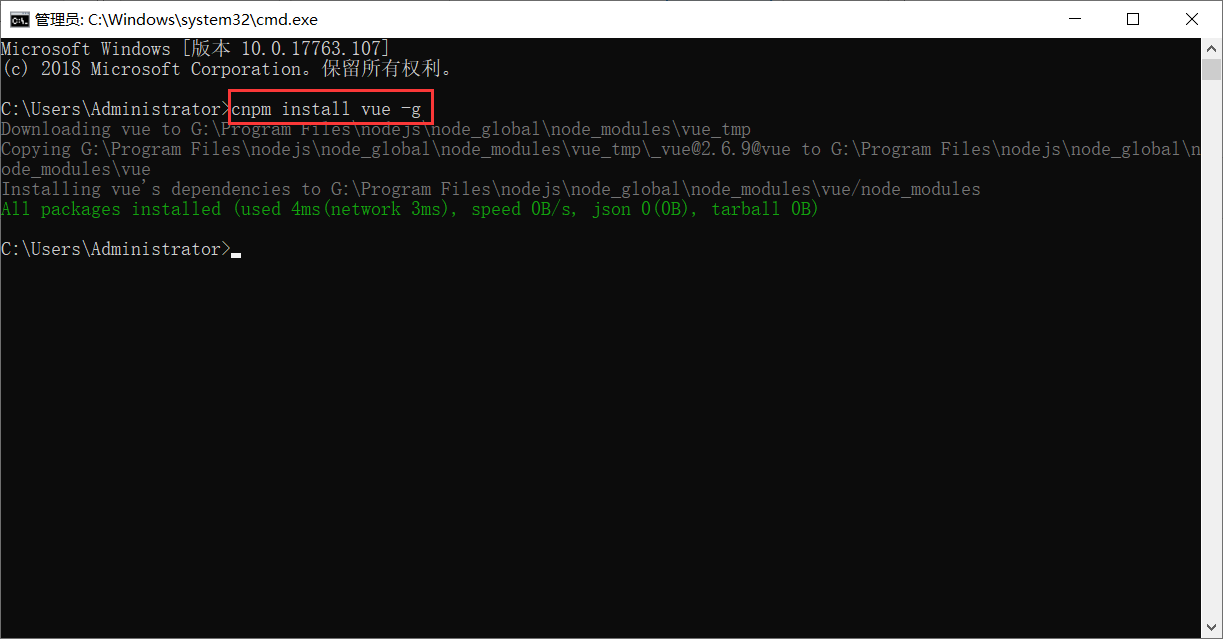
五、安装Vue
重新开启cmd:cnpm install vue -g

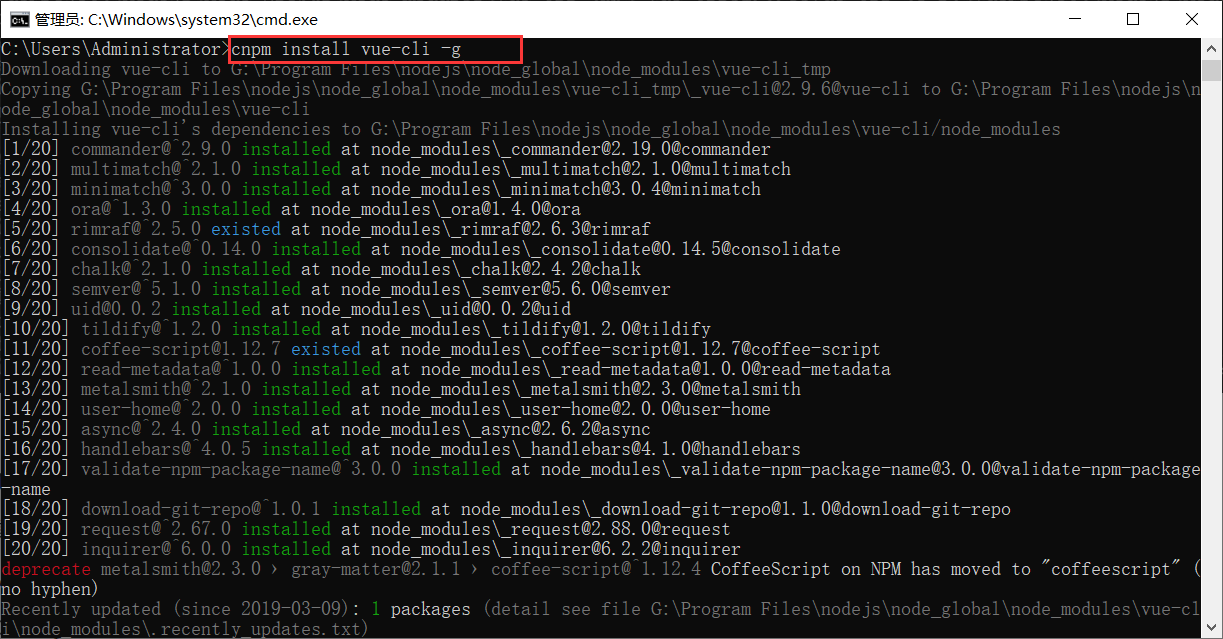
六、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

七、新项目的创建
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录

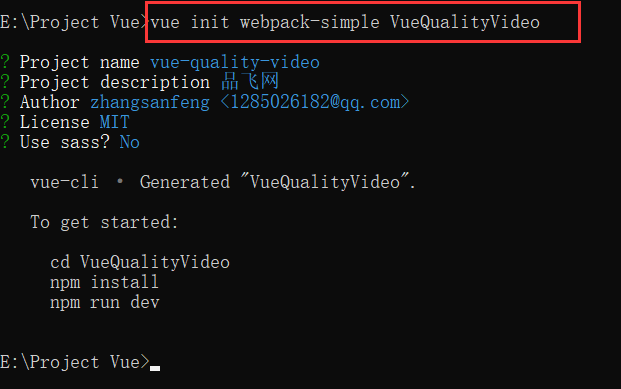
2.根据模版创建新项目
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple VueQualityVideo
Vue3 创建项目
vue create VueQualityVideo
vite创建项目,参考:https://www.cnblogs.com/1285026182YUAN/p/17823873.html
npm create vite@latest

初始化完成后的项目目录结构如下:

3、安装工程依赖模块
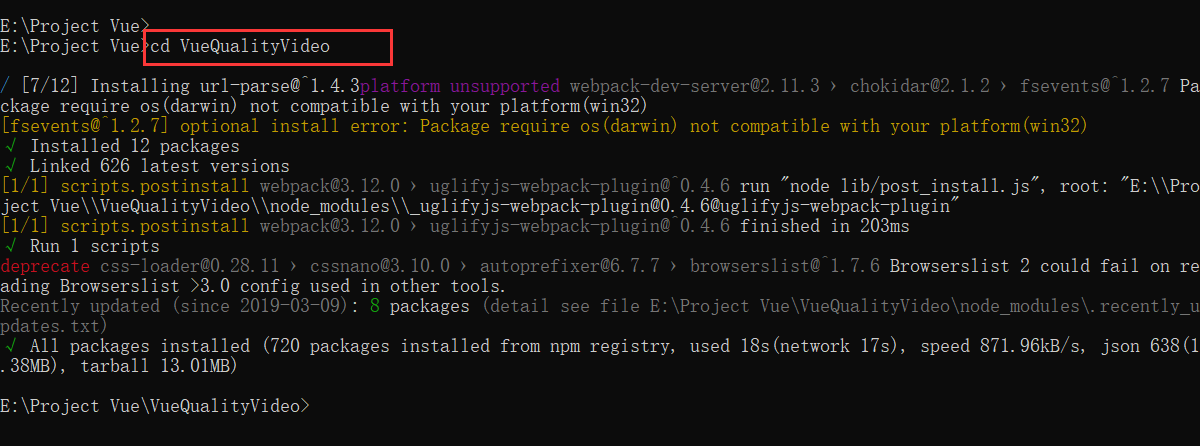
定位到VueQualityVideo的工程目录下,安装该工程依赖的模块,这些模块将被安装在:VueQualityVideo\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install

4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。
cnpm run dev


到此,VUE环境搭建、项目初始化创建完成!!
参考:https://www.cnblogs.com/zhaomeizi/p/8483597.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号