导航,头部,CSS基础导航,头部,CSS基础
- 制作自己的导航条。
- HTML头部元素:
- <base> 定义了页面链接标签的默认链接地址
- <style> 定义了HTML文档的样式文件
- <link> 定义了一个文档和外部资源之间的关系
- 练习样式表:
- 行内样式表
- 内嵌样式表
- 外部样式表
- 分别练习定义三类选择器:
- HTML 选择器
- CLASS 类选择器
- ID 选择器
-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
<hr>
<h1>我的网页</h1>
</head>
<base href="http://i1.sinaimg.cn/dy/weather/main/index14/007/icons_32_yl/"target="_blank">
<link rel="stylesheet" type="text/css" href="xiaofang.css">
<style type="text/css">
p{
color:darkcyan;font-size: 10px;
}
.textblue{
color:blue;
text-decoration: underline;
}
.tea{
background-color:yellow;
}
c{
color:yellow;
}
</style>
<body bgcolor="white">
<nav>
<img src="w_02_08_00.png">
<a href="http://www.gzcc.cn/">首页</a>
<a href="">下载</a>
<input type="text" name="search">
<button type="submit">搜索</button>
<a href="">登录</a>
<a href="">注册</a>
</nav>
<div id="container" style="width:400px">
<div id="header" style="background-color:#DDA0DD;"><h2 align="center" style="margin-bottom:0;">用户登录/LOGIN</h2></div>
<div id="content1" style="background-color:#ADFF2F;heighr:150px;width:400px;float:left;">
<form>
用户名:<input type="text" name="用户名" style="backgroud-color:black" placeholder="请输入用户名"><br>
密码:<input type="text" name="密码" placeholder="请输入密码"><br>
<input type="radio">部门
<input type="radio">教师
<input type="radio">学生
<input type="radio">访客<br>
<input type="submit" name="Button1" value="登录" id="Button1" class="btn_d1">
<input type="submit" name="Button2" value="重置" id="Button2" class="btn_qx">
<div id="footer" style="background-color:#DDA0DD;clear:both;text-align:center;">版权 © emmmmmm
<div id="container"style="width:400px">
<div id="header" style="background-color:#800080"><h2 align="center" style="margin-bottom:0;">搜索</h2></div>
<div id="content" style="background-color:#ADFF2F;height:180px;width:400px;float:left;">
<form>
<select>
<option>问答</option>
<option>收藏</option>
<option>评论</option>
</select>
</form>
<br><ol>
<li>教师常用表格</li>
<li>学生常用表格</li>
<li>教学管理表格</li>
</ol>
<ul>
<li>教师常用表格</li>
<li>学生常用表格</li>
<li>教学管理表格</li>
<li>教学管理文件</li>
<li>参考资料</li>
</ul>
</div>
<div id="footer" style="background-color:#CC33CC;clear:both;text-align:center;">版权 © duym</div>
</form>
</div>
<div id="container" style="width:400px " >
<div id="header" style="background-color:#DDA0DD;"><h2 align="center" style="margin-bottom:0;">广州商学院</h2></div>
<div id="content" style="background-color:#ADFF2F;height:150px;width:400px;float:left;">
<d1>
<dt>学校</dt>
<dd>学生</dd>
<dd>老师</dd>
<dt>学校教育</dt>
<dd>必修课</dd>
<dd>选修课</dd>
</d1>
<div id="footer" style="background-color:#FF66CC;clear:both;text-align:center;">版权 © duym</div>
</body>
</html>![]()
-
练习样式表
-
-
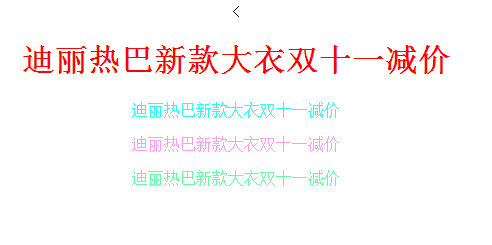
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>我的网页</title> <style type="text/css"> h1{color: red; } p{color: #25fff3;} .textorange{color: #ff9bf0;} #red{color: #61ff9d;} </style> </head> < <body bgcolor="white"> <body bgcolor="black"align="center"> <h1>迪丽热巴新款大衣双十一减价</h1> <p>迪丽热巴新款大衣双十一减价 <p class="textorange">迪丽热巴新款大衣双十一减价 <p id="red">迪丽热巴新款大衣双十一减价 </body> </html>
- 内部
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="xiaofang.css"> </head> <body bgcolor="white"> <body bgcolor="black"align="center"> <h1>迪丽热巴新款大衣双十一减价</h1> <p>迪丽热巴新款大衣双十一减价 <p class="textorange">迪丽热巴新款大衣双十一减价 <p id="red">迪丽热巴新款大衣双十一减价 </body> </html>
h1{color:red} p{color: #25fff3;} .textorange{color: #ff9bf0;} #red{color: #61ff9d;}
![]()
-
- HTML头部元素:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号