web基础,用html元素制作web页面
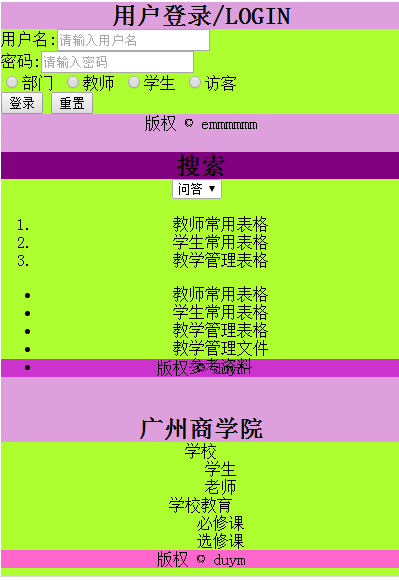
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>我的网页</title>
<hr>
<h1>我的网页</h1>
</head>
<body bgcolor="white">
<div id="container" style="width:400px">
<div id="header" style="background-color:#DDA0DD;"><h2 align="center" style="margin-bottom:0;">用户登录/LOGIN</h2></div>
<div id="content1" style="background-color:#ADFF2F;heighr:150px;width:400px;float:left;">
<form>
用户名:<input type="text" name="用户名" style="backgroud-color:black" placeholder="请输入用户名"><br>
密码:<input type="text" name="密码" placeholder="请输入密码"><br>
<input type="radio">部门
<input type="radio">教师
<input type="radio">学生
<input type="radio">访客<br>
<input type="submit" name="Button1" value="登录" id="Button1" class="btn_d1">
<input type="submit" name="Button2" value="重置" id="Button2" class="btn_qx">
<div id="footer" style="background-color:#DDA0DD;clear:both;text-align:center;">版权 © emmmmmm
<div id="container"style="width:400px">
<div id="header" style="background-color:#800080"><h2 align="center" style="margin-bottom:0;">搜索</h2></div>
<div id="content" style="background-color:#ADFF2F;height:180px;width:400px;float:left;">
<form>
<select>
<option>问答</option>
<option>收藏</option>
<option>评论</option>
</select>
</form>
<br><ol>
<li>教师常用表格</li>
<li>学生常用表格</li>
<li>教学管理表格</li>
</ol>
<ul>
<li>教师常用表格</li>
<li>学生常用表格</li>
<li>教学管理表格</li>
<li>教学管理文件</li>
<li>参考资料</li>
</ul>
</div>
<div id="footer" style="background-color:#CC33CC;clear:both;text-align:center;">版权 © duym</div>
</form>
</div>
<div id="container" style="width:400px " >
<div id="header" style="background-color:#DDA0DD;"><h2 align="center" style="margin-bottom:0;">广州商学院</h2></div>
<div id="content" style="background-color:#ADFF2F;height:150px;width:400px;float:left;">
<d1>
<dt>学校</dt>
<dd>学生</dd>
<dd>老师</dd>
<dt>学校教育</dt>
<dd>必修课</dd>
<dd>选修课</dd>
</d1>
<div id="footer" style="background-color:#FF66CC;clear:both;text-align:center;">版权 © duym</div>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号