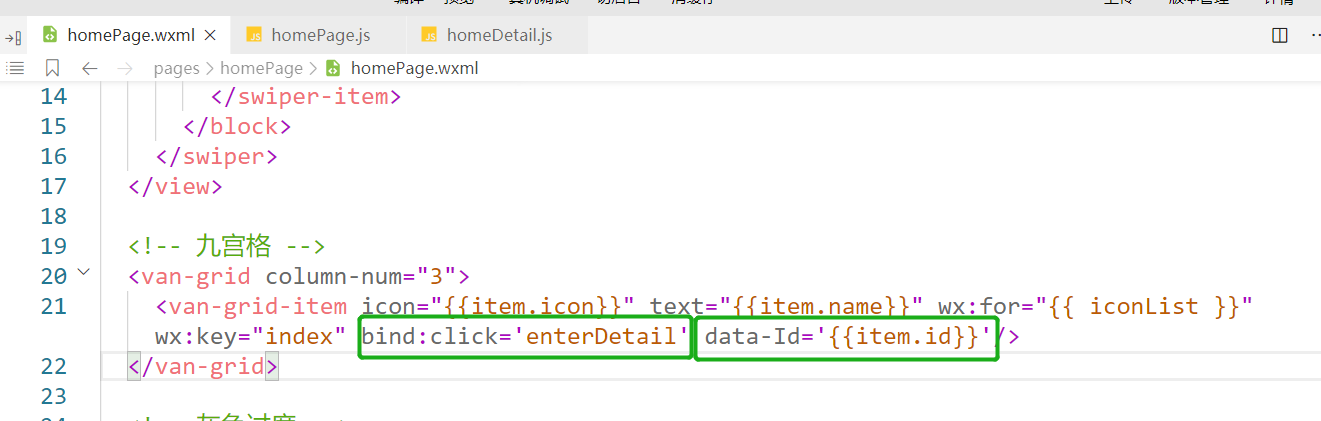
以 homePage.wxml为例:
通过 bind:click 绑定点击事件 通过 data-自定义名称="{{item.id}}" 来传递
通过下面的图片可以清晰的展示

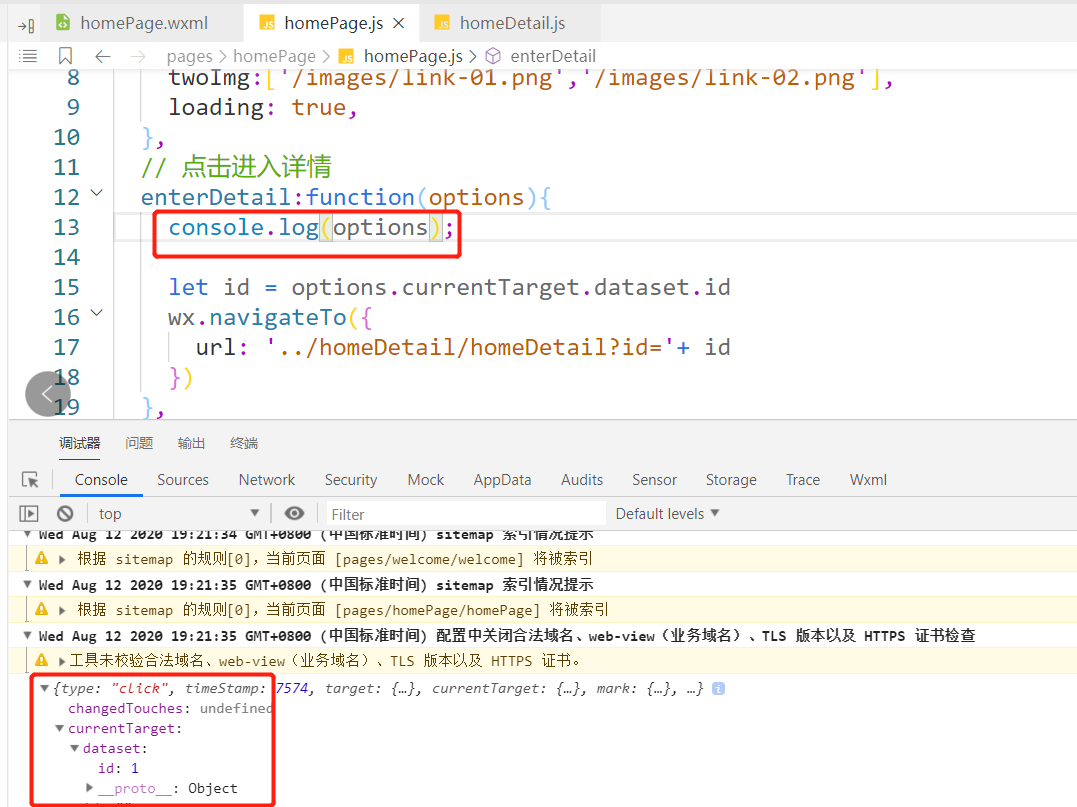
在 homePage.js 页面:
打印出来可以看到 options 里的信息 可以获取到id 我们把id 以参数的形式拼接在 要跳转的路由(homeDetail) 接口上面

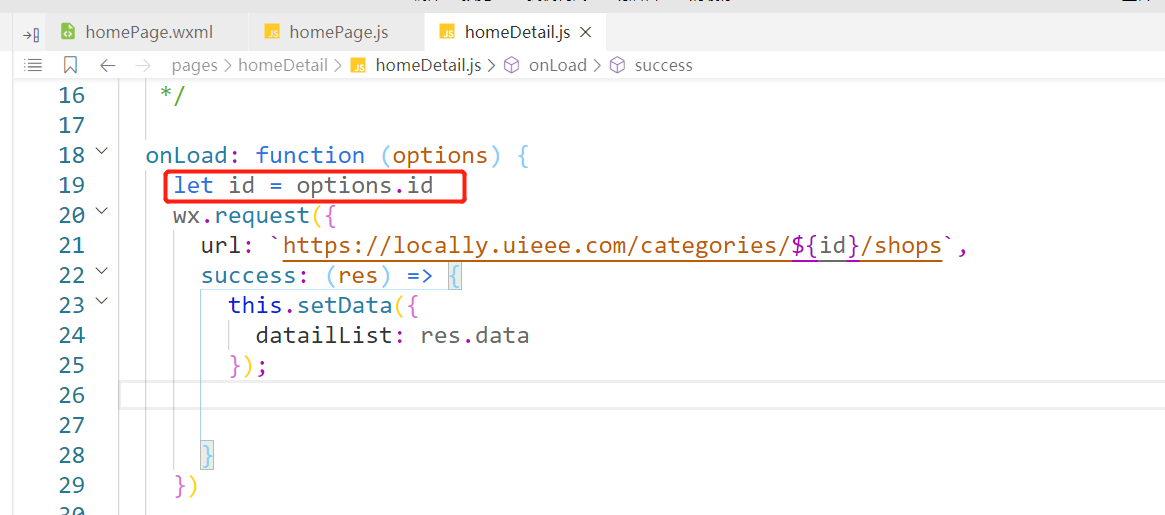
在homeDetail页面中
在onload生命周期中 打印 options 找到id 并以参数的形式拼接在接口上 我们就可以获取到数据

就这样 通过传递 id来传递参数 实现跳转详情页 就实现了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号