Unity3D_(插件)DOTween动画插件
使用DOTween动画插件来实现物体的移动动画
Learn
一、DOTween插件对变量的动画
二、控制Cube和UI面板的动画
三、动画的快捷播放方式
四、动画的前放和后放
五、From Tweens
六、动画的属性设置
七、对话框文字动画
八、震动屏幕效果
九、文本颜色和透明度动画
Unity项目中导入DoTween动画插件

一、DOTween插件对变量的动画
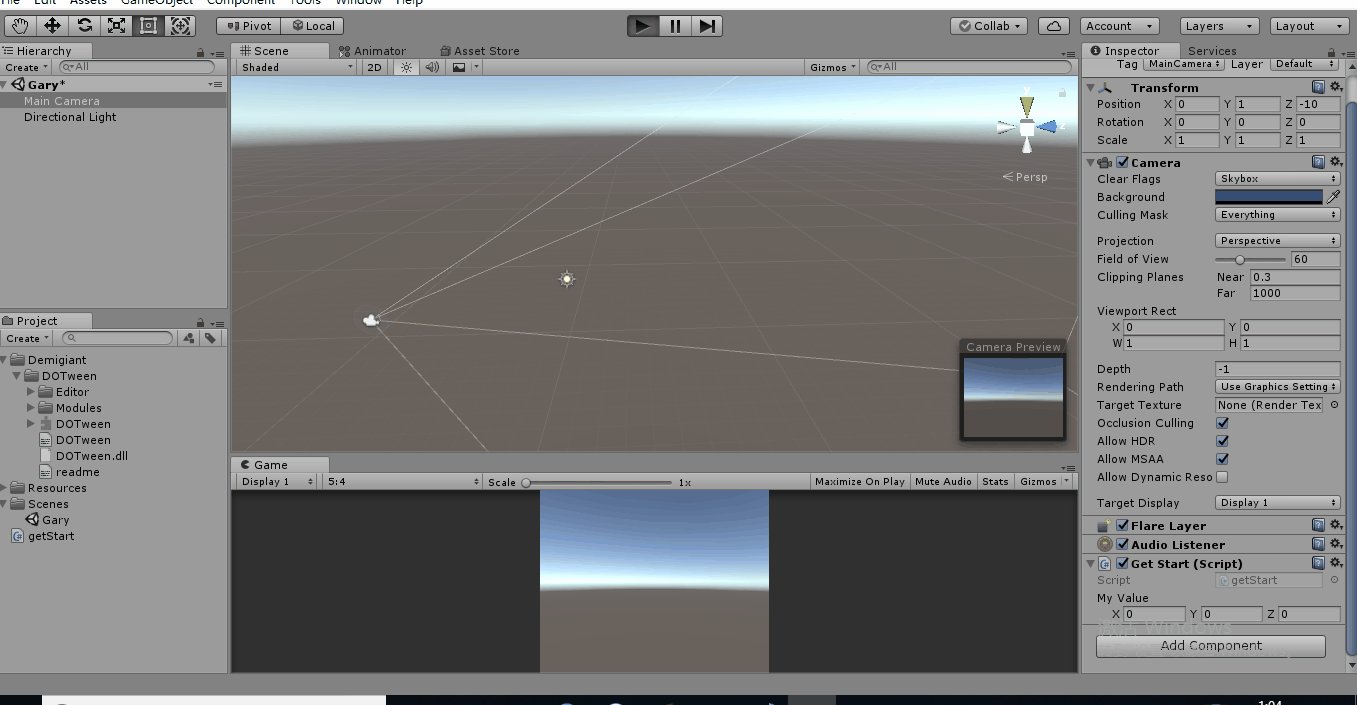
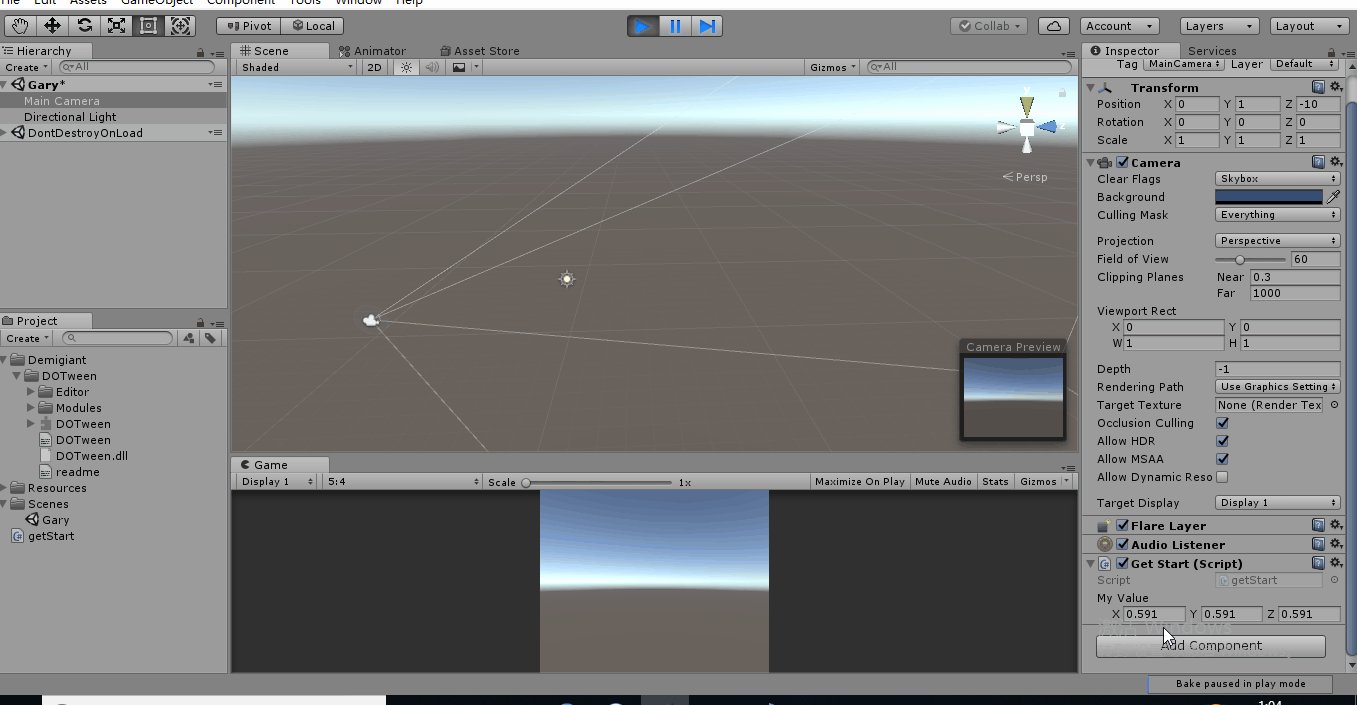
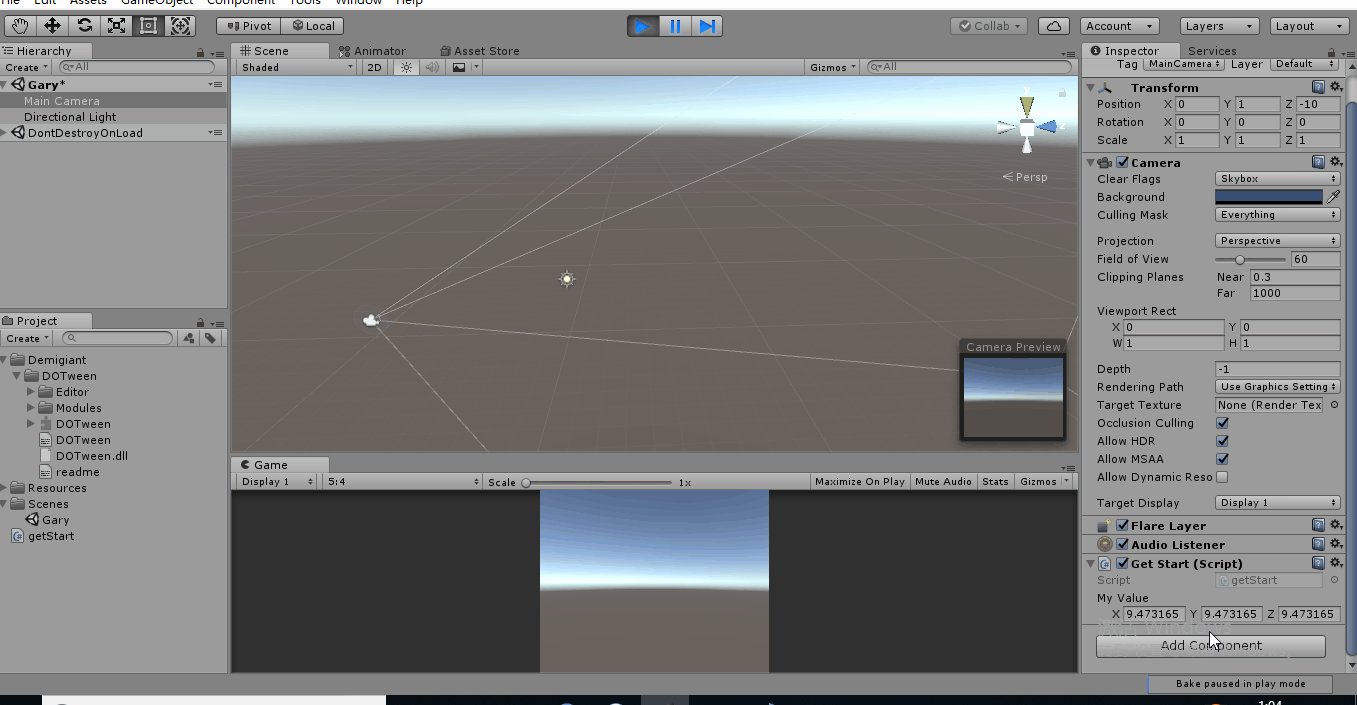
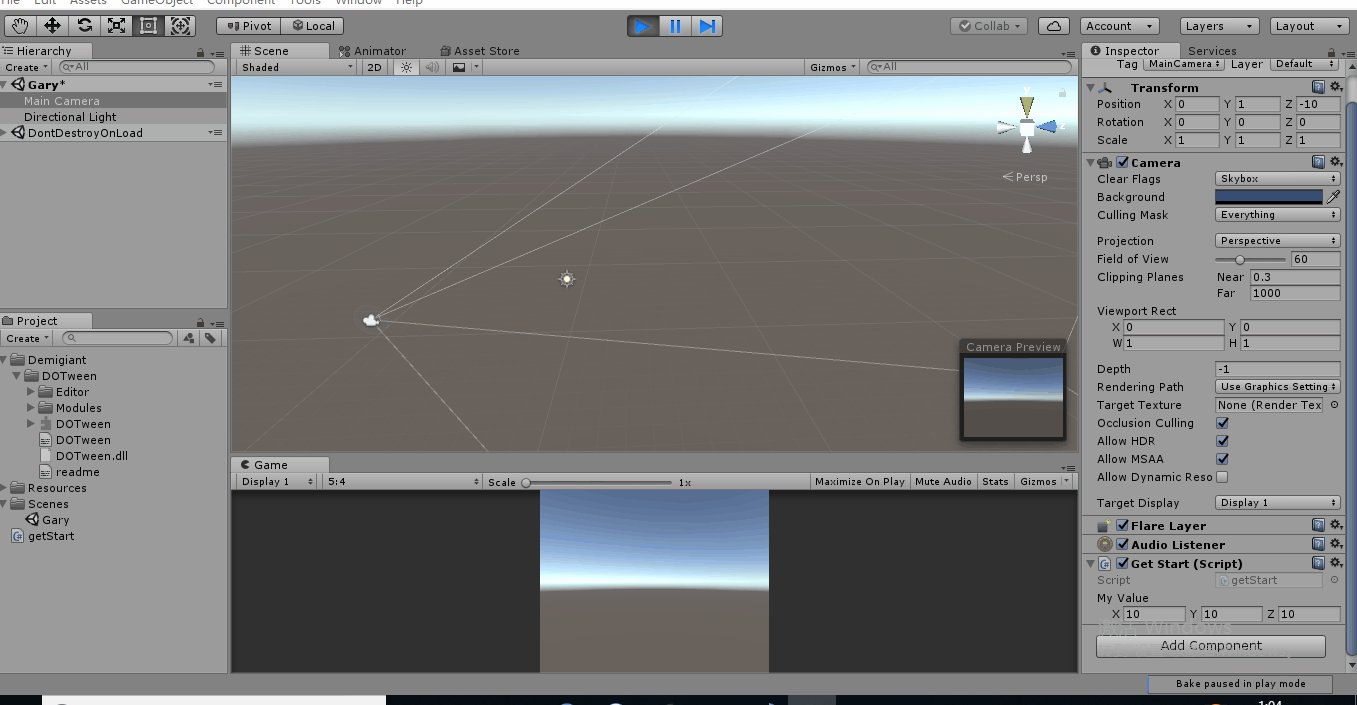
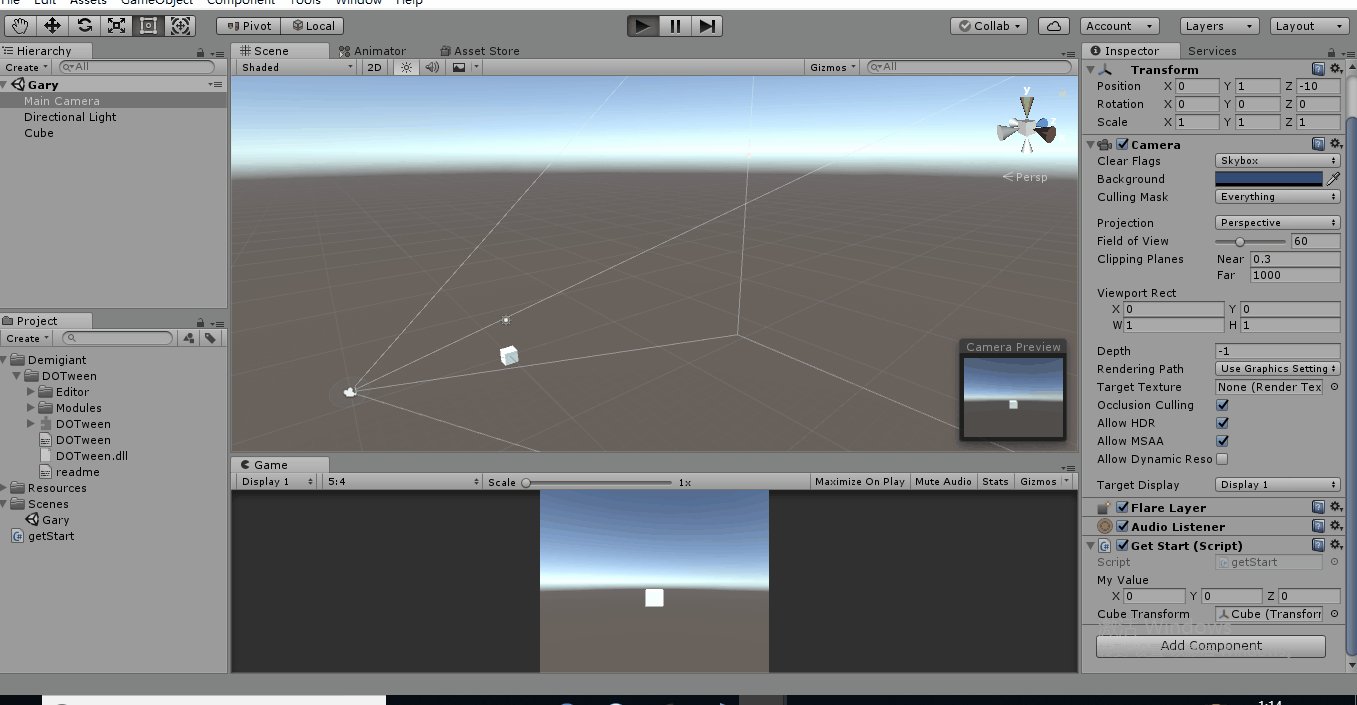
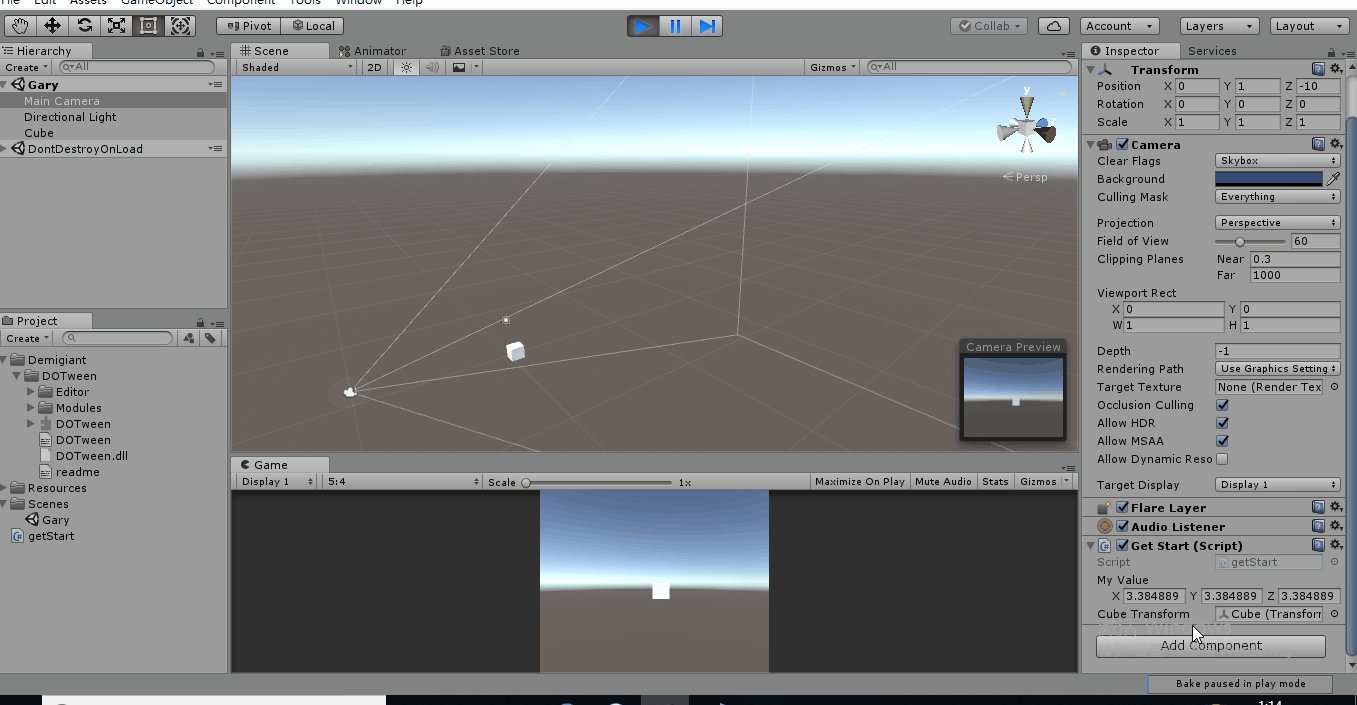
新建Gary场景,在MainCamera摄像机上绑定一个getStart.cs脚本对象,使用Lambda表达式对变量进行变化


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class getStart : MonoBehaviour { public Vector3 myValue = new Vector3(0,0,0); // Use this for initialization void Start () { DOTween.To(()=>myValue,x=> myValue = x,new Vector3(10,10,10),2); } // Update is called once per frame void Update () { } }
二、控制Cube和UI面板的动画
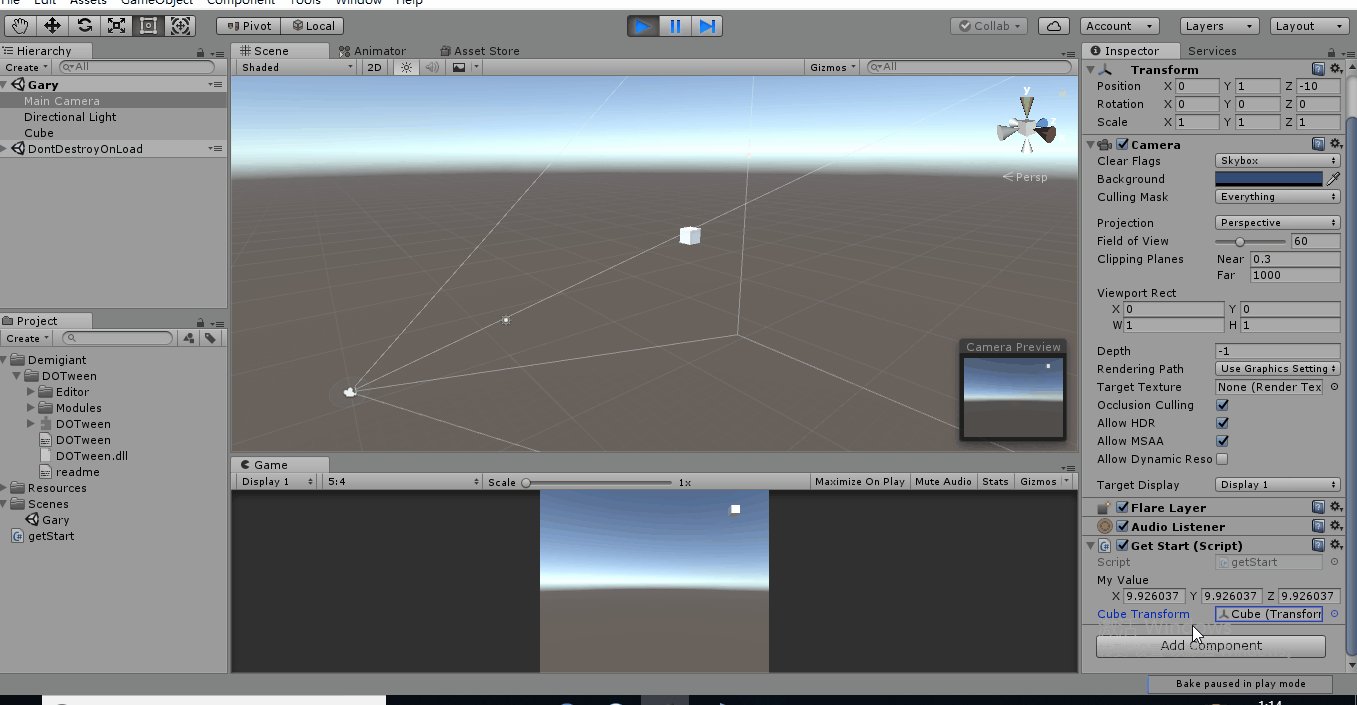
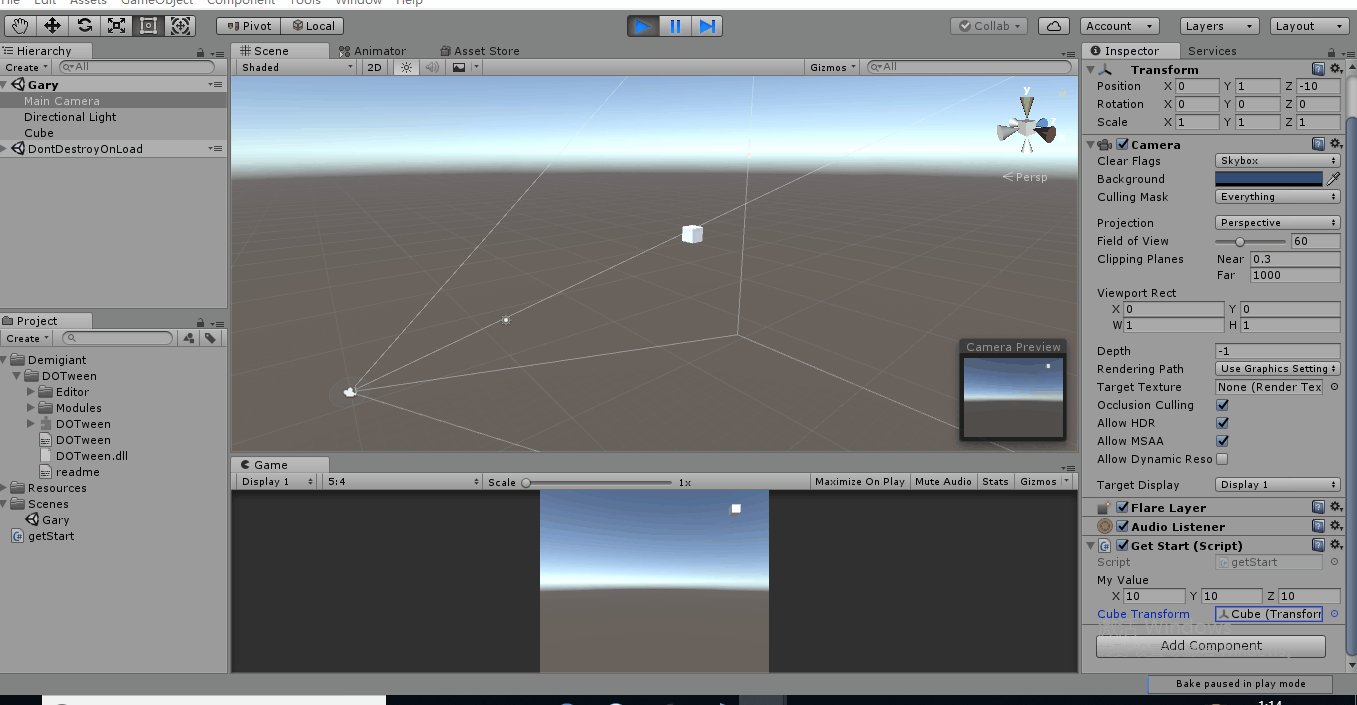
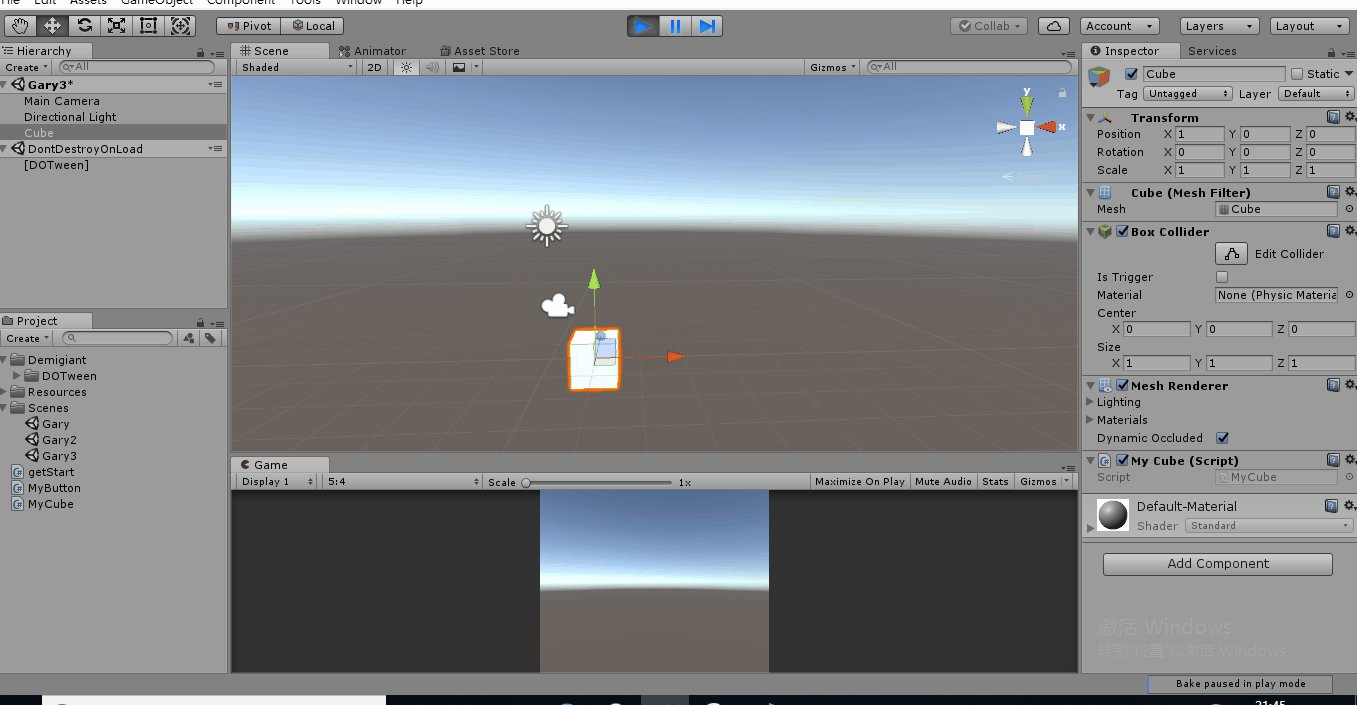
控制Cube的动画,Transform从(0,0,0)运动到(10,10,10)
getStart.cs添加Transform引用,绑定Cude对象


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class getStart : MonoBehaviour { public Vector3 myValue = new Vector3(0,0,0); public Transform cubeTransform; // Use this for initialization void Start () { DOTween.To(()=>myValue,x=> myValue = x,new Vector3(10,10,10),2); } // Update is called once per frame void Update () { cubeTransform.position = myValue; } }
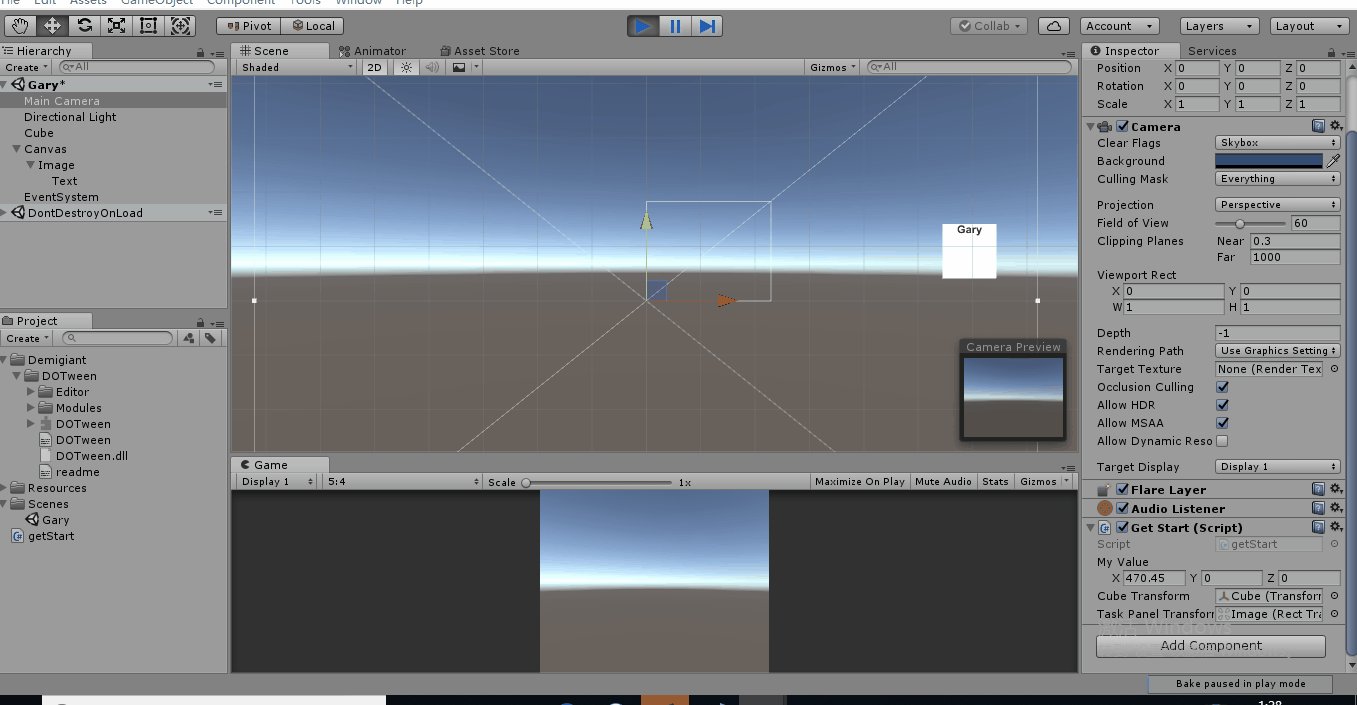
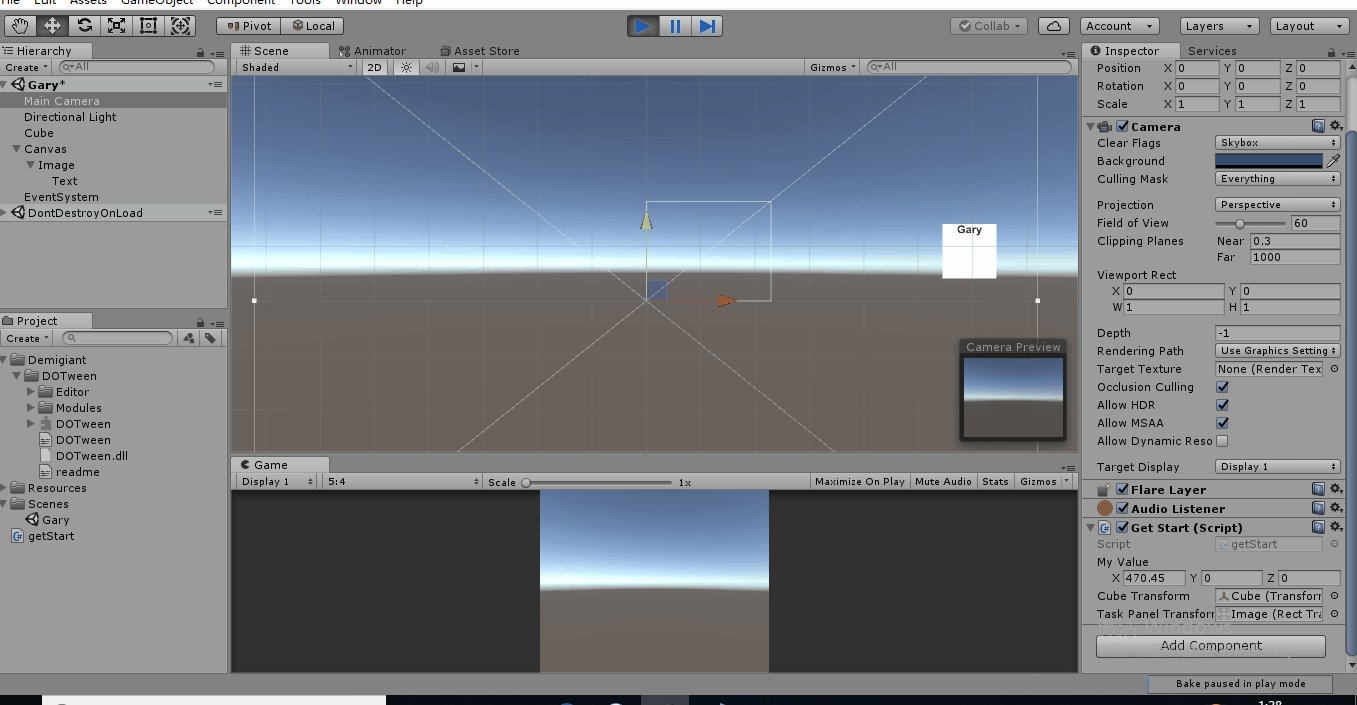
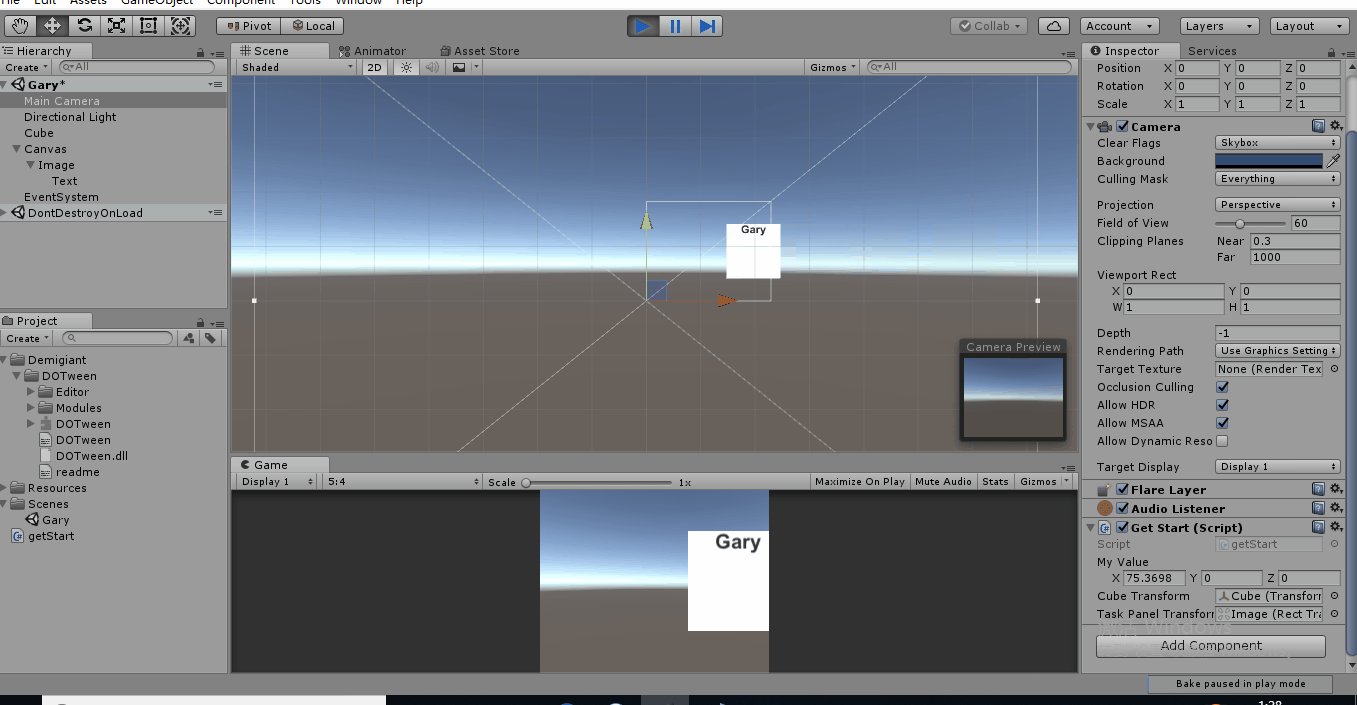
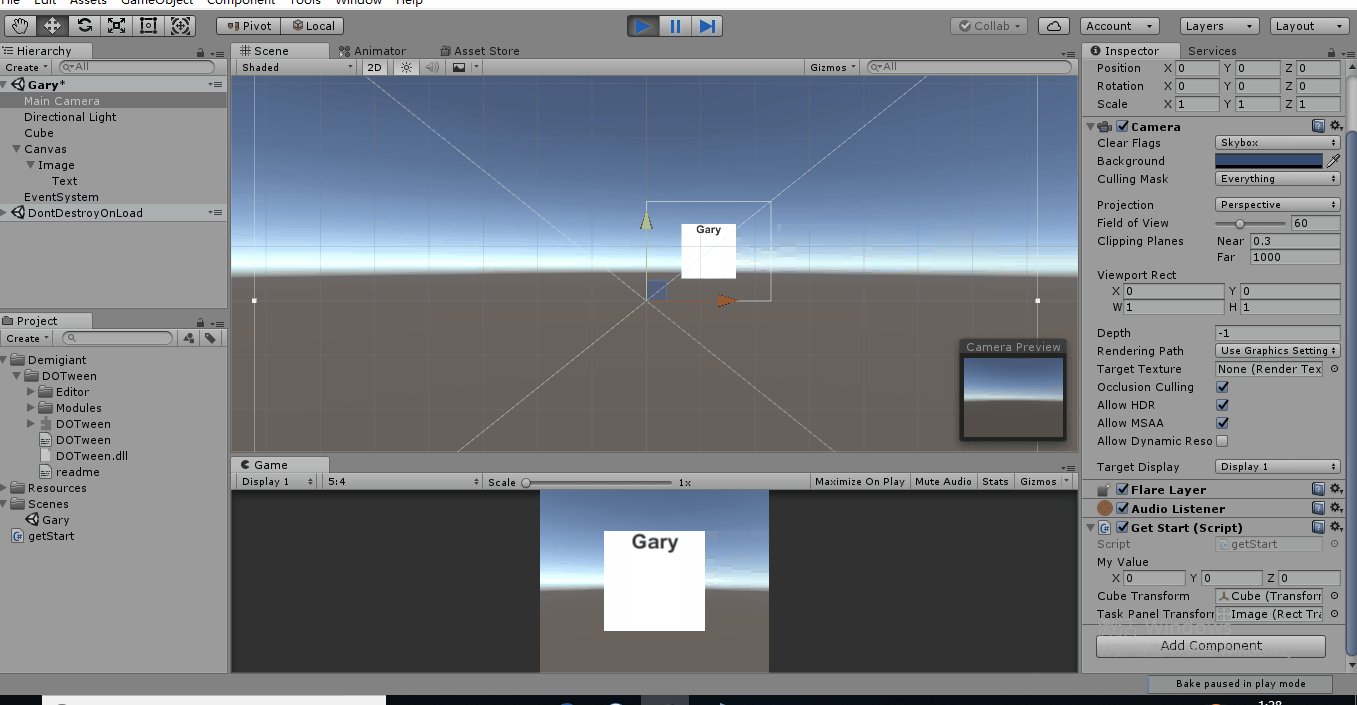
控制UI面板动画,Transform从(500,0,0)运动到(0,0,0)
getStart.cs添加RectTransform引用,绑定Image对象


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class getStart : MonoBehaviour { public Vector3 myValue = new Vector3(0,0,0); public Transform cubeTransform; public RectTransform taskPanelTransform; // Use this for initialization void Start () { DOTween.To(()=>myValue,x=> myValue = x,new Vector3(0,0,0),2); } // Update is called once per frame void Update () { //cubeTransform.position = myValue; //taskPanelTransform.position = myValue; taskPanelTransform.localPosition = myValue; } }
处理三维向量位置值变化
public Vector3 myValue = new Vector3(0,0,0); DOTween.To(()=>myValue,x=> myValue = x,new Vector3(0,0,0),2);
处理Float位置值变化
public float myValue2 = 0; DOTween.To(() =>myValue2, x => myValue2 = x, 10, 2);
三、动画的快捷播放方式
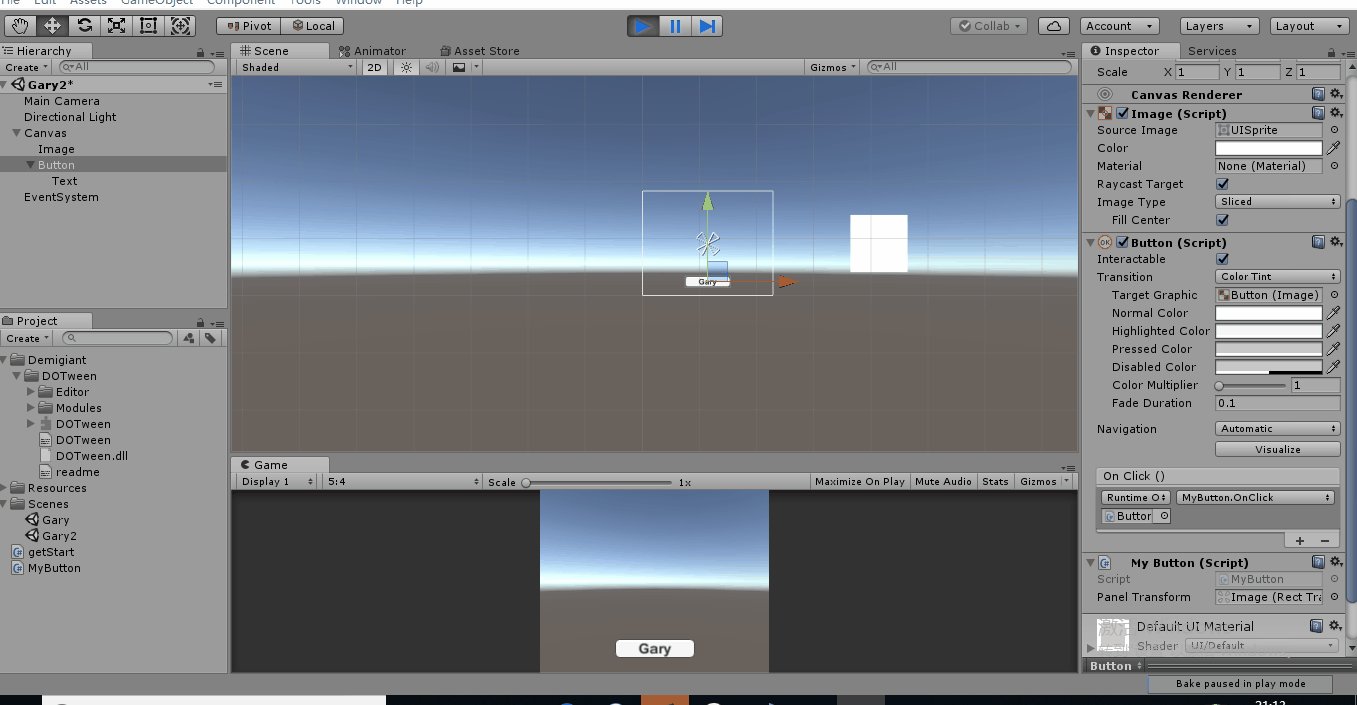
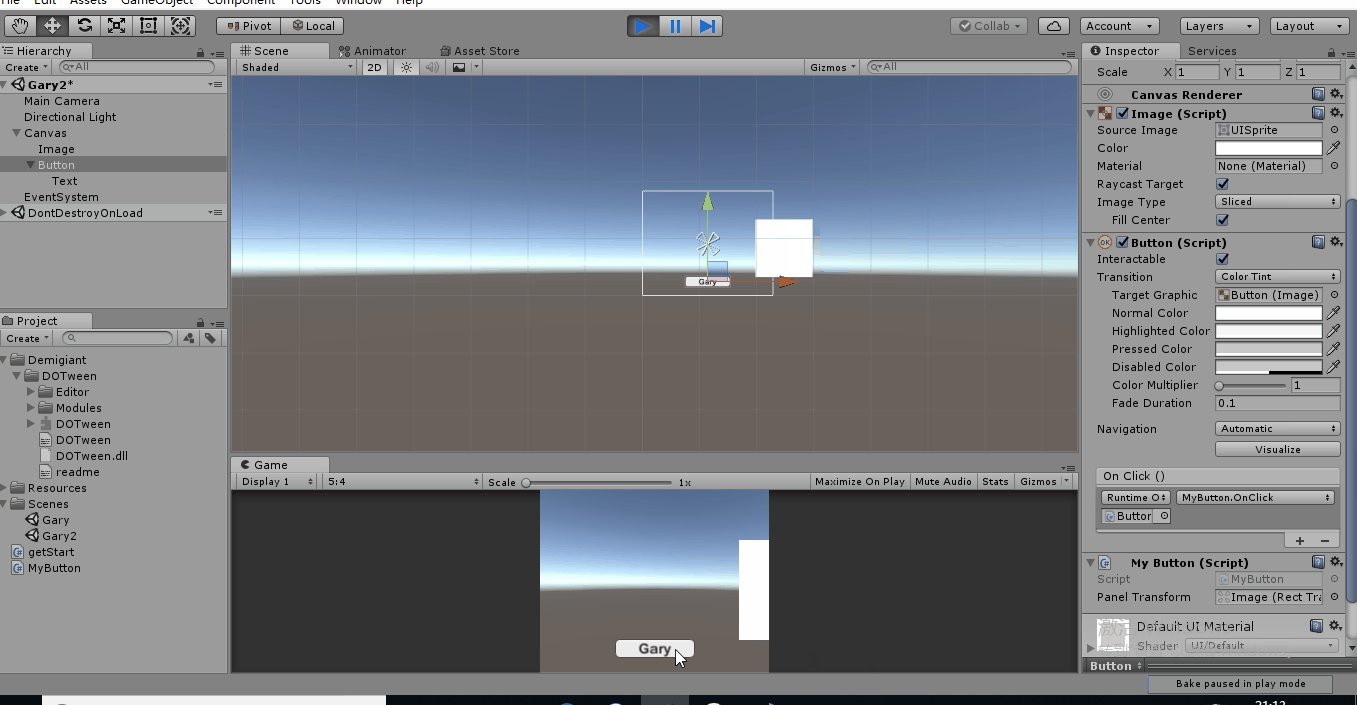
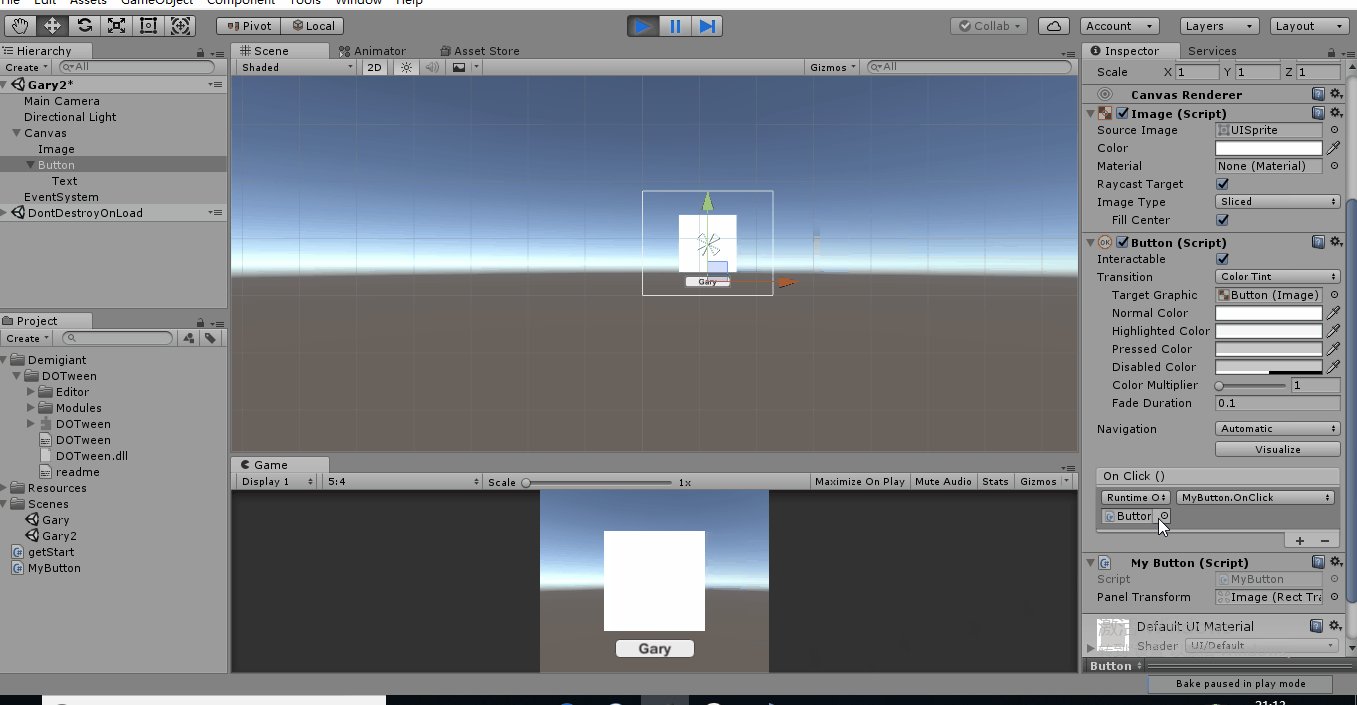
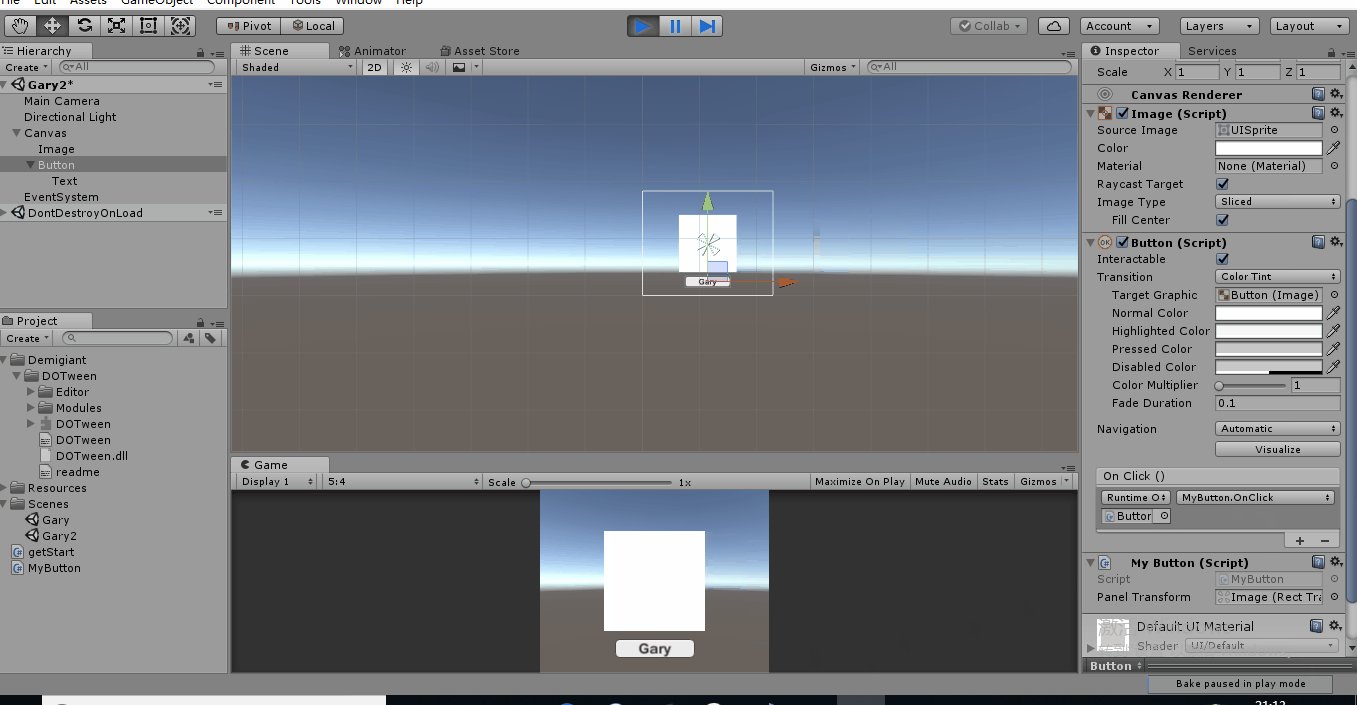
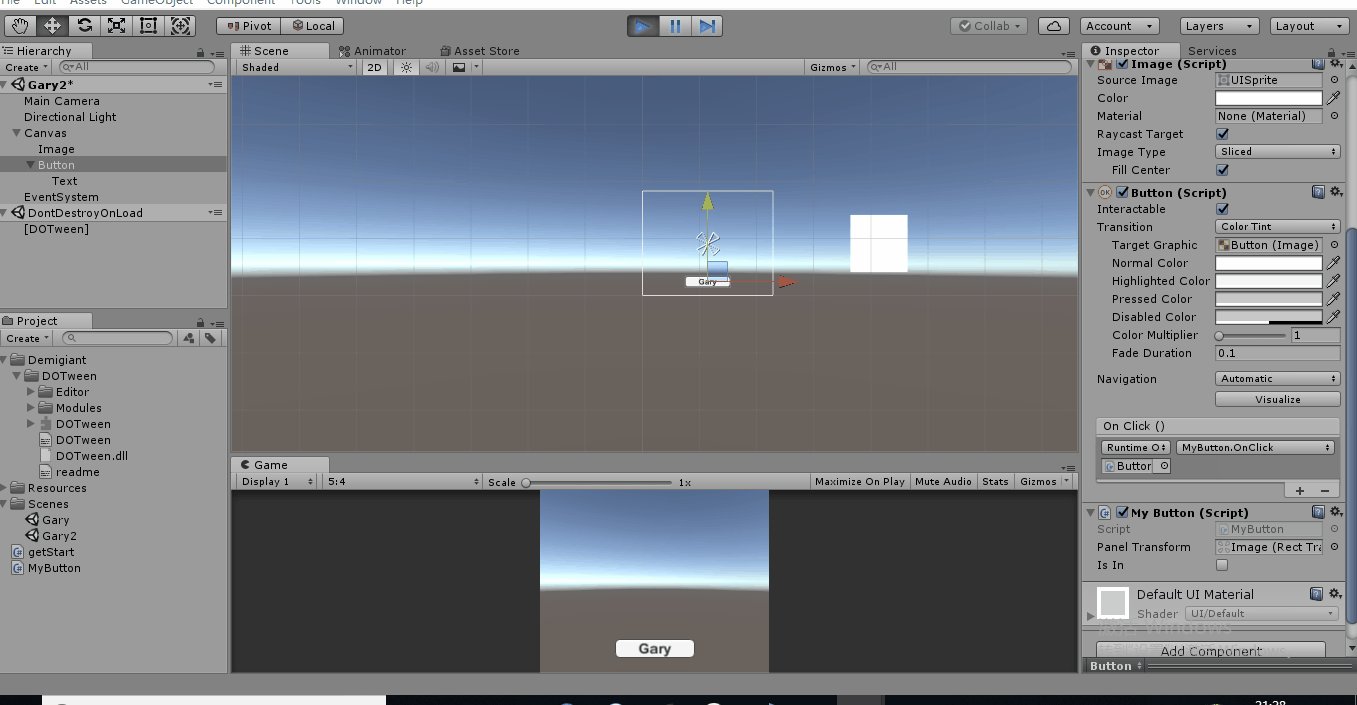
新建Gary2场景,添加Image、Button组件
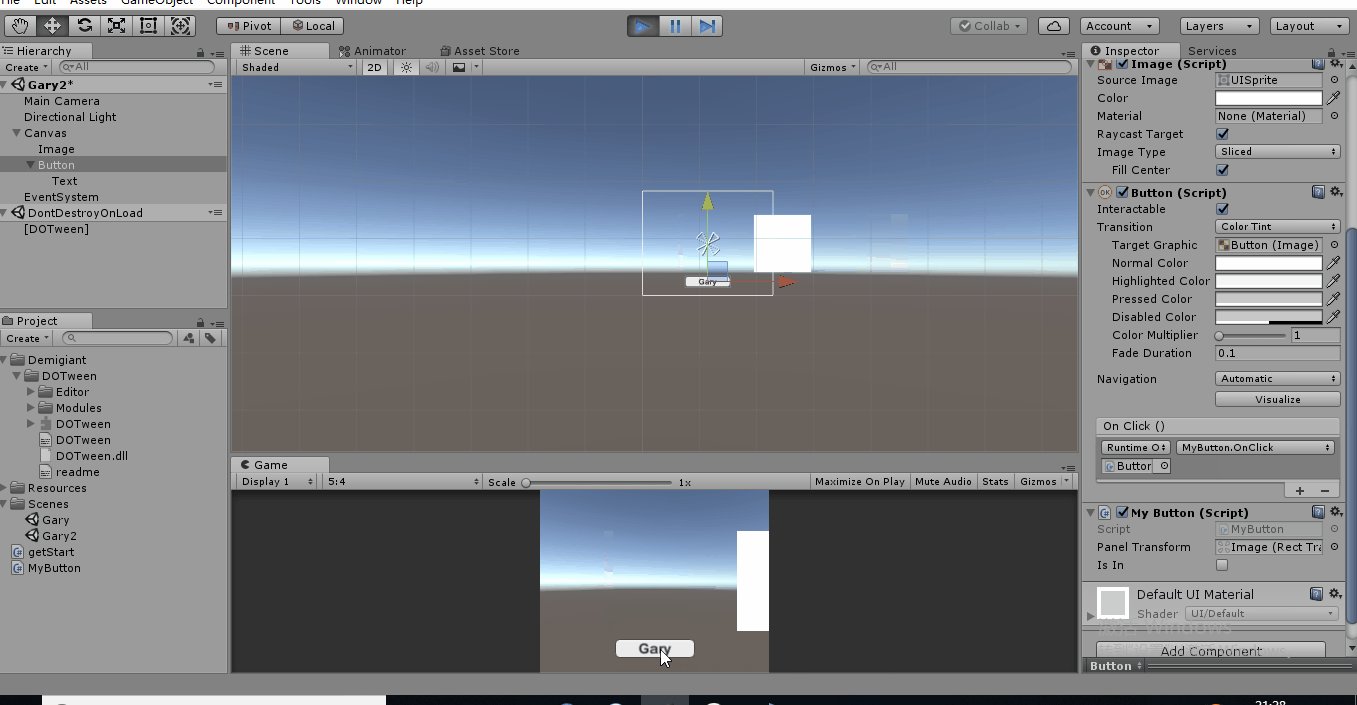
点击Button控件,RectTransform组件从屏幕外(300,0,0)运动到(0,0,0)坐标点
Button控件上绑定MyButton脚本,绑定要移动的组件,添加OnClick()点击事件


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyButton : MonoBehaviour { public RectTransform panelTransform; public void OnClick() { //让panelTransform从当前位置动画到(0,0,0)位置时间为1s panelTransform.DOMove(new Vector3(0,0,0),1); panelTransform.DOLocalMove(new Vector3(0,0,0),1); } }
四、动画的前放和后放
点击Button控件,RectTransform组件从屏幕外(300,0,0)运动到(0,0,0)坐标点
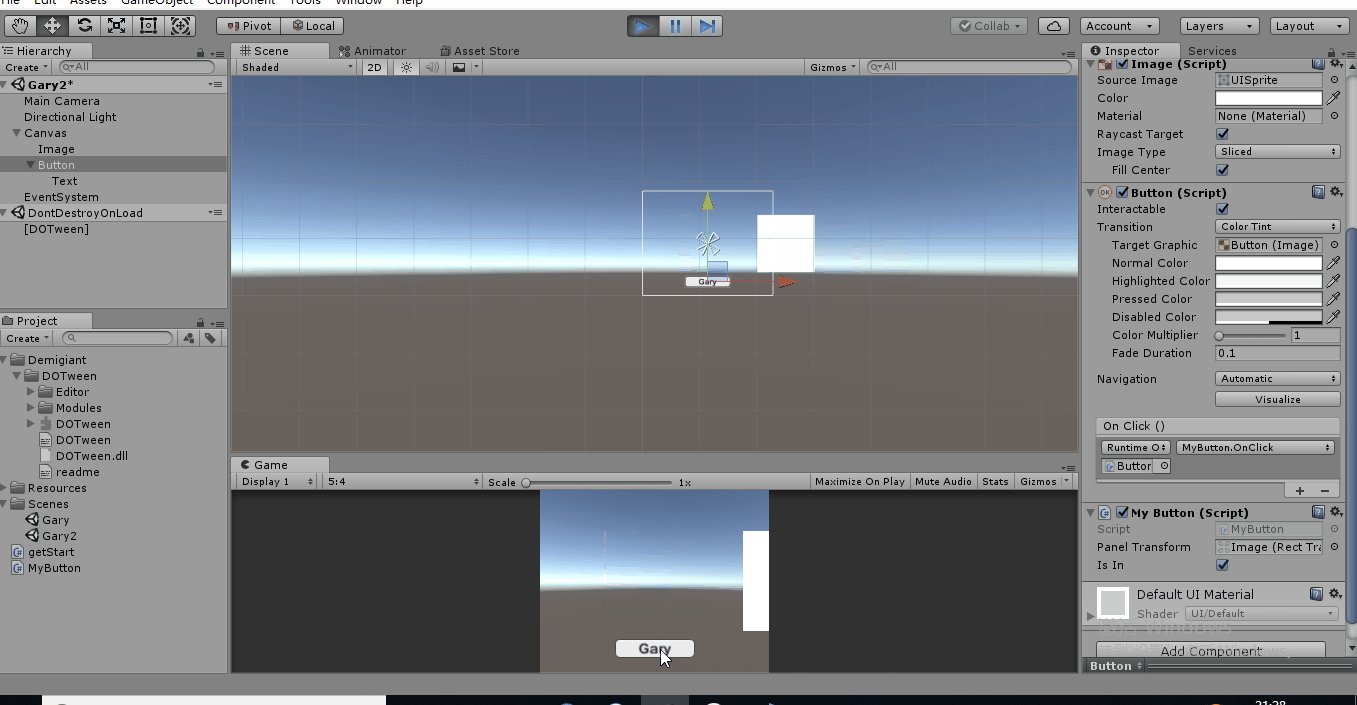
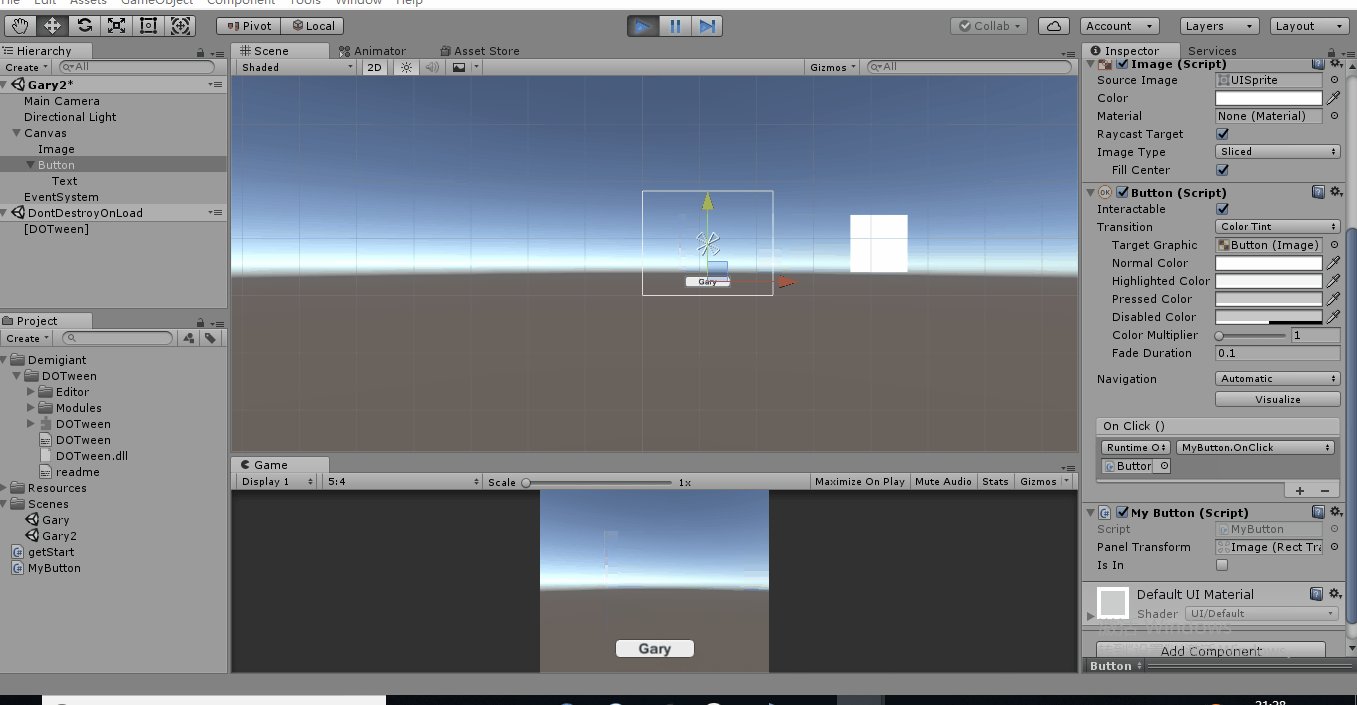
再次点击Button控件,RectTransform组件从屏幕(0,0,0)运动到(300,0,0)坐标点


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyButton : MonoBehaviour { public RectTransform panelTransform; public bool isIn = false; private void Start() { //默认动画播放完就会被销毁 Tweener tweener = panelTransform.DOLocalMove(new Vector3(0, 0, 0), 1); //Tweener对象保存这个动画的信息,每次调用do类型的方法都会创建一个tween对象,这个对象是dotween对象来管理的 tweener.SetAutoKill(false); //把autokill自动设置为false tweener.Pause(); } public void OnClick() { //点击第一次时让RectTransform进入屏幕当中 if (isIn == false) { panelTransform.DOPlayForward(); isIn = true; } else { //让RectTransform离开屏幕 panelTransform.DOPlayBackwards(); isIn = false; } } }
动画前放
panelTransform.DOPlayForward();
动画后放
panelTransform.DOPlayBackwards();
五、From Tweens
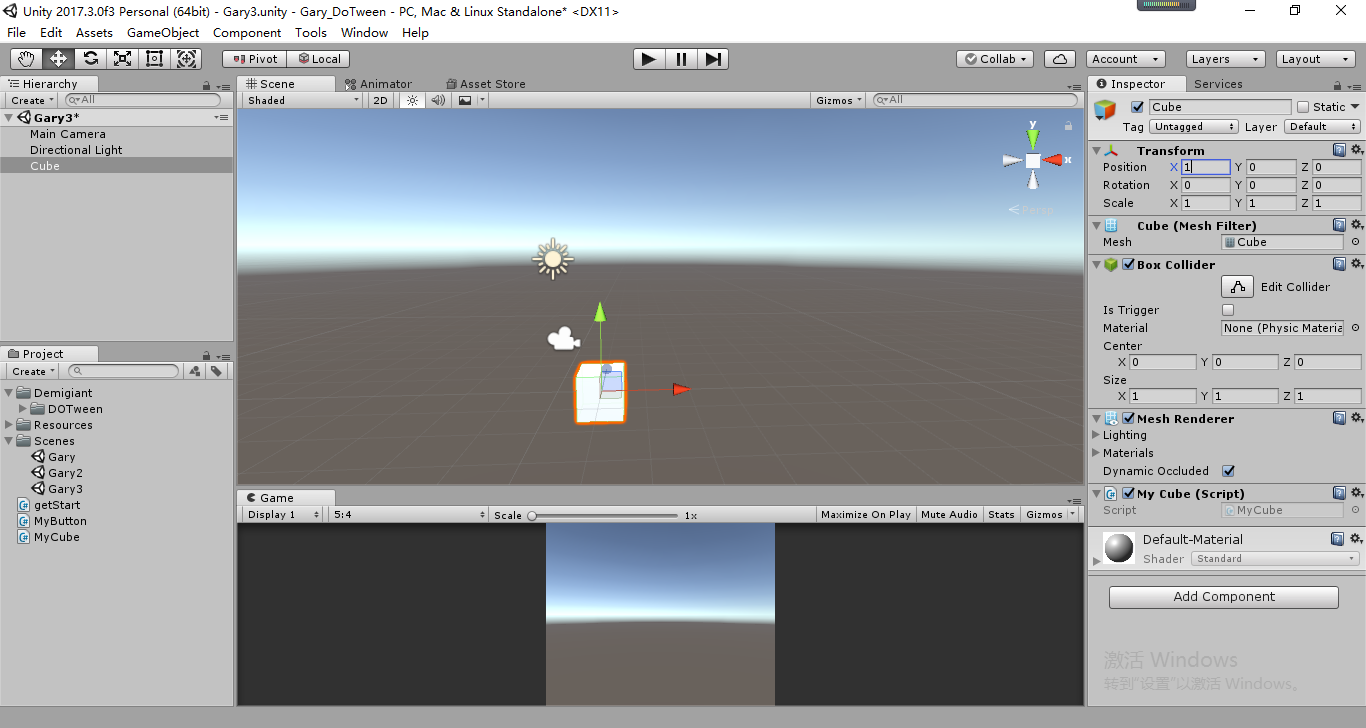
新建Gary3场景,添加Cube组件添加MyCube.cs脚本,将Cube对象位置设置为(1,0,0)

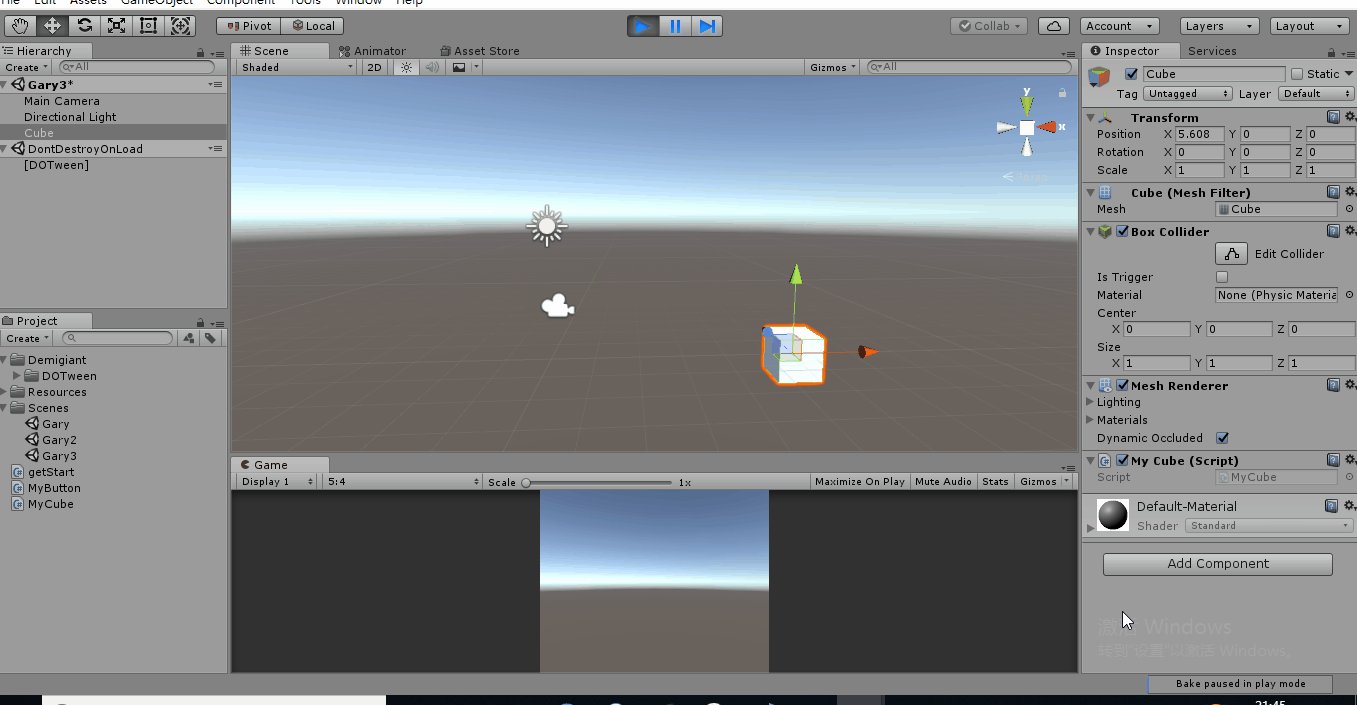
Cube从当前位置移动到(5,1)位置后又运行回去(默认From(false))
transform.DOMoveX(5, 1).From();
Cube从当前位置移动到(5+1,1)位置后又运行回去
transform.DOMoveX(5, 1).From(true);
演示From(true)


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyCube : MonoBehaviour { // Use this for initialization void Start () { //从当前位置运行到X放 //transform.DOMoveX(5,1); //默认是从当前位置运行到目标位置,加上From()方法以后表示从目标位置移动到当前位置 //transform.DOMoveX(5, 1).From(); transform.DOMoveX(5, 2).From(true); } // Update is called once per frame void Update () { } }
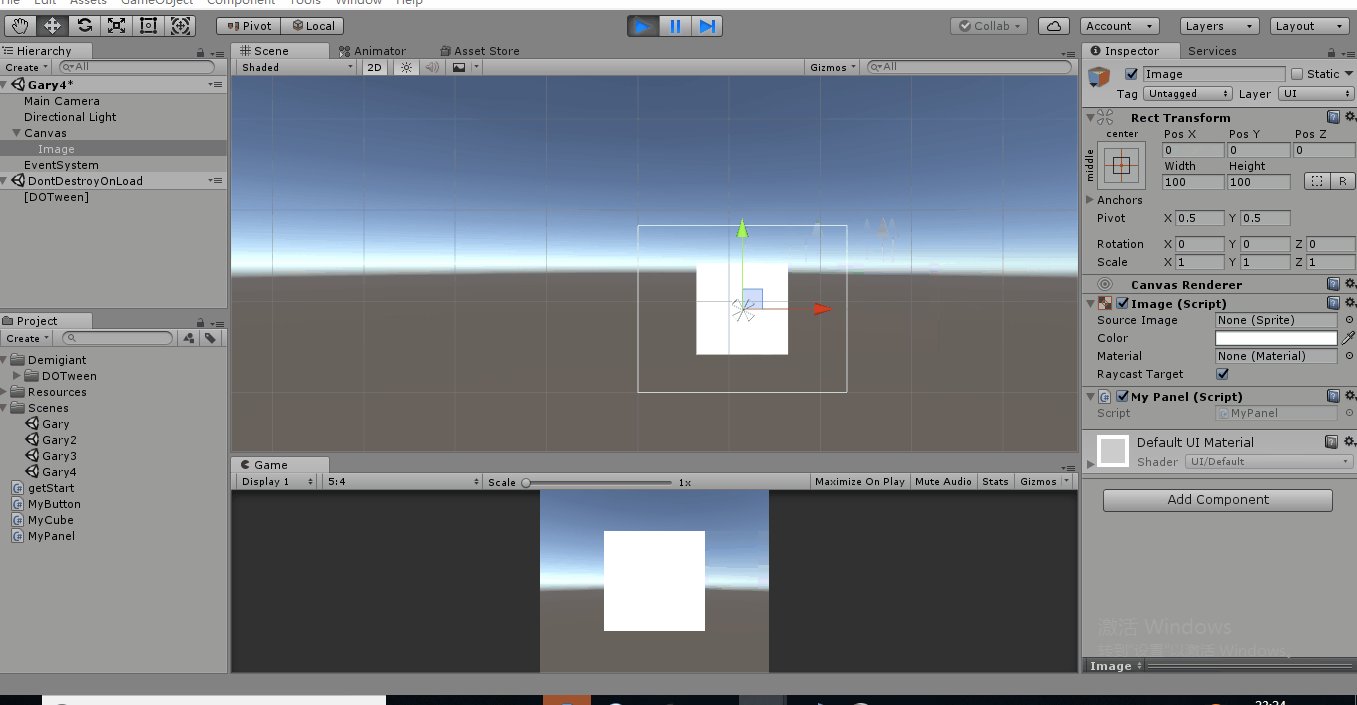
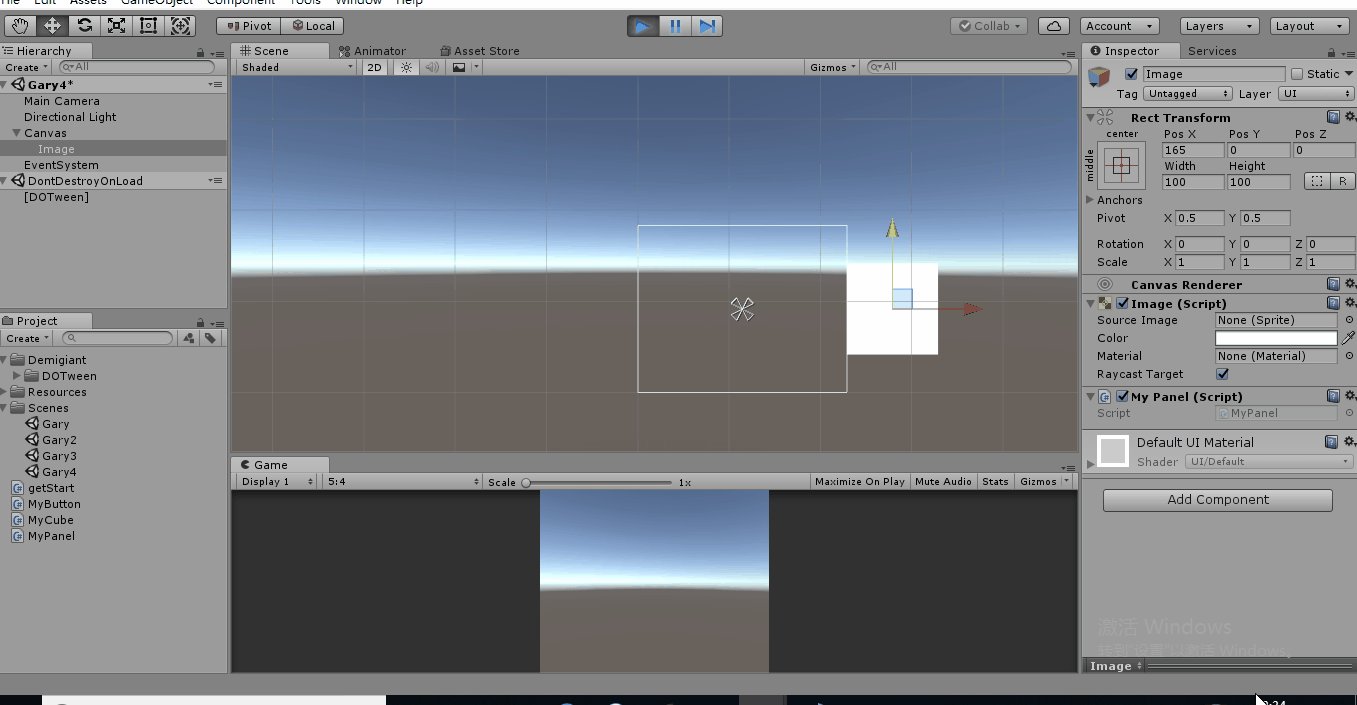
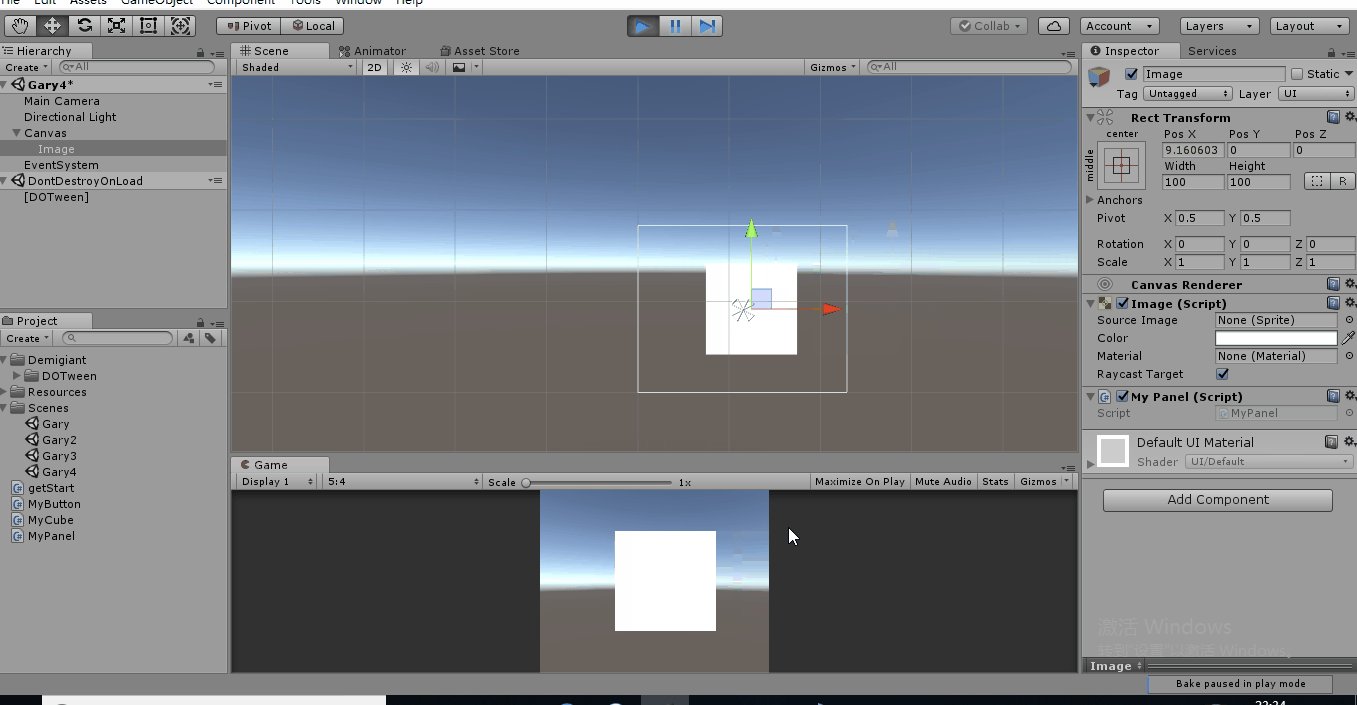
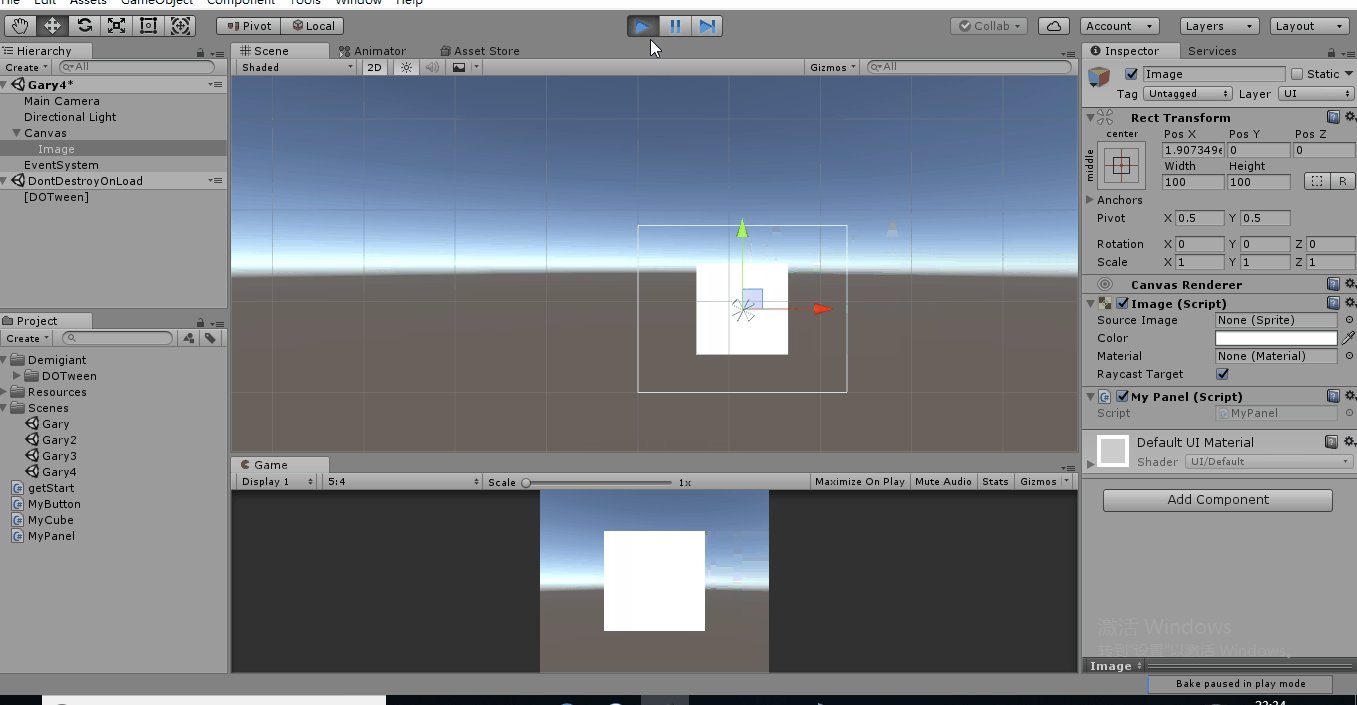
六、动画的属性设置
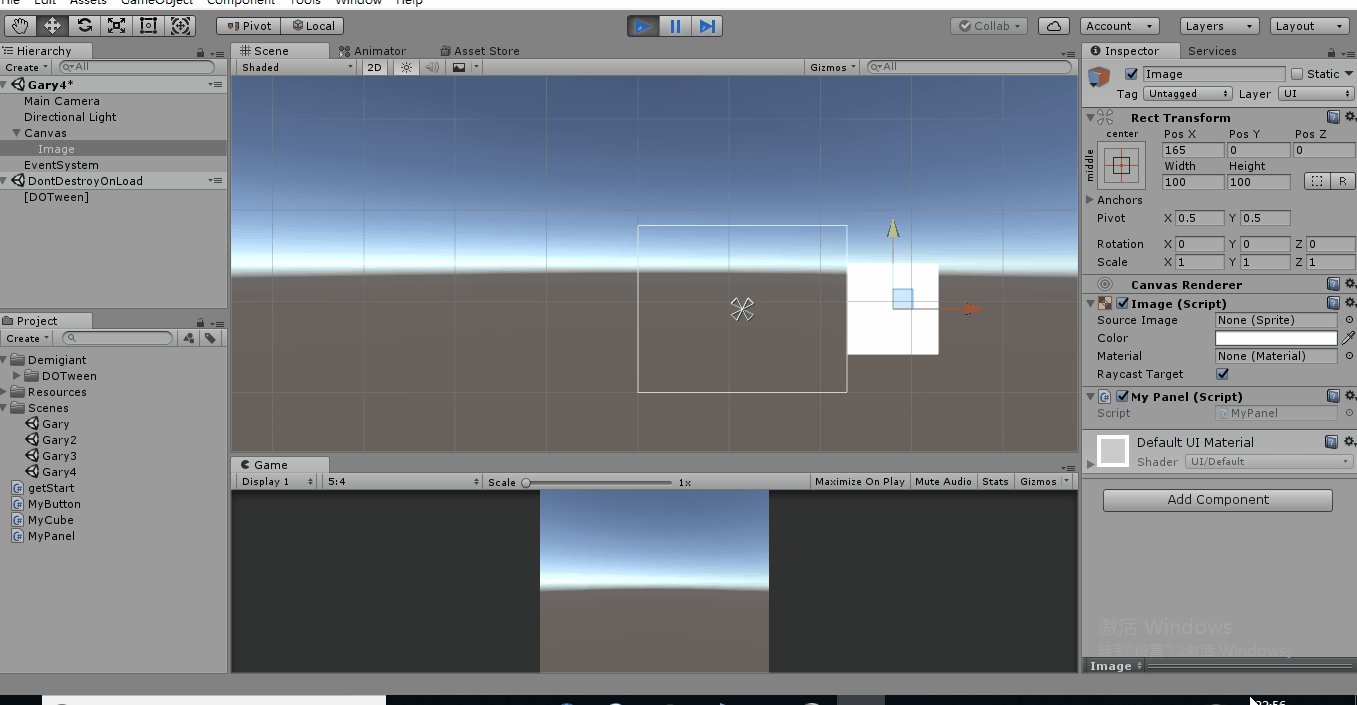
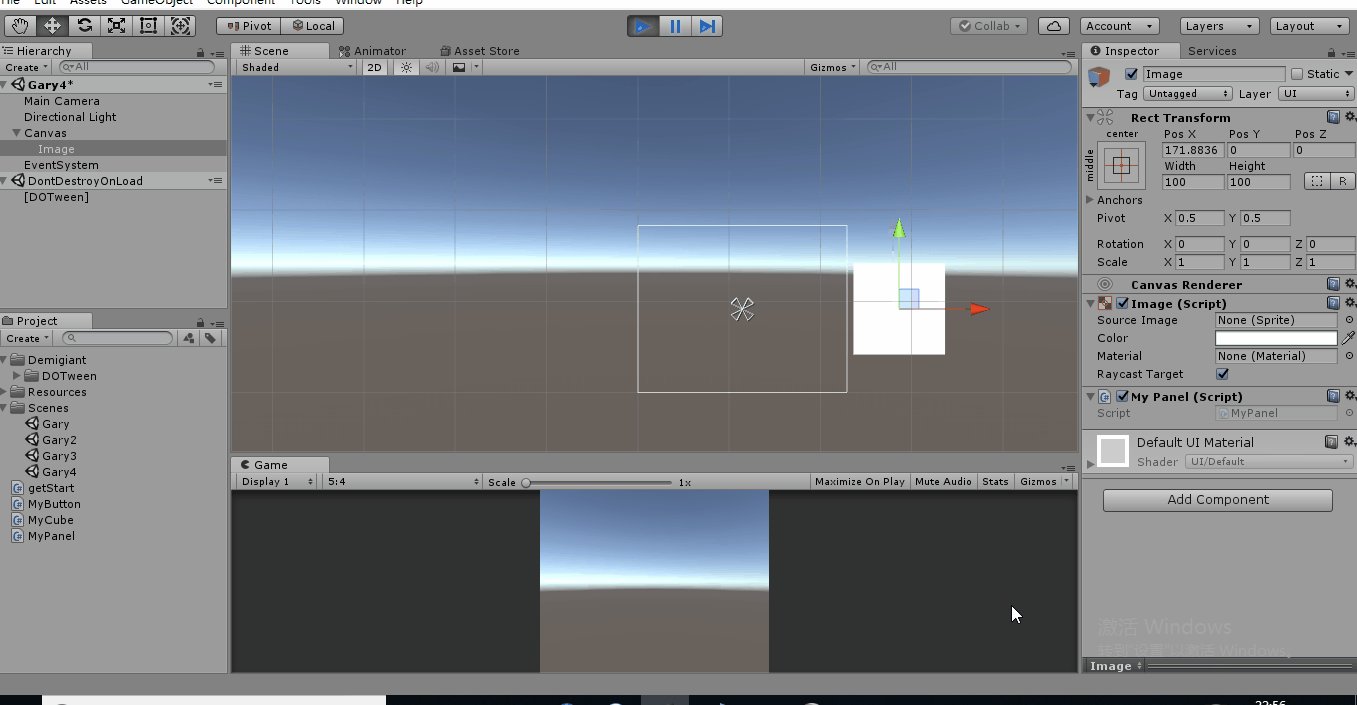
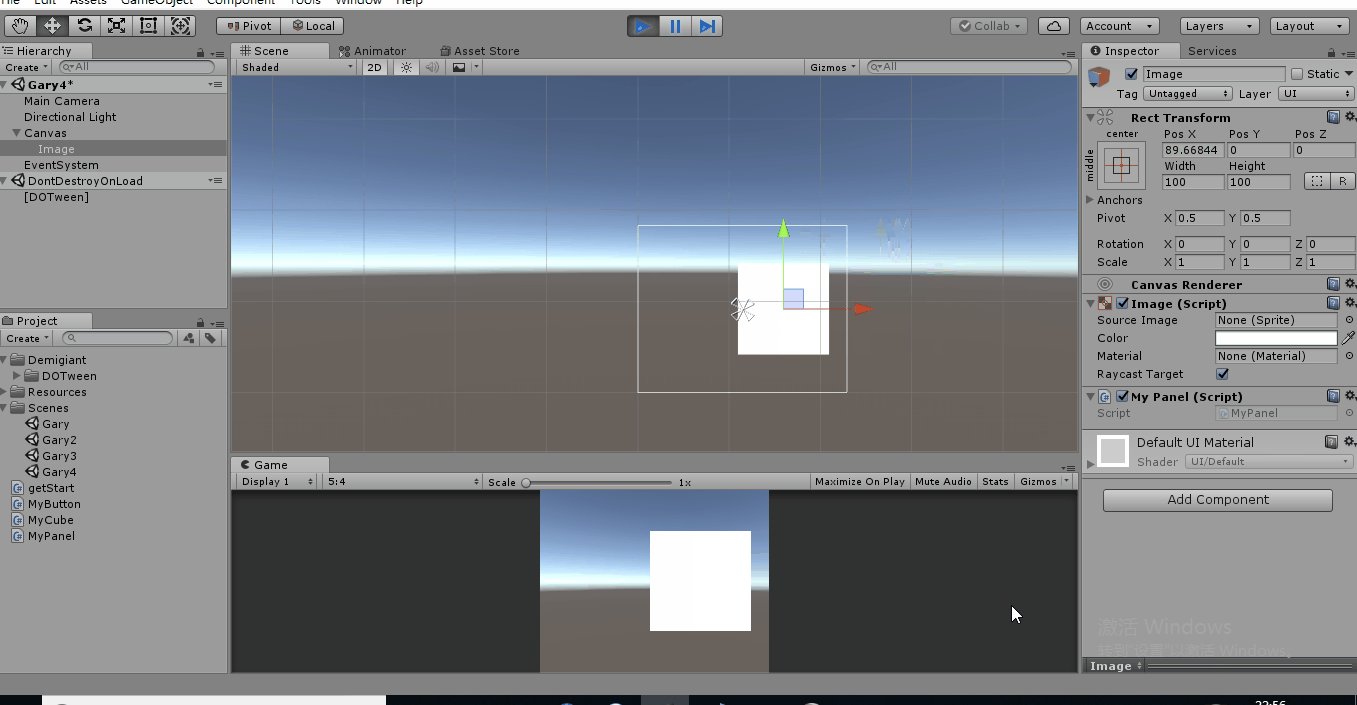
新建Gary4场景,添加Image控件,Image控件下添加MyPanel.cs脚本
物体先向反方向移动一段距离后向前移动
tweener.SetEase(Ease.InBack);


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyPanel : MonoBehaviour { // Use this for initialization void Start () { Tweener tweener = transform.DOLocalMoveX(0,2); tweener.SetEase(Ease.InBack); } // Update is called once per frame void Update () { } }
物体弹跳几次才到达目的点
tweener.SetEase(Ease.InBounce);


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyPanel : MonoBehaviour { // Use this for initialization void Start () { Tweener tweener = transform.DOLocalMoveX(0,2); tweener.SetEase(Ease.InBounce); } // Update is called once per frame void Update () { } }
物体到达目的点后进行跳动
weener.SetEase(Ease.OutBounce);


using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyPanel : MonoBehaviour { // Use this for initialization void Start () { Tweener tweener = transform.DOLocalMoveX(0,2); tweener.SetEase(Ease.OutBounce); } // Update is called once per frame void Update () { } }
Ease属性及Ease中默认属性值

#region 程序集 DOTween, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null // F:\1891\DoTween\Gary\Gary_DoTween\Assets\Demigiant\DOTween\DOTween.dll #endregion namespace DG.Tweening { public enum Ease { Unset = 0, Linear = 1, InSine = 2, OutSine = 3, InOutSine = 4, InQuad = 5, OutQuad = 6, InOutQuad = 7, InCubic = 8, OutCubic = 9, InOutCubic = 10, InQuart = 11, OutQuart = 12, InOutQuart = 13, InQuint = 14, OutQuint = 15, InOutQuint = 16, InExpo = 17, OutExpo = 18, InOutExpo = 19, InCirc = 20, OutCirc = 21, InOutCirc = 22, InElastic = 23, OutElastic = 24, InOutElastic = 25, InBack = 26, OutBack = 27, InOutBack = 28, InBounce = 29, OutBounce = 30, InOutBounce = 31, Flash = 32, InFlash = 33, OutFlash = 34, InOutFlash = 35, // // 摘要: // Don't assign this! It's assigned automatically when creating 0 duration tweens INTERNAL_Zero = 36, // // 摘要: // Don't assign this! It's assigned automatically when setting the ease to an AnimationCurve // or to a custom ease function INTERNAL_Custom = 37 } }
其它一些动画方法
设置动画循环
tweener.SetLoops(0);
设置动画监听事件
tweener.OnComplete(OnTweenComplete);
void OnTweenComplete() { Debug.log("动画播放完成!"); }

using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyPanel : MonoBehaviour { // Use this for initialization void Start () { Tweener tweener = transform.DOLocalMoveX(0,2); tweener.SetEase(Ease.OutBounce); tweener.SetLoops(0); tweener.OnComplete(OnTweenComplete); } // Update is called once per frame void Update () { } void OnTweenComplete() { Debug.log("动画播放完成!"); } }
七、对话框文字动画
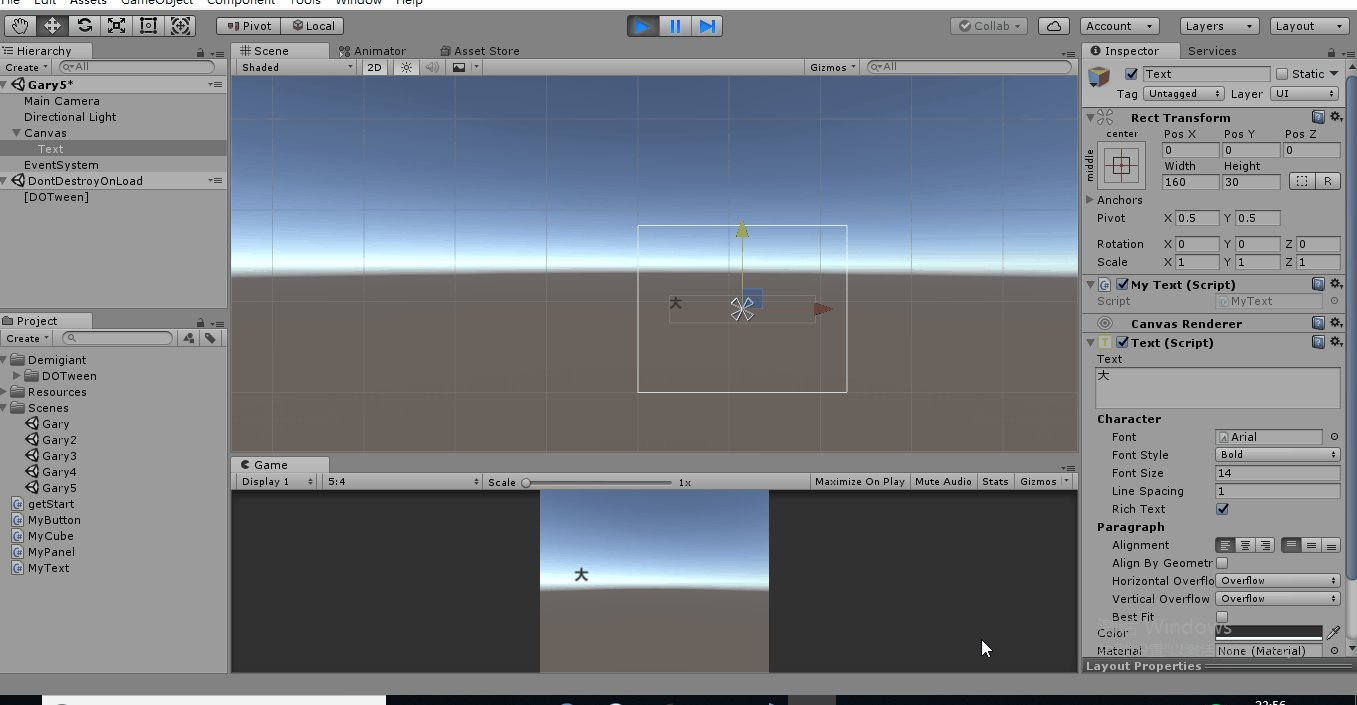
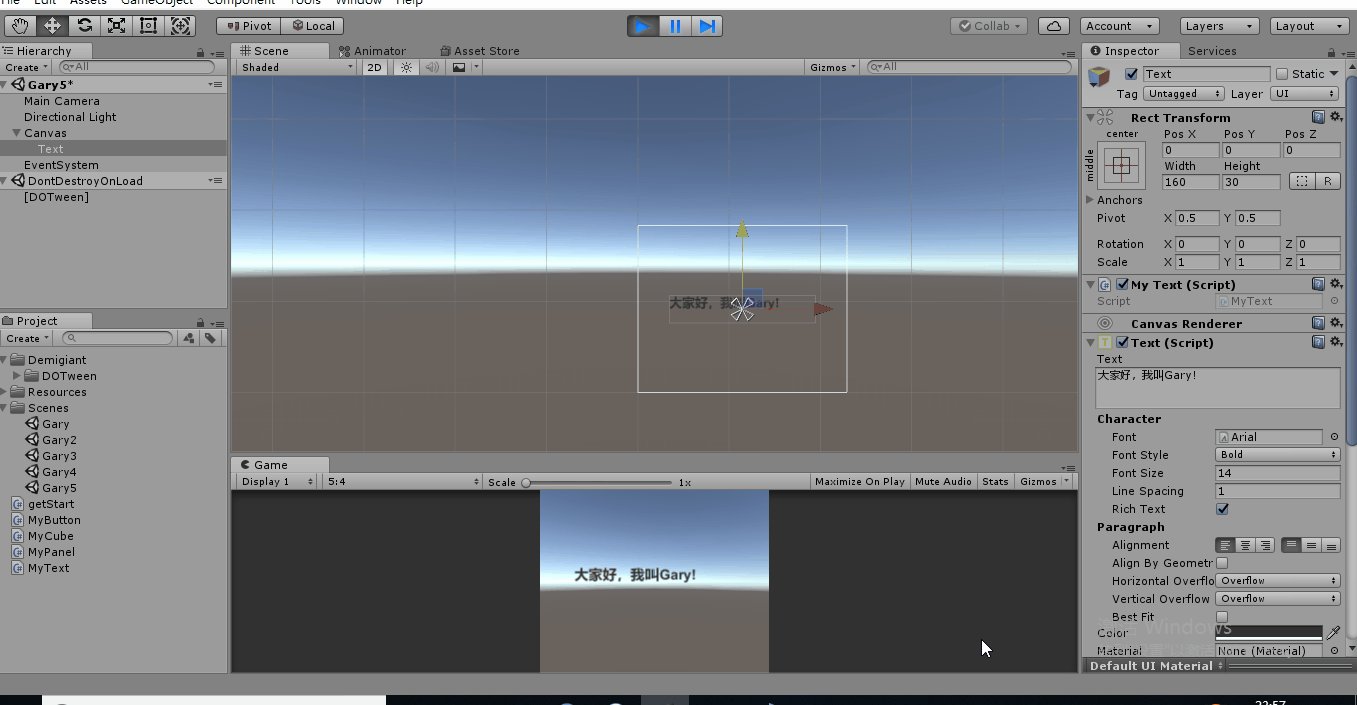
新建一个场景Gary5,添加Text控件,绑定脚本MyText.cs,控件内容由MyText.cs动态生成

(Text控件中存在文字时,默认会进行覆盖)

using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; using UnityEngine.UI; public class MyText : MonoBehaviour { private Text text; // Use this for initialization void Start () { text = this.GetComponent<Text>(); text.DOText("大家好,我叫Gary!!!",2); } // Update is called once per frame void Update () { } }
八、震动屏幕效果
新建一个场景Gary6,给摄像机绑定MyShakeCamera.cs脚本

(震动完后摄像机还是会回到原位)

using System.Collections; using System.Collections.Generic; using UnityEngine; using DG.Tweening; public class MyShakeCamera : MonoBehaviour { // Use this for initialization void Start () { //随机向走位移动3m的距离 transform.DOShakePosition(3); } // Update is called once per frame void Update () { } }
在x和y轴上震动
transform.DOShakePosition(3,new Vector3(1,1,0));
九、文本颜色和透明度动画
新建Gary7场景,新建一个Text控件,给Text控件绑定TextColorTween.cs脚本


using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; using DG.Tweening; public class TextColorTween : MonoBehaviour { private Text text; // Use this for initialization void Start () { text = GetComponent<Text>(); //设置文字动画 text.DOColor(Color.red,2); //设置文字透明度 text.DOFade(0,3); } // Update is called once per frame void Update () { } }
设置文字动画,渐变时间2s
text.DOColor(Color.red,2);
设置文字透明度,渐变时间3s
text.DOFade(0,3);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号