CSS学习——框模型
学习内容来源:CSS 框模型
CSS 框模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。
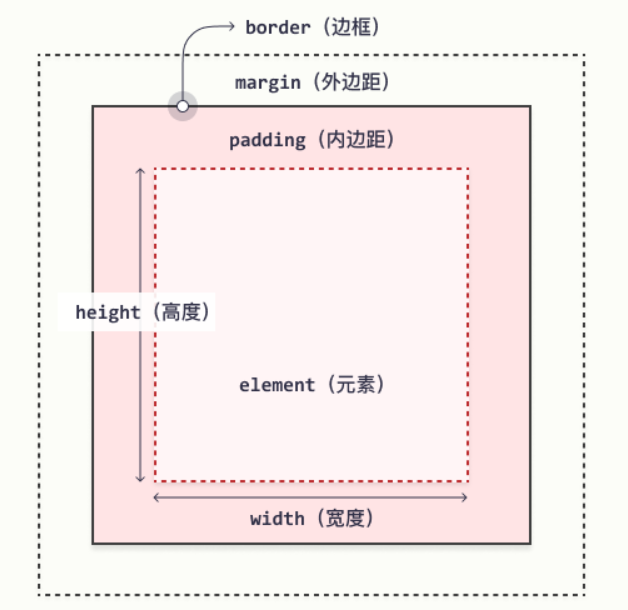
如图所示:

- 内容 - 框的内容,其中显示文本和图像。
- 内边距 - 清除内容周围的区域。内边距是透明的。
- 边框 - 围绕内边距和内容的边框。
- 外边距 - 清除边框外的区域。外边距是透明的。
框模型允许我们在元素周围添加边框,并定义元素之间的空间。元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
外边距
margin 属性用于在任何定义的边框之外,为元素周围创建空间。
CSS 拥有用于为元素的每一侧指定外边距的属性:(margin 属性是以下各外边距属性的简写属性)
- margin-top
- margin-right
- margin-bottom
- margin-left
所有外边距属性都可以设置以下值:(提示:允许负值)
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
例子:
1、margin 属性设置四个值:margin: 25px 50px 75px 100px; 那么
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
即按照框模型从 top 开始,顺时针一周下来,分别是 top,right,bottom,left。
2、margin 属性设置三个值:margin: 25px 50px 75px; 那么
- 上外边距是 25px
- 右和左外边距是 50px
- 下外边距是 75px
3、margin 属性设置两个值:margin: 25px 50px; 那么
- 上和下外边距是 25px
- 右和左外边距是 50px
4、margin 属性设置一个值:margin: 25px; 那么
- 所有四个外边距都是 25px
5、margin 属性设置:margin: auto; 那么
- 元素在其容器中水平居中,占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
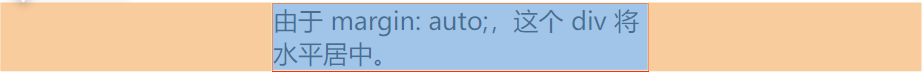
如图所示,蓝色区域是 div 的内容,左右两侧的橙色区域是外边距

// css 代码
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
6、margin 属性设置:margin: inherit; 那么
- 元素的外边距继承自父元素
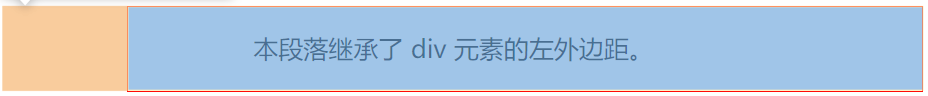
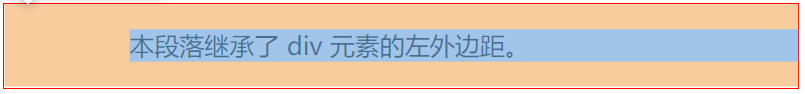
如图所示,第一个图中蓝色区域是父元素,设置了 margin-left: 100px; 显示为左边的橙色区域。第二个图整个就是第一个图的蓝色区域(即父元素),蓝色区域是一个 p 标签,它继承了 margin-left: 100px; 显示为左边的橙色区域。(说明:图像大小比例不一致)


// css 代码
div {
border: 1px solid red;
margin-left: 100px;
}
p {
margin-left: inherit;
}
内边距
padding 属性用于在任何定义的边界内的元素内容周围生成空间。
CSS 拥有用于为元素的每一侧指定内边距的属性:(padding 属性是以下各内边距属性的简写属性)
- padding-top
- padding-right
- padding-bottom
- padding-left
所有内边距属性都可以设置以下值:(提示:不允许负值)
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以包含元素宽度的百分比计的内边距
- inherit - 指定应从父元素继承内边距
例子:
1、padding 属性设置了四个值:padding: 25px 50px 75px 100px; 那么
- 上内边距是 25px
- 右内边距是 50px
- 下内边距是 75px
- 左内边距是 100px
即按照框模型从 top 开始,顺时针一周下来,分别是 top,right,bottom,left。
2、padding 属性设置了三个值:padding: 25px 50px 75px; 那么
- 上内边距是 25px
- 右和左内边距是 50px
- 下内边距是 75px
3、padding 属性设置了两个值:padding: 25px 50px; 那么
- 上和下内边距是 25px
- 右和左内边距是 50px
4、padding 属性设置了一个值:padding: 25px; 那么
- 所有四个内边距都是 25px
元素的宽度和高度
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
重要提示:使用 CSS 设置元素的 width 和 height 属性时,只需设置内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
例子:
有个 div 的 css 代码如下:
// css 代码
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}
那么:
元素总宽度:320px + 10px * 2 + 5px * 2 + 0 * 2 = 350px
计算公式:
元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距



 浙公网安备 33010602011771号
浙公网安备 33010602011771号