原型设计工具比较及实践
目录:
(一)了解墨刀、Axure、Mockplus等原型设计工具,对比分析其优缺点及适用领域
(二)推荐学习原型设计工具比较好的网站或博客
(三)界面设计
(四)使用者进行采访及反馈
(五)实践总结
一、了解墨刀、Axure、Mockplus等原型设计工具,对比分析其优缺点及适用领域
(1)磨刀
磨刀其优点拥有PC端、手机端、网页版,让你随时随地可以进行产品原型设计,当然了,它的定位是主要用于设计移动APP原型,其控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化。再者,墨刀提供了强大的共享创建功能,方便用户的手机上预览原型。
墨刀的缺点在于对交互效果、控件组合、操作面板的选择都不如Axure灵活,内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用;另外,效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。


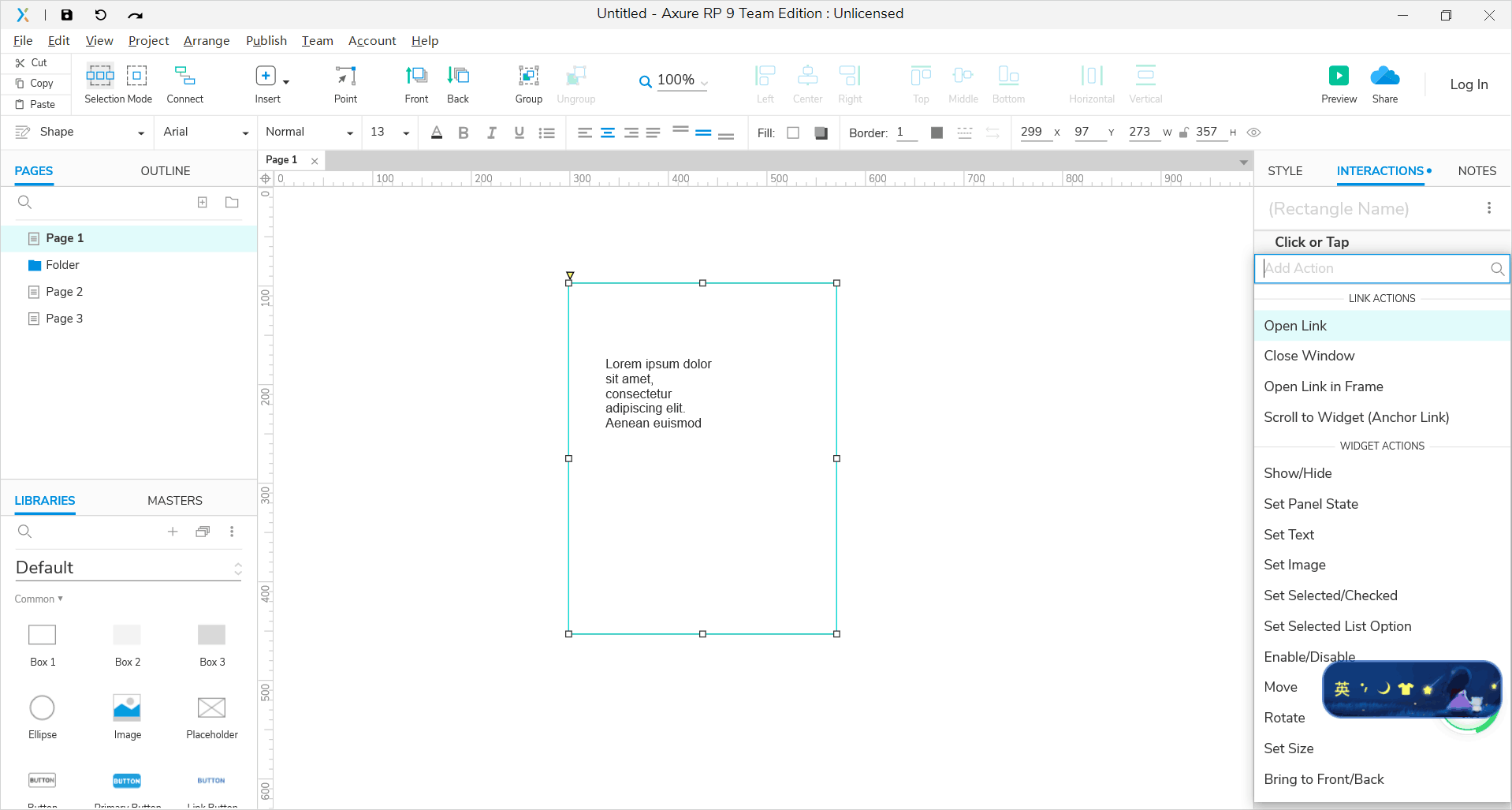
(2)Axure
Axure作为一款老牌的原型设计工具,功能齐全,交互多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果,在制作PC端原型图上非常有优势;Axure拥有强大的编辑功能,你可以将常用的交互和组件打包,自行制作素材库,这是它的优点。
Axure的缺点在于,虽然动态面板、中继器等功能都很强大,但是不容易搞懂;Axure的素材也是让人头疼的问题,一般情况下,用户会去第三方素材库进行寻找,需要花费不少时间。

(3)Mockplus
优点:Mockplus是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
设计了组件、图标、收藏、母版的 Tab,切换起来很方便。还筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找。另外这个折叠面板很棒,不用纠结展开和关闭的问题。

缺点:保真低 ,不支持手势交互。
二、推荐学习原型设计工具比较好的网站或博客
该博客是进行Axure的指导教学:https://www.cnblogs.com/wangxiangxi/p/10778929.html
对目前基础的教学十分适用。
三、界面设计
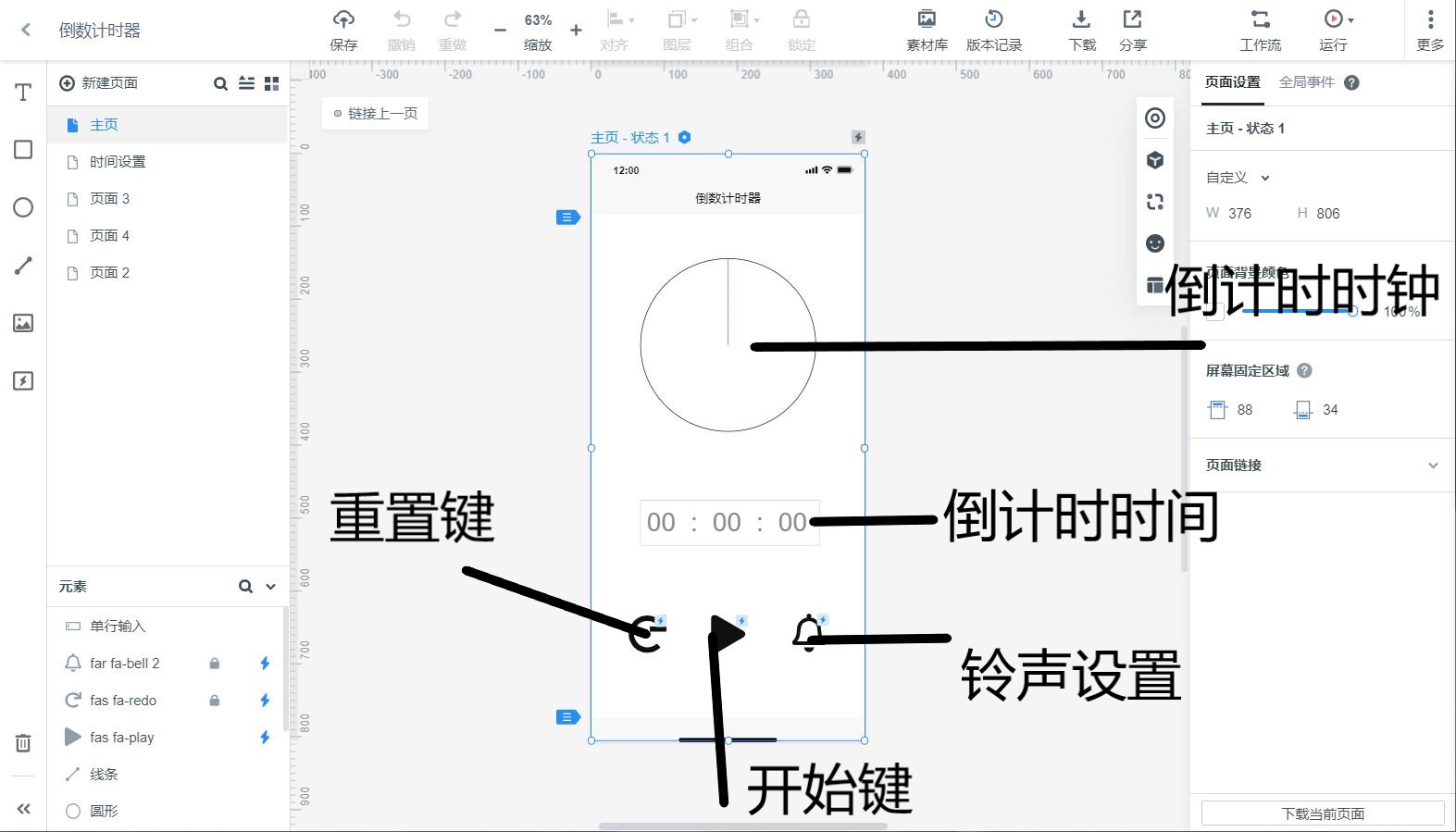
此次设计采用磨刀软件进行简单的倒数计时器的界面设计。
该界面为初始界面,由时钟,时间显示器,开始键,重置键,和进入铃声设置,进入时间设置组成。进行倒计时的主要界面,可以操作4步。

此为按下开始键后的状态。有了图标的变动计时钟转动,和计时器的变化。
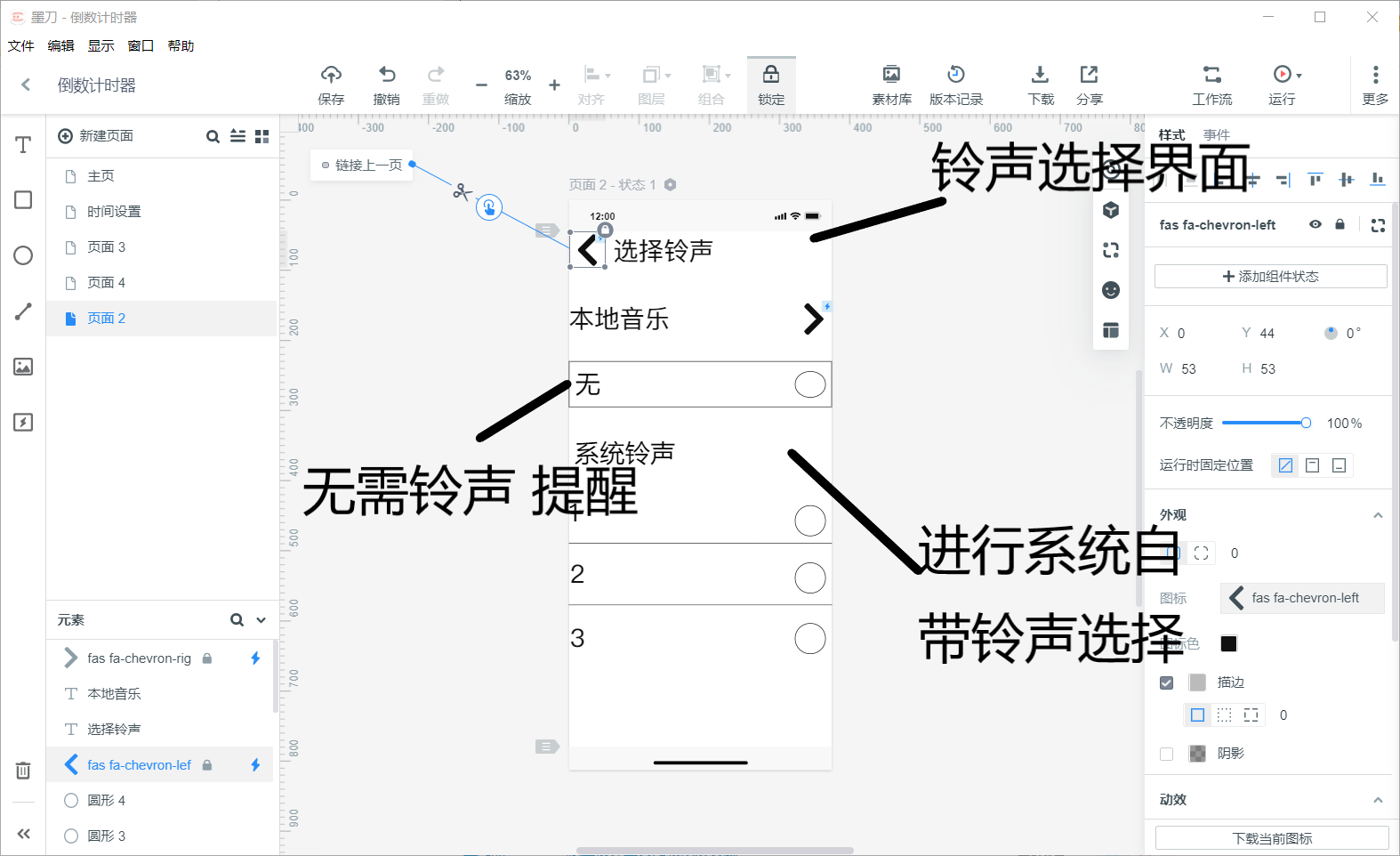
此界面为进入了铃声设置界面。
有返回键,无铃声键,系统铃声选择,并提供进入本地音乐的选择。大体上分为4步操作。

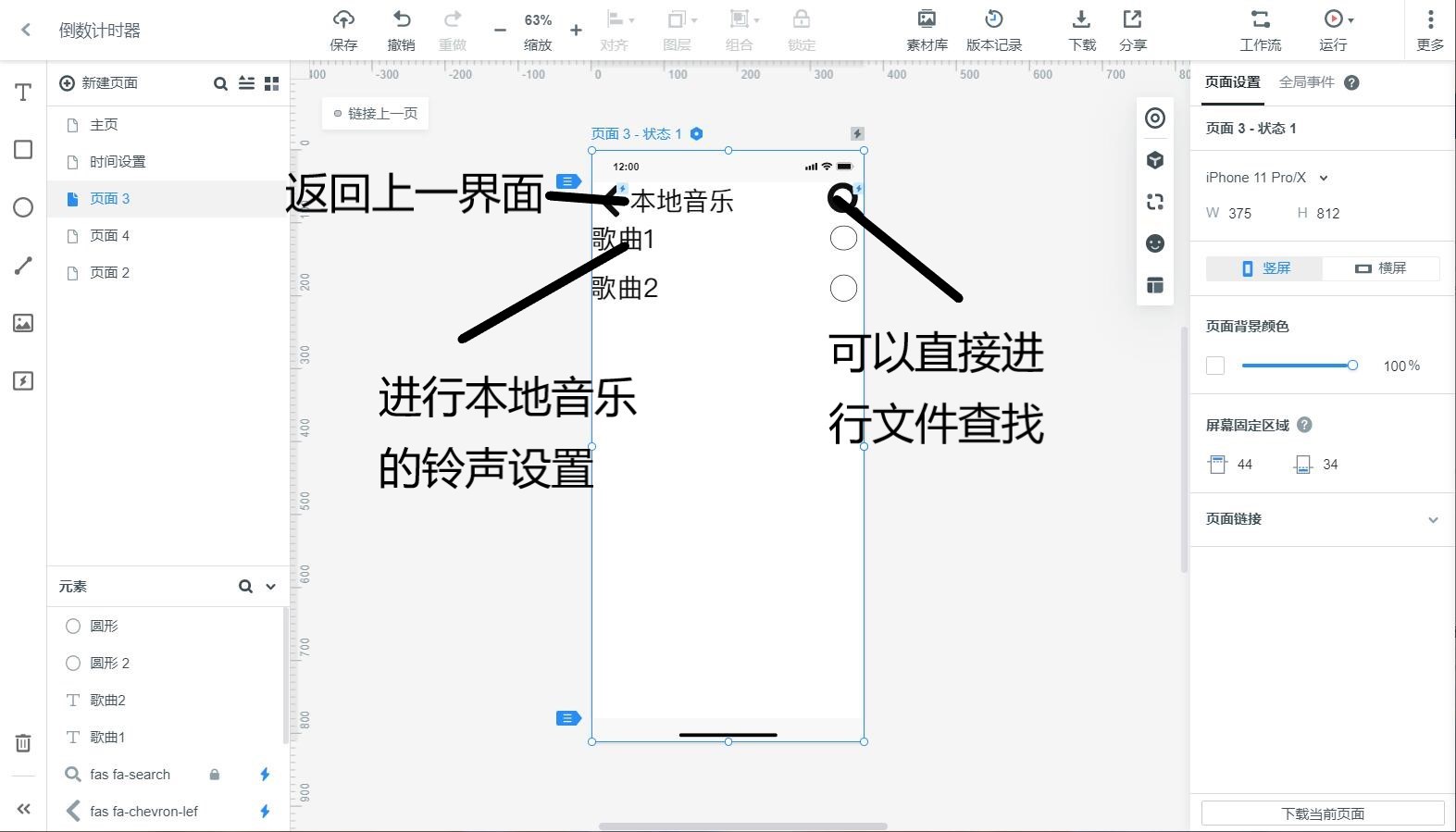
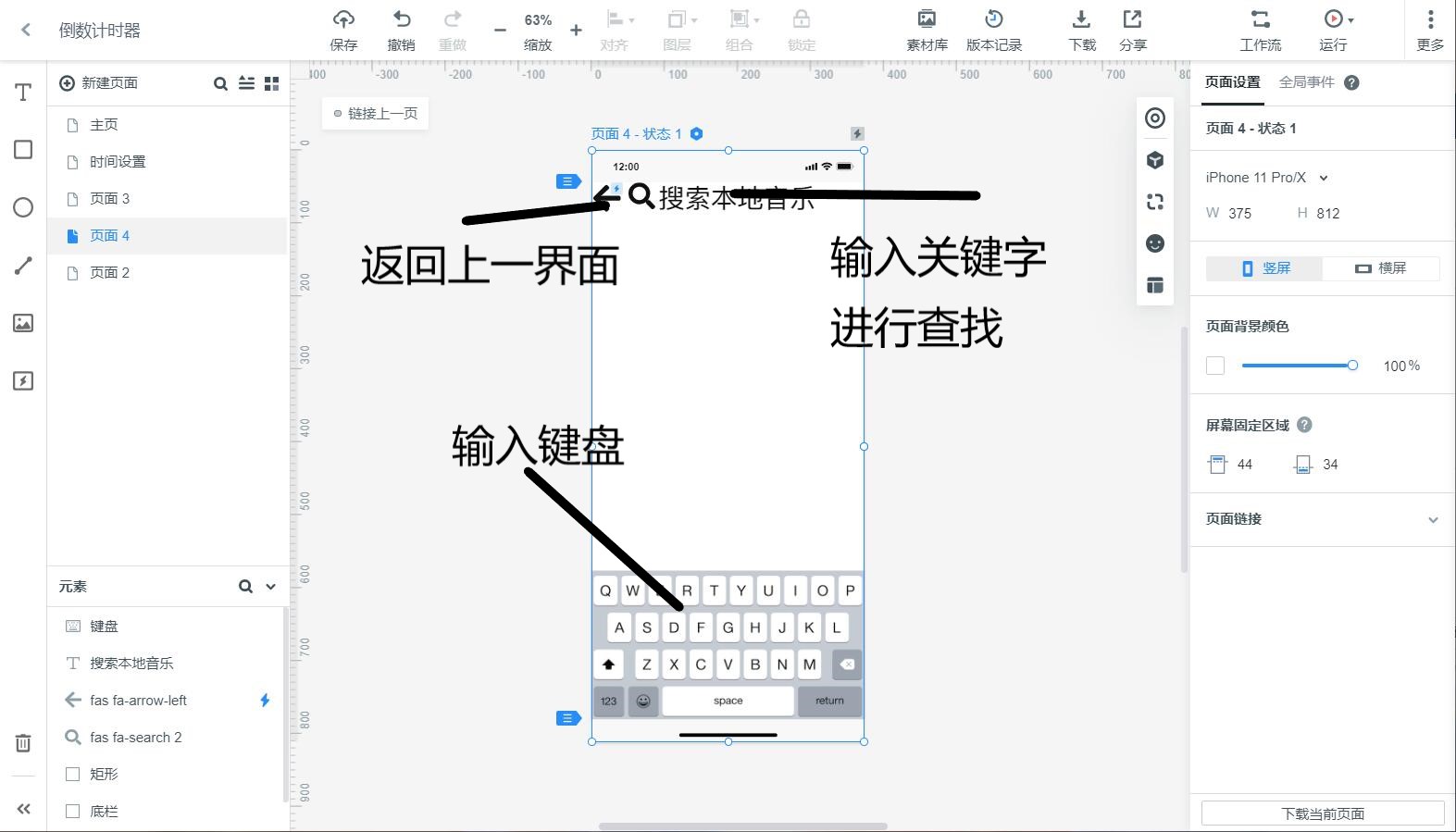
该界面为进入了本地音乐界面。
此界面可进行返回,选择歌曲,进入查找。分为3个操作步骤。

此为查找界面。
可以返回,进行输入查找。为2步。

此为设定倒计时时间的界面。
分为返回,加减数字,输入数字,可以进行4步操作。

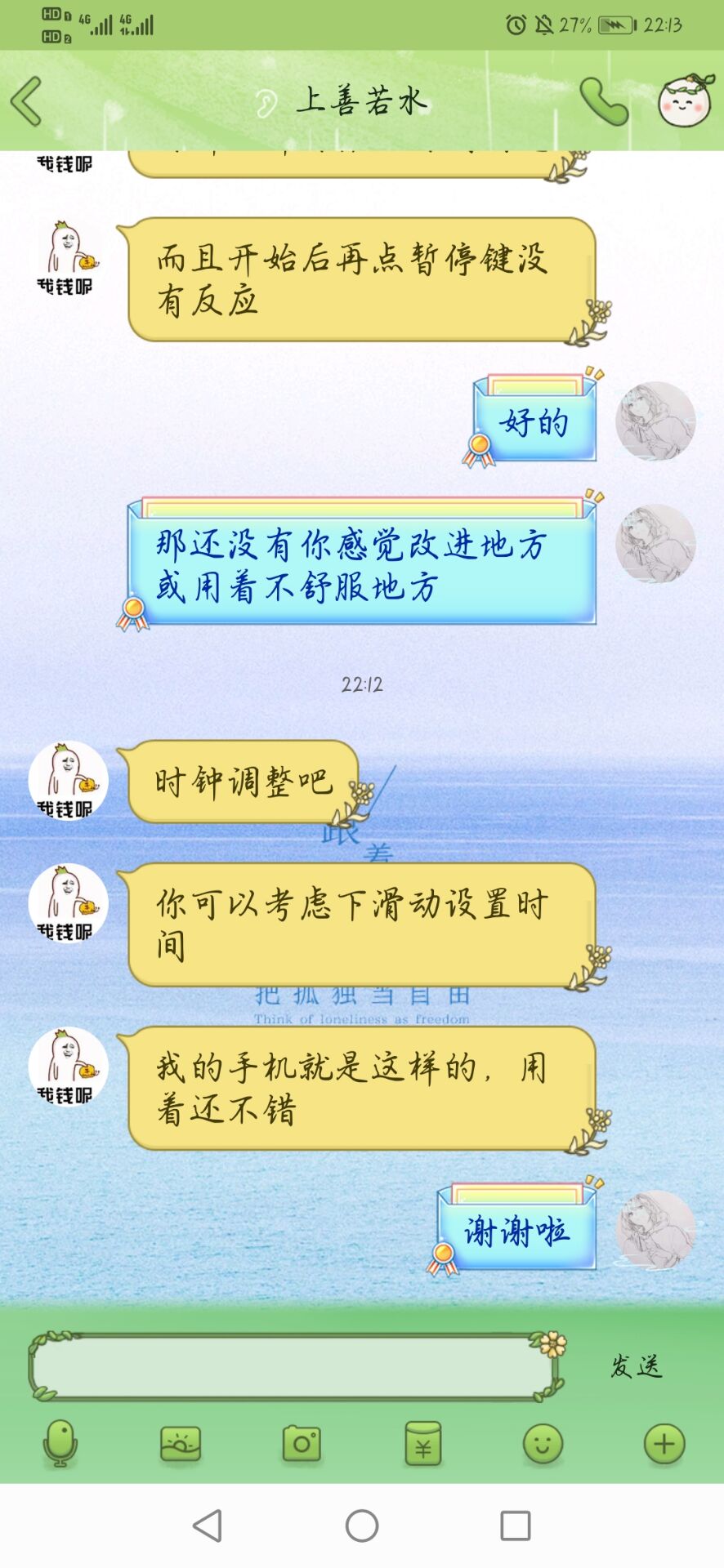
四、使用者进行采访及反馈
下面是用户的使用反馈


五、实践总结
我初步设计的倒计时器大体上思路正确,由于初次设计,时钟和计时器需要运动状态,我没有加入;其次是开始后进行暂停无法实现,这俩项是需要纠正的错误。
通过用户使用,了解了时间的设定滑动方法,这项可以进行一次调查并改进,使得用户能舒适使用的设定方式。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号