Sentry前端部署拓展篇(sourcemap关联、issue关联、release控制)
原文首发于我的个人博客: https://lonhon.top/
之前的《基础篇》主要介绍了Sentry和基本部署流程,在实际使用过程中你会发现Sentry受欢迎的原因:除了单纯的监控异常还有溯源、分发任务等一条龙服务。本篇文章主要讲述Sentry中较好的拓展功能,包括:
- Release控制,分别处理线上、测试环境的异常
- 通过SourceMap直接查看出错js源码
- 报警邮件发送规则
- Issue关联GITHUB/GITLAB
上篇文章已将Sentry的各种文档、社区贴出,本文更多是操作性的东西,代码、图片较多。
准备工作
需要安装Sentry对应的命令行管理工具 sentry-cli,方式如下:
npm i -g @sentry/cli安装完成后可通过 sentry-cli -V 查看版本。
生成token
点击Sentry页面左下角头像,选择API后就可以生成token,记得勾选 project:write 权限。
登录
$ sentry-cli --url https://myserver/ login回车后输入上一步获得的 token 即可,如果用的Sentry的SaaS可以不指定 url
Release控制
在开发过程中我们希望不监控本地环境下的异常,测试环境的和生产环境的异常分离,所以就需要Release来进行“异常”的版本控制。
创建Release
sentry-cli releases -o 组织 -p 项目 new staging@1.0.1这里的 staging@1.0.1 就是我们指定的版本号. -o -p可以通过页面左上角可以看到。现在我们可以通过创建多个版本号来进行异常分类。
同时,也可以通过页面中"Releases"查看是否创建成功。
本地应用Release
回到前端项目中,在config添加对应的release,指定版本后,每次上报的异常就会分类到该版本下。
Raven.config(DSN, {
release: 'staging@1.0.1'
}).addPlugin(RavenVue, Vue).install()删除Release
sentry-cli releases -o 组织 -p 项目 delete staging@1.0.1 注意 删除某个release时需要将其下的异常处理掉,并将该版本的sourcemap文件清空,完成上面两步可能还要等待2小时才能删除,不然会报错:该版本还有其它依赖。
SourceMap管理
目前来说,前端项目基本都会压缩混淆代码,这样导致Sentry捕捉到的异常堆栈无法理解。
我们希望在Sentry直接看到异常代码的源码时就需要上传对应的source和map。
1.上传 SourceMap
sentry-cli releases -o 组织 -p 项目 files staging@1.0.1 upload-sourcemaps js文件所在目录 --url-prefix 线上资源URI这里需要注意,我们一般会将公共模块压缩在vendor.js中,此时可能会出现因为vendor.js.map的文件体积过大导致不能上传,目前我的做法是不上传vendor.js和vendor.js.map。
PS: 记得别把map文件传到生产环节了,又大又不安全...
PS: 免费服务的文件上限为40MB。
2.清空 SourceMap 文件
sentry-cli releases files staging@1.0.1 delete --all也可以选择在 版本>工件 里点击一个个辣鸡桶进行删除(逃...
3.重要的url-prefix
这里的url-prefix可以通过线上看js文件的完整路径,有可能static不在根目录下
举例说明,项目线上资源URI如下:
https://www.baidu.com/asset/js/main.mini.js 我们上传时文件的url-prefix就应该设置为 '~/asset/js/'
这个坑踩了好几天才弄明白,反正规则就是: ~/为网站根目录,后续路径须对应source
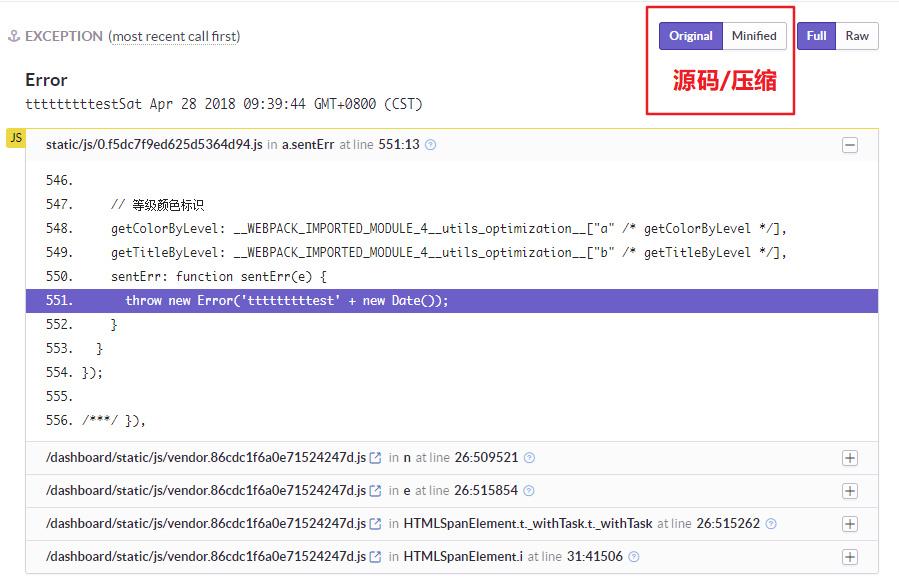
这个弄好了就能在Sentry上直接看到出错源码了:
报警邮件发送规则
Sentry默认会将所有采集到的异常发送警报邮件,有时我们可能希望只收到某个版本下的警报邮件,这时候就需要删除默认的警报规则,然后新建自定义规则。
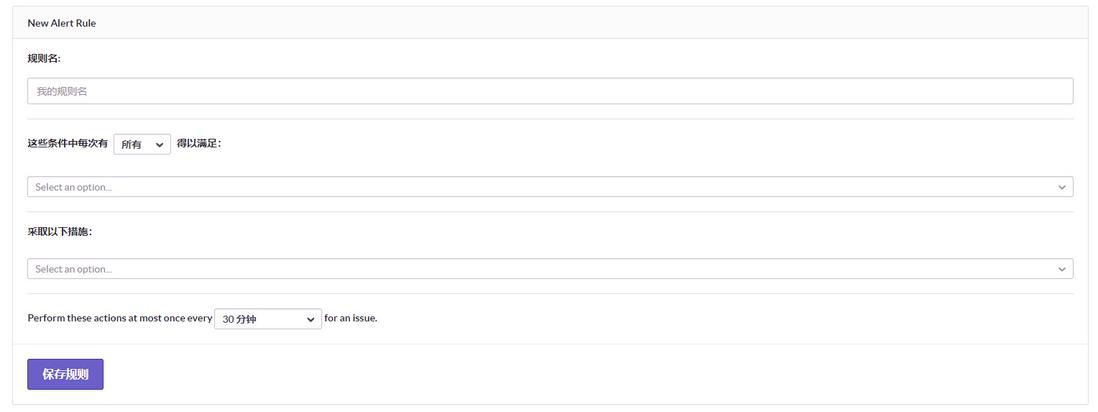
在项目设置中找到Alerts,左上角 “New Alert Rule”即可添加设置报警规则。
一个比较常规的规则引擎,自己配置一下就可以搞定,还是比较简单。
如不想发送测试版本的异常,则设置过滤规则为 Release : staging 。
Issue关联GITHUB/GITLAB
Sentry关联项目仓库后可以直接为该异常创建issue,方便责任认定,顺便提高KPI :-)
1.选择仓库
项目设置>issue跟踪 选择自己所需的仓库,下面以GITHUB为例
2.关联仓库
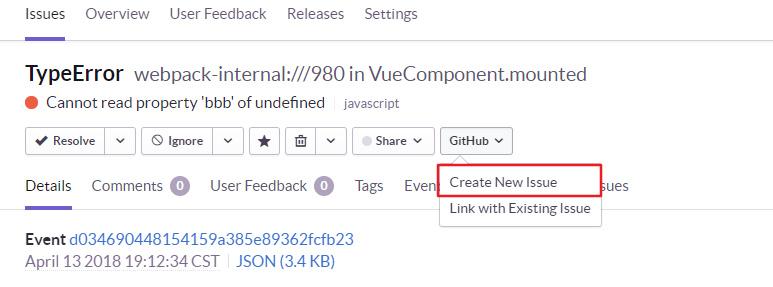
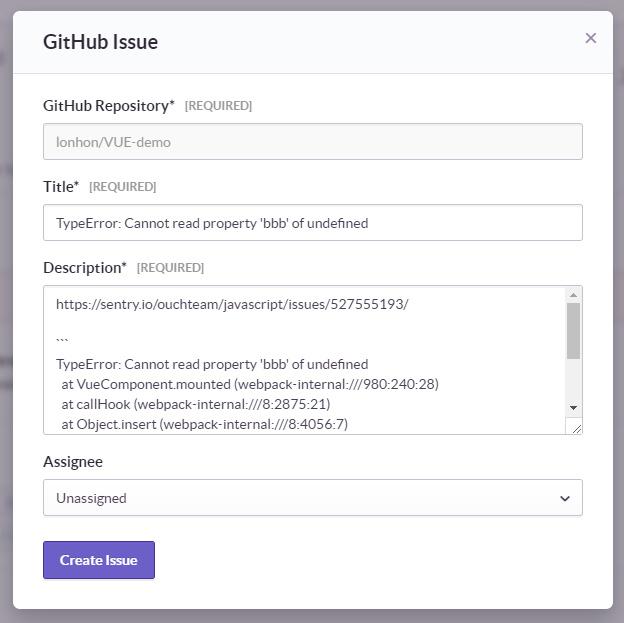
点击上图中醒目的issue,然后进行GITHUB登录第三方授权,授权完成后再次点击“Create New Issue”就会出现下图了。
3.测试
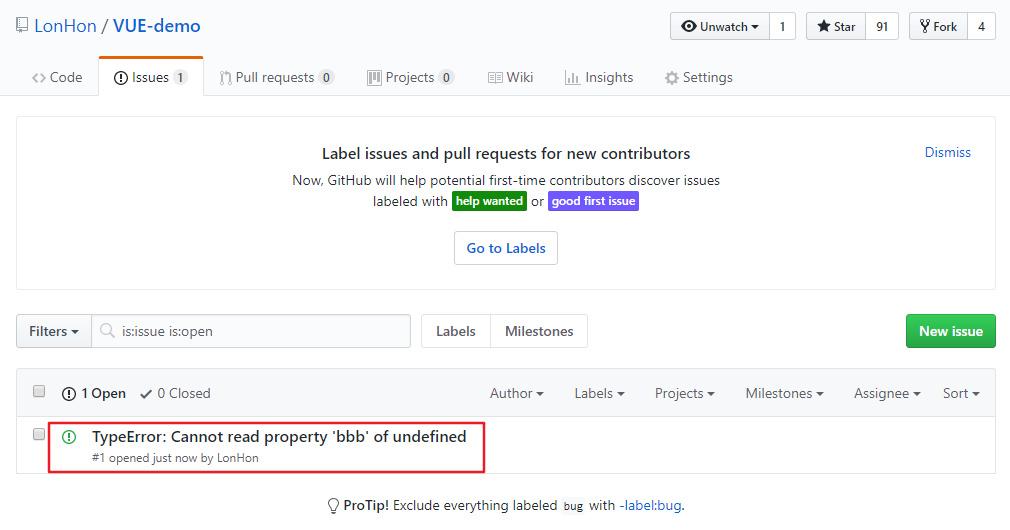
Sentry中创建issue后就可以到我们GITHUB仓库中查看了,如下
修改sentry-cli默认设置
在上面的操作中,大家应该发现每次命令都需要重复输入一长串 -o xxx -p xxxx 来指定我们的项目,一点不DRY。
只需要找到当前用户文件夹下的 .sentryclirc 文件添加默认组织和项目即可,修改内容为如下:
[auth]
token=YOUR API TOKEN
[defaults]
url=服务器
org=组织
project=项目结语
以上是自己目前在用的功能,基本涵盖了常见场景。
当然,我还会继续挖掘下去,大家遇到问题或者新发现也可以给我留言,互相交流。
下篇打算写一下前端异常监控的分类,也就是需要监控哪些异常,敬请期待~








 浙公网安备 33010602011771号
浙公网安备 33010602011771号