1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 <script src="js/jquery-1.12.3.js"></script>
7 <script>
8 //代码从这里开始写
9
10 $(function(){
11
12 //点击保存
13 $("#save").click(function(){
14
15 var tr = $("<tr></tr>").appendTo("#tab");
16 $("<td>"+ $("#uid").val() +"</td>").appendTo(tr);
17 $("<td>"+ $("#name").val() +"</td>").appendTo(tr);
18 $("<td>"+ $("#phone").val() +"</td>").appendTo(tr);
19 var td = $("<td><a href='#' >删除</a></td>").appendTo(tr);
20
21 //es6写法
22 // let demo = `<tr>
23 // <td>${$("#uid").val()}</td>
24 // <td>${$("#name").val()}</td>
25 // <td>${$("#phone").val()}</td>
26 // <td><a href="javascript:;">删除</a></td>
27 // </tr>`;
28 // $("#tab").append(demo);
29
30
31
32 //删除事件 :可删除添加的tr,不能删除以前的
33 // td.find("a").click(function(){
34 // console.log(1);
35 // $(this).parents("tr").remove();
36 // })
37 })
38
39 //删除事件 可以删以前的,不能删除添加的
40 // $("a").click(function(){
41 // console.log(2);
42 // $(this).parents("tr").remove();
43 // })
44
45 //可删除以前的,也可删添加的
46 $("body").on("click", "a", function(){
47 $(this).parents("tr").remove();
48 })
49
50
51 })
52
53 </script>
54 </head>
55 <body>
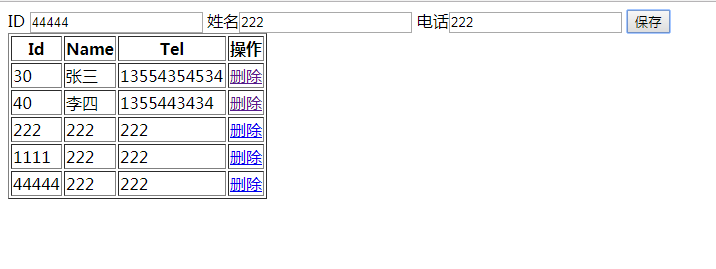
56 ID <input type="text" id="uid"/>
57 姓名<input type="text" id="name"/>
58 电话<input type="text" id="phone"/>
59 <input id="save" type="button" value="保存" />
60
61 <table border="1" id="tab">
62 <tr>
63 <th>Id</th>
64 <th>Name</th>
65 <th>Tel</th>
66 <th>操作</th>
67 </tr>
68 <tr>
69 <td>30</td>
70 <td>张三</td>
71 <td>13554354534</td>
72 <td><a href="#" >删除</a></td>
73 </tr>
74 <tr>
75 <td>40</td>
76 <td>李四</td>
77 <td>1355443434</td>
78 <td><a href="#">删除</a></td>
79 </tr>
80 </table>
81 </body>
82 </html>
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号