jQuery捕获
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
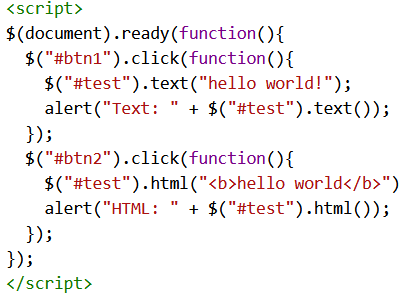
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值

获取/设置属性 - attr()
实例:获得链接中href属性的值
$("#a1").attr("href");
<a href="//www.baidu.com" id="a1">百度</a>
实例:设置链接中href的值
$("#a1").attr("href","//www.taobao.com");
<a href="//www.baidu.com" id="a1">百度</a>
也可以同时设置多个属性值:
$("#a1").attr({
"href" : "//www.taobao.com",
"id" : "a2"
});
attr()的回调函数

i代表所选元素组的下标值
origValue代表所选属性的原始值
当有多个元素被选中时,可在回调函数内对i进行判断,只修改指定位置的元素属性。
回调函数的返回值即为新设置的属性值。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号