DOM的方法和属性
HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作。
HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值。
编程接口
可通过 JavaScript (以及其他编程语言)对 HTML DOM 进行访问。
所有 HTML 元素被定义为对象,而编程接口则是对象方法和对象属性。
方法是您能够执行的动作(比如添加或修改元素)。
属性是您能够获取或设置的值(比如节点的名称或内容)。
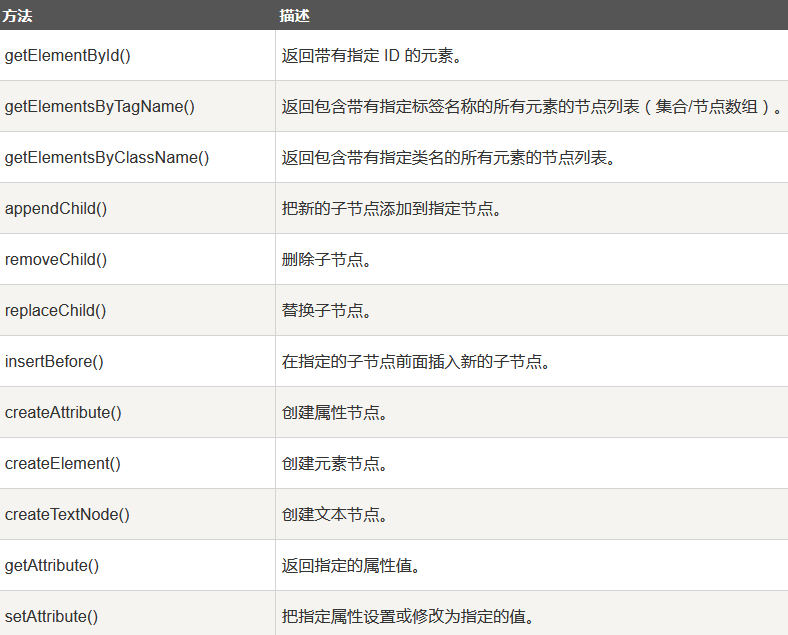
一些常用方法

document.getElementById("id"); 只能用document查找
document.getElementsByName("name"); 只能用document查找
parent.getElementsByTagName("tagname"); 可在任意父元素上调用
parent.getElementsByClassName("class"); 可在任意父元素上调用
注:注意如果是getElements,返回的就是一个动态集合。
一些常用属性
innerHTML 元素内容。注:在起始标签和结束标签中间的都是,如<head> <body>都属于<html>的元素内容。
nodeName 节点名称。
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同(大写)
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
nodeValue 节点的值。
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
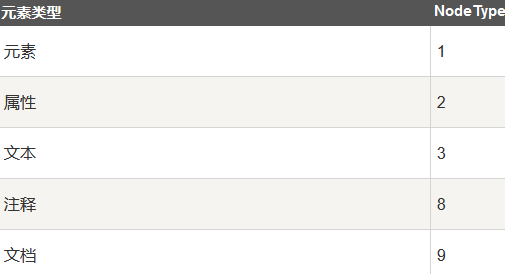
nodeType 节点类型。

parentElement 父元素
children 包含所有子元素的数组
firstElementChild 第一个子元素
lastElementChild 最后一个子元素
previousElementSibling 前一个兄弟元素
nextElementSibling 下一个兄弟元素
注:因为在DOM中,空字符、换行符也会被视为节点(文本节点),所以要使用上面的属性查找元素,比如firstChild值得就是第一个子元素,很有可能是一个换行符。
children和childNode返回的是动态集合:不存储数据,每次访问集合,都重新查找DOM树
优点:首次查找,不需要返回完整数据,效率高。
缺点:反复访问集合,导致反复查找DOM树,效率低。
实际应用:
错误:for(var i=0;i<children.length;i++)
正确:for(var i=0,len=children.length;i<len;i++)
HTML DOM对象:https://www.runoob.com/jsref/dom-obj-document.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号