JavaScript数组
声明数组
var arr = [];
var arr = [1,2,3];
var arr = new Array();
var arr = new Array(1,2,3);
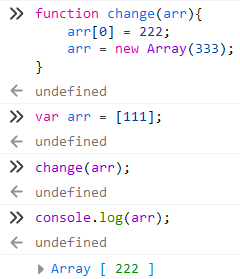
数组是引用类型
栈中存放的是指向堆的地址,堆中存放的才是值内容。

当数组作为参数传递时,传递的是数组的一个副本
arr[0]=222 更改的是堆中的值
arr = new Array(333) 是将数组副本指向一块新开辟的堆,原来的arr还是指向原来的堆。
使用数组
arr.length 数组的长度
注:可以将其设置为0,意为清空数组
var arr = [1,2,3];
arr[5] = 4; //和c#不同,这样不会越界
此时数组为 [1,2,3,undefined,undefined,4]
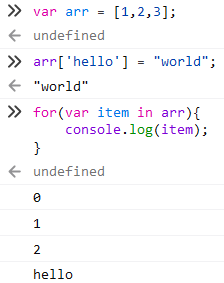
关联数组
var arr = [];
arr["字符串"] = 值; //下标只能用字符串
注:关联数组是不计算在数组的length中的。
用for in可以将所有数组内容遍历出来

常用方法
1.toString()
将一个数组转换为字符串
var arr = [1,2]; var str = arr.toString(); 这里str="1,2";
2.join()
将数组中的元素通过指定的分隔符连接并返回字符串
var arr = [1,2]; var str = arr.join('&'); 这里str="1&2";
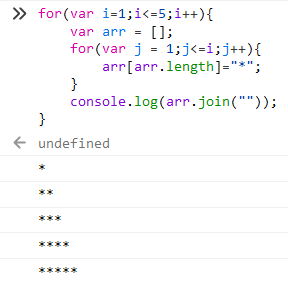
用数组打印直角三角形

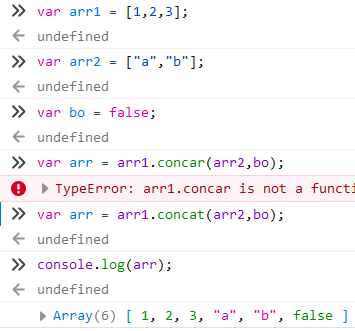
3.concat()
连接数组,拼接两个或更多个数组,并返回拼接后的结果
注:1.concat不会改变原有数组,而是返回拼接后的
2.每个参数不一定非是数组,也可以是其他数据

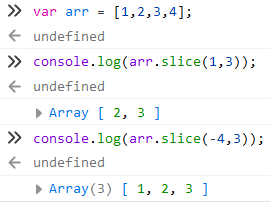
4.slice()
获取子数组,从指定数组中,截取几个连续的元素组成的新数组
0 1 2 3
[1,2,3,4]
-4 -3 -2 -1 //slice允许使用负数的下标

第一个参数是开始下标,第二个参数是结束下标,但新数组不会包含结束下标的元素。
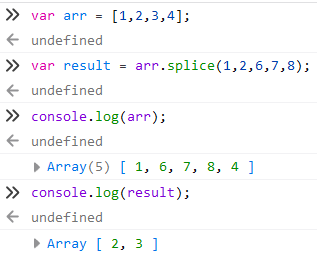
5.splice()
修改数组,允许从指定数组中,删除一部分元素,添加另一部分元素
返回值:由删除元素组成的数组
注:splice会改变现有数组

splice(start,count,e1,e2...) start:开始下标 count:删除个数,为0不删除 e1..e2要添加的元素
6.reverse()
反转数组。颠倒数组中元素的顺序
var arr = [1,2,3,4];
arr.reverse(); // arr变成[4,3,2,1]
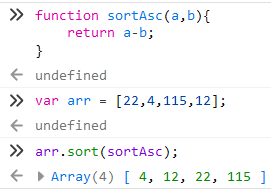
7.sort()
数组排序,默认按照元素的Unicode码大小升序排序
因为按照Unicode码排序,数字数组[22,4,115,12]会排成[115,12,22,4]
可以指定自定义的排序函数,语法:arr.sort(自定义函数名)

原理:sort会将两个元素放入自定义函数中,如果返回值大于0,则交换两个元素的位置
匿名函数方式:arr.sort(function(a,b){return a-b;});
8.进出栈操作
JS是按照标准的“栈式操作”访问数组的,所有的“栈式操作”的特点都是后进先出
①push() 入栈
在栈顶(数组的尾部)添加指定的元素,并返回新数组的长度
var arr = [1,2,3]; arr.push(4); //返回arr插入后的长度
②pop() 出栈
删除并返回栈顶(数组尾部)的元素
var arr = [1,2,3]; arr.pop(); //返回3,arr变为[1,2]
③shift()
删除并返回栈底(数组第一个)的元素
二维数组
var arrs = [
[1,2,3,4,5],
['a','b','c'],
[true,false]
];
arrs[0][4] 就是5



 浙公网安备 33010602011771号
浙公网安备 33010602011771号