【编程工具】Sublime Text3的安装和常用插件推荐
本人刚刚学习 HTML,曾经上网找过一些编写 HTML 的软件,但感觉都不太好,经过三挑四选下,最终我决定选择 Sublime Text3 这款软件来作为学习工具,上网找到了许多实用的插件,在这里给大家分享,同时也是为了给以后留个备份。
一.下载安装Sublime Text3软件
到官网下载安装包,注意一下自己的系统不要下载错了。下载完,按照步骤安装就行了。下载完后打开你会发现 Sublime Text3 是英文的,有的同学看不懂,咋办?没事有汉化包和汉化插件,各位可以自己选择安装,最后我会给出地址。
二.安装Package Control
Package Control 可以管理你的插件,是一个非常重要的工具,可以用来管理我们所安装的所有插件,十分的有用。这里我有两种安装方法:
第一种:点击工具栏的 " View(查看) " - > " Show Console(显示控制台) ",也可以使用快捷键 " Ctrl+` "。然后去官网,将对应的代码拷贝到控制台中。如果限麻烦,可以直接复制我给出的代码:
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)然后回车安装。安装过程你可以在控制台或左下角看到的相应的信息。那就是正在安装,稍等片刻就好了。安装好后,重启 Sublime Text3,在 " Preferences(偏好设置) " 中如果能看到 " Package Settings(插件设置) " 和 " Package Control(插件管理) " 这两个项就说明安装成功!
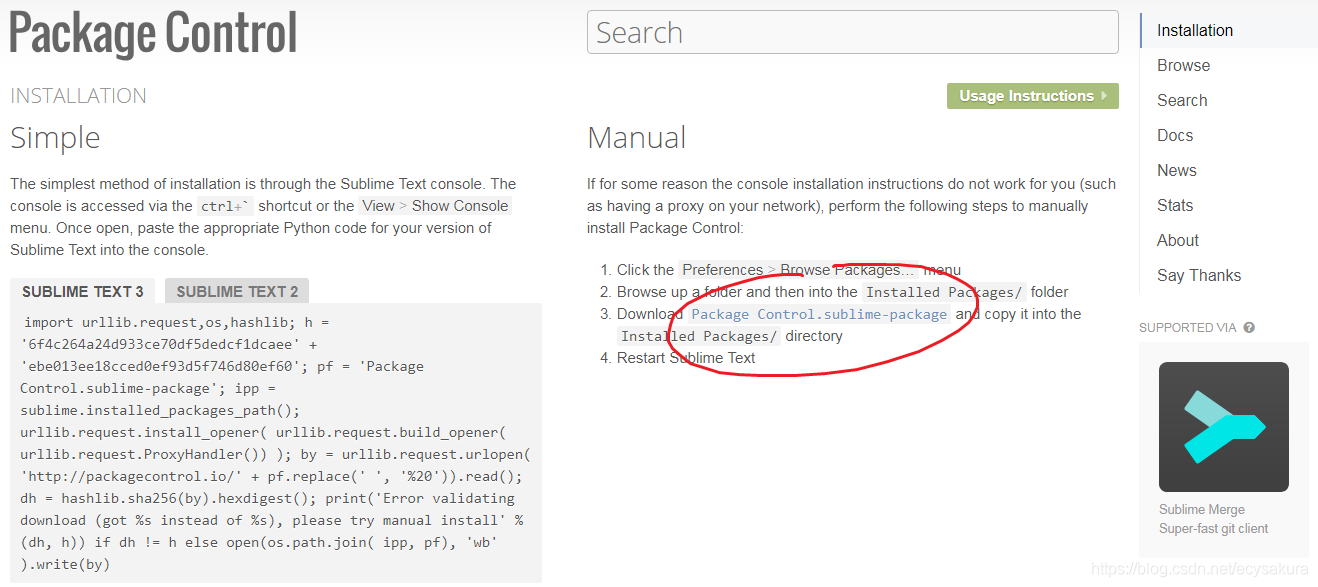
第二种:如果控制台下载安装不了(一般是网络错误),那就只能手动安装了,也没有那么麻烦,我就是手动的。同样到官网,右边有个 " Package Control.sublime-package ":

下载,然后将下载文件复制到程序目录下的 " Installed Packages " 文件夹中。重启,完成!
三.常用插件推荐
插件安装方法:按下快捷键 " Ctrl+Shift+P ",输入 " Install " 就进入了安装的状态。再输入要安装插件的名称,如下:
1.Alignment
2.AutoFileName
3.Autoprefixer
4.BracketHighlighter
5.ColorPicker
6.ConvertToUTF8
7.Color Highlighter
8.Clipboard History
9.CompactExpandCss-master
10.DocBlocker
11.Emmet
12.FileDiffs
13.Git
14.GBK Encoding Support
15.HTML5
16.IMESupport
17.JQuery
18.JsFormat
19.LESS
20.Less2Css
21.Nodejs
22.Package Control
23.SublimeTmpl
24.SublimeServer
安装好后可以在 " Tools " -> " SublimeServer " -> " Settings " 里面进行配置属性,我的如下:
{
"attempts": 5,
"autorun": false,
"defaultExtension": ".html",
"interval": 500,
"mimetypes":
{
"": "application/octet-stream",
".c": "text/plain",
".h": "text/plain",
".py": "text/plain"
},
"port": 8080
}
然后启动SublimeServer静态服务器:" Tools " -> " SublimeServer " -> " Start SublimeServer "
最后可以在编辑区右键看到 " View in SublimeServer ",点击就能看到效果了!
为了方便还可以为浏览器绑定热键:点击这里(查看方法二)
25.SideBarEnhancements
26.Trailing spaces
27.View in Browser
2019.3.24加入
28.CSS3
29.CSS Extended Completions
30.JavaScript Completions
31.AlignTab
32.HTML-CSS-JS Prettify
33.Colorsublime
34.Autocomplete Javascript with Method Signature
暂时只有这些了,由于时间限制,这里就不一一给出各个插件的功能,后续有时间在一一补充。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号