手把手教你uni-app 打包的H5怎么实现谷歌登录
PS .最近做了一个国外的项目,要求实现谷歌登录,百度和谷歌了很多,。其实很多都是坑~,谷歌开发者文档也说的不清楚。
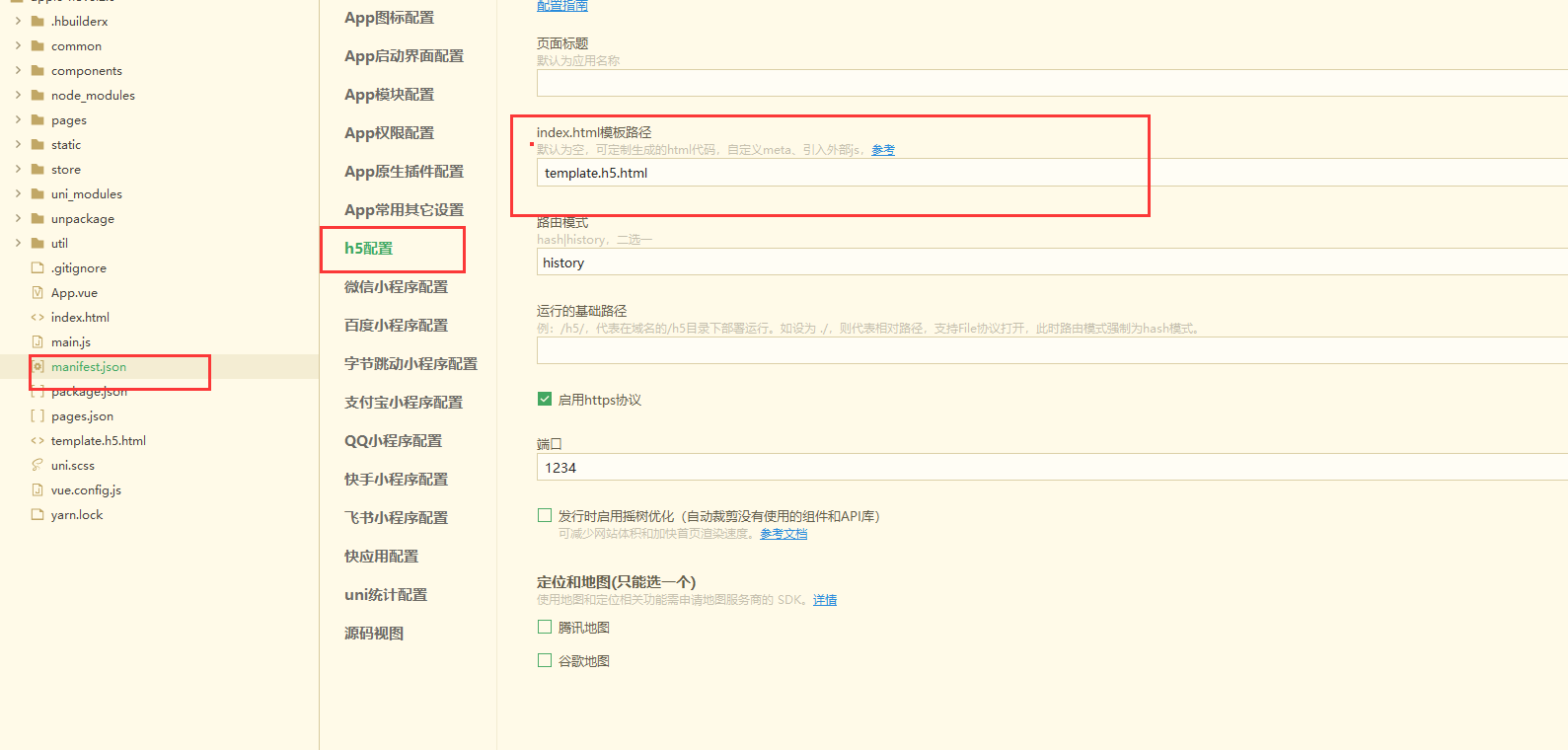
1.在项目的根目录下创建一个template.h5.html 页面。然后打开manifest.json 里面的H5配置,


2. 在template.h5.html页面,引入谷歌的SDK (下面的2行代码)
<meta name="google-signin-client_id" content="你自己注册的谷歌ID">
<script src="https://apis.google.com/js/platform.js"></script>
谷歌文档上是这样引入的, <script src="https://apis.google.com/js/platform.js" async defer></script> 按照文档引入的话,会报 gapi 未定义 (如果你们没有遇到,那就是我人品差的问题)

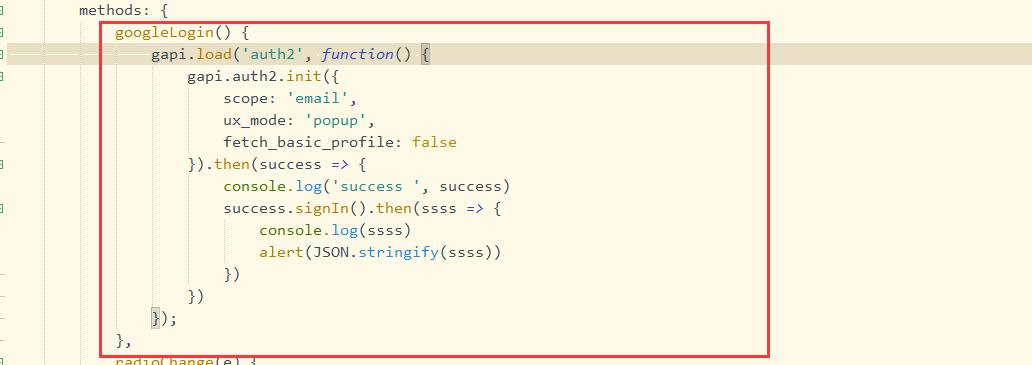
3.谷歌登录按钮上面,加一个click事件,如果运气好,你就会成功。

4.再次声明,这个是uni-app 的H5页面,看清楚一点,其次,你要能访问谷歌官网(你们懂的,就和cnpm一个德行),而且在谷歌浏览器下才可以,不然一切都是白搭(我遇到的这种情况,不知道你们是不是)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号