前端:CSS的知识点拾遗
clearfix:
先看下面这段代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c{ background-color: red; } .c .item{ float: left; width: 40px; } </style> </head> <body> <div class="c"> <div class="item">123</div> <div class="item">456</div> </div> </body> </html>
效果演示图:

发现尽管我们给父级标签设置了背景色,但是没有出现背景色。这是因为我们将两个子标签float:left之后,父级标签的标准流里面就没有内容了,自然高度变为了零,然后背景色就没办法给提现出来。
>>>>>>解决办法(1):
先说一个low的方法:在子级设置一个div,这个div按理来说是紧挨着456右边,但是我们给这个div设置clear:both,这是清除两边的浮动,发现这个div就没有紧挨在456右边了,而是在下一行。
解决如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c{ background-color: red; } .c .item{ float: left; width: 40px; } </style> </head> <body> <div class="c"> <div class="item">123</div> <div class="item">456</div> <div style="clear: both"></div> </div> </body> </html>
在以后的工作中会出现很多这种情况,如果在每个子级写上clear,就费劲了,但是又必须加上clear。这时我们就可以运用其他的知识点一起来简便地解决这个问题。
>>>>>>解决办法(2):
高级的解决办法:这里我们要运用到after:both、display:block(将内联标签变成块级标签)、visibility:hidden。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .clearfix:after{ content: "666"; display: block;/*内联变块标签*/ clear: both; visibility: hidden;/*隐藏,且有高度*/ height: 0px; } .c{ background-color: red; } .c .item{ float: left; } </style> </head> <body> <div class="c clearfix"> <div class="item">123</div> <div class="item">456</div> </div> </body> </html>
效果演示图:

这样一来我们就解决了写很多次clear:both的问题。以后需要这样的效果就可以直接在class里面添加上clearfix就可以啦。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .clearfix:after{ content: "666"; display: block;/*内联变块标签*/ clear: both; visibility: hidden;/*隐藏,且有高度*/ height: 0px; } .c,.d{ background-color: red; } .c .item,.d .item{ float: left; width: 40px; } </style> </head> <body> <div class="c clearfix"> <div class="item">123</div> <div class="item">456</div> </div> <div class="d clearfix"> <div class="item">123</div> <div class="item">456</div> </div> </body> </html>
效果演示图:

hover:
(一)
我们经常在网页上遇到鼠标移动到图片上就会出现一个边框,鼠标移开之后就没有了,这里我们就要用到hover,并且设置边框。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .ele{ background-color: darkgray; border: 2px solid transparent; } .ele:hover{ border: 2px solid red; } .ele:hover .ele-item{ color: red; background-color: rebeccapurple; } </style> </head> <body> <div class="ele"> <div>123</div> <div class="ele-item">123</div> </div> </body> </html>
这段代码就实现了上述的效果,并且将里面的一个div也设置了鼠标移动过去后字体和背景颜色的改变。自己动手试试,会更加理解这段代码的效果喔~
(二)
上面第一种只是设置了图片边框,接下来学习一个更有美感的效果。有些网页鼠标移动过去会出现一层阴影,并且还会出现一些文字。看起来文艺感十足。这也是用hover写的。
图片本来的样子:

鼠标移动到图片上的样子:

有没有很高级的感觉!!!
下面就来学习一下这种炫酷的效果的代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .touch{ width: 400px; height: 400px; overflow: hidden;/*超出大小范围的图片设置为隐藏*/ position: relative; } .touch .content{ position: absolute;/*找父级,如果父级没有设置relative,就找到body*/ top: 0; left: 0; right: 0; bottom: 0; background-color: black; opacity: 0.6;/*背景色透明度*/ /*background: rgba(0,0,0,.8);!*透明度*!*/ color: white; text-align: center; visibility: hidden;/*隐藏*/ } .touch:hover .content{ visibility: visible;/*显示隐藏的内容*/ } .touch .content .content-01{ font-size: 32px; padding: 80px 0; } </style> </head> <body> <div class="touch"> <div><img src="1.jpg" style="width: 450px;height: 450px"></div> <div class="content"> <div class="content-01">香港</div> <div class="content-02">2015-2-22</div> </div> </div> </body> </html>
这种效果一定要多练练,来小小地提升一下big,哈哈哈~
position:
fixed
是固定在整个屏幕的某个位置,就比如网页的“返回顶部”的设置,实现起来超级简单。
<div style="position: fixed;right: 10px;bottom: 10px;background-color: brown;width: 40px;height: 40px"></div>
right:距离屏幕右边的距离
bottom:距离屏幕下面的距离
relative、absolute
如果absolute的父级没有relative(父级没有relative,那只有以body做为父级),此时的功能和fixed是一样的,但有个缺点就是,在屏幕不固定!
如果要在一个大div里面固定一个小div,就要在大div里面设置relative,在小div里面设置absolute。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } </style> </head> <body> <div style="background-color: plum;height: 1024px;"> <div style="position:relative;margin: 0 auto;background-color: peachpuff;width: 600px;height: 200px"> <div style="position: absolute;left: 0;bottom: 0;width: 30px;height: 30px;background-color: palevioletred"></div> </div> </div> </body> </html>
效果演示图:

可以结合fixed一起练习一下,可看出其中的差别。
尖角:
网页中有些图片很有立体感,这种立体感是可以由画一个小图片来实现。比如:

实现过程:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .up{ border-top: 60px solid bisque; border-right: 60px solid plum; border-bottom: 60px solid palevioletred; border-left: 60px solid pink; display: inline-block; } </style> </head> <body> <div class="up"></div> </body> </html>
只用边框设置上下左右的属性再将块级标签设置为内联标签(display:inline-block)就可以实现了。
那我们只想画出一个尖角符号就很容易实现了:
transparent:设置为透明
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .up{ border-top: 60px solid pink; border-right: 60px solid transparent; border-left: 60px solid transparent; display: inline-block; } .down{ border-top: 60px solid transparent; border-right: 60px solid transparent; border-bottom: 60px solid plum; border-left: 60px solid transparent; display: inline-block; } </style> </head> <body> <div class="up"></div> <div class="down"></div> </body> </html>
效果演示图:

还可以设置一个向下的尖角当鼠标放上去就变成尖角往上,并且要设置在同样的位置进行变化。这就需要设置一个父级标签了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ border: 30px solid transparent; border-top: 30px solid pink; display: inline-block; margin-top: 40px; } .c1:hover{ border: 30px solid transparent; border-bottom: 30px solid pink; margin-top: 10px; } </style> </head> <body> <div style="height: 100px;background-color: deeppink"> <div class="c1"></div> </div> </body> </html>
效果演示图:
鼠标没有放上去之前:

鼠标放上去之后:

图标:
网页上有很多图标都可以画出来,比如邮箱的图标,但是很费劲很复杂。这里推荐一个插件可以解决这些复杂的图标。
网站:http://fontawesome.io/3.2.1/icons/。
下载之后,在运用的时候将文件放在html一起的工程里面,导入之后要使用哪个图片就在网站里面查找该图标的源码进行使用就可以了。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>font</title> <link rel="stylesheet" href="font-awesome/css/font-awesome.css"> </head> <body> <span class="icon-anchor"></span> <span class="icon-rocket"></span> </body> </html>
效演示图:

<a>标签包含<img>标签:
平时我们把<img>放在<a>标签里面,是默认有个蓝色边框,通过IE浏览器就可以明显看到。
直接设置图片的边框为0就可以了:
<style> img{ border: 0; } </style> <body> <a href="http://www.baidu.com"><img src="1.jpg" >123</a> </body>
important:
HTML如果加上CSS的样式,样式的优先级是就近原则,哪个样式离标签近就用哪个。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ font-size: 40px; background-color: plum; color: white; } .c2{ color: gold; } </style> </head> <body> <div class="c1 c2">important</div> </body> </html>
此时字体颜色是使用的c2设置的颜色-金色。效果演示图:

如果想使用c1里面的字体颜色-白色。那就要在c1字体颜色后面用上!important。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ font-size: 40px; background-color: plum; color: white !important; } .c2{ color: gold; } </style> </head> <body> <div class="c1 c2">important</div> </body> </html>
效果演示图(字体变为了白色):

后台管理布局:
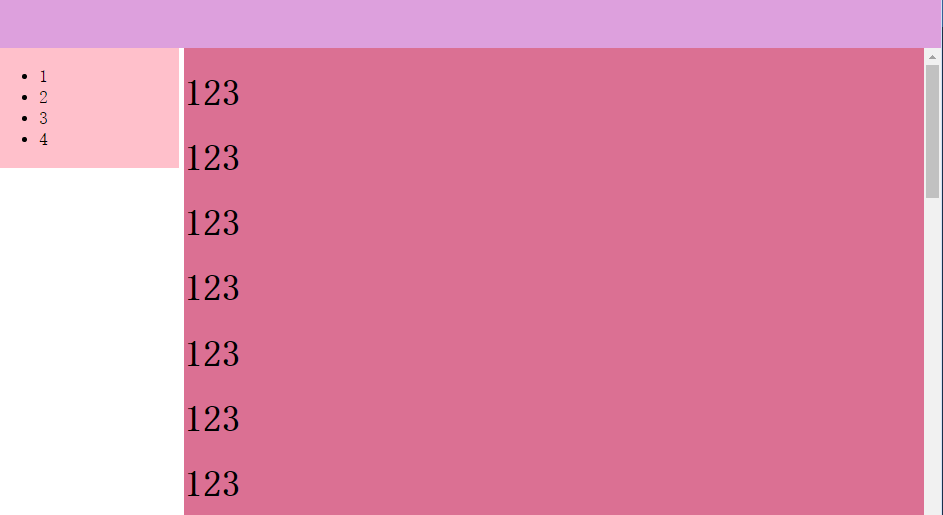
下图是固定了最顶部的一栏和左边的列表栏,右边实现了一个滚轮可以翻动右边的内容。发现左边和右边是紧靠页面的,可以设置列表栏离左边页面距离为零,内容栏设置离左边页面距离也可以是相同的距离,这样可以紧贴着,或者想有一点空隙就可以在这基础上多加一点。这时我们还要用上position:absolute来固定。

实现代码:
overflow: auto(设置滚动条)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>overflow</title> <style> body{ margin: 0; } .top{ height: 48px; background-color: plum; } .pg-body .body-menu{ position: absolute; left: 0; width: 180px; background-color: pink; } .pg-body .body-content{ position: absolute; left: 185px; right: 0; top: 48px; bottom: 0; background-color: palevioletred; overflow: auto;/*设置滚动条*/ } </style> </head> <body> <div class="top"></div> <div class="pg-body"> <div class="body-menu"> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> <div class="body-content"> <h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1> <h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1><h1>123</h1> </div> </div> </body> </html>
边缘提示框:
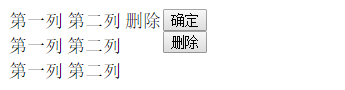
如图:

这里也要用到relative和absolute
实现代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table> <tr> <td>第一列</td> <td>第二列</td> <td> <div style="position: relative"> <a>删除</a> <div style="position: absolute;left: 38px;top: -2px;"> <input type="button" value="确定"> <input type="button" value="删除"> </div> </div> </td> </tr> <tr> <td>第一列</td> <td>第二列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> </tr> </table> </body> </html>
登录(<input>标签和图标):
如图:

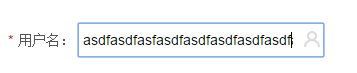
我们可以简单来分析一下,这就是一个input文本框,看起来里面还放了一张小人儿的图片。这里要注意的是当用户输入很长的一串字符的时候,是不会超过图片的位置,如图:

可以看到在小图之前有一段距离。下面代码就可以实现这些功能。
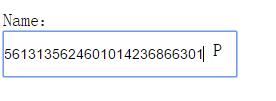
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .user{ position: relative; width: 250px; } .user input{ height: 40px; width: 200px; padding-right: 30px; } .user .people{ position: absolute; top: 30px; left: 210px; } </style> </head> <body> <div class="user"> <p>Name:<input type="text"></p> <span class="people">P</span> </div> </body> </html>
这只是很简单地实现了一下,效果演示图:

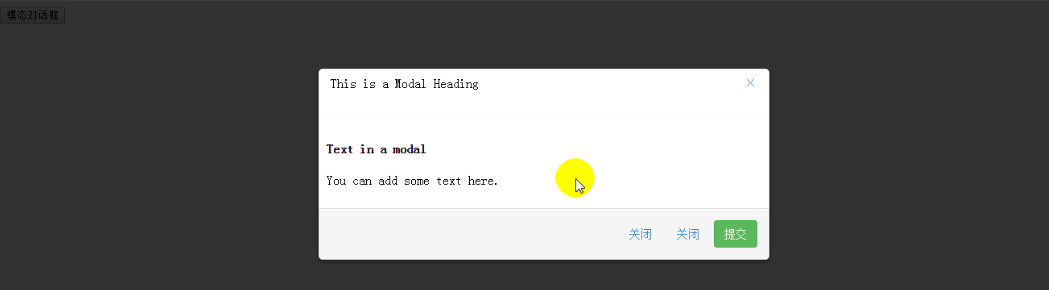
模态对话框:
如图:

这张图片看起来应该有三层,我们先来分析一下。底层很容易实现,直接就是body层;黑色层,直接设置上下左右距离为0和颜色透明度就可以占满整个屏幕了,并且还要设置fixed来固定它!!!然后再在这层基础上来设置一个框就ok了。这里还涉及到z-index指定层级的知识点(在之前的CSS那篇博客中已经有介绍过)。
实现代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .model{ position: fixed; top: 0; bottom: 0; left: 0; right: 0; background: rgba(0,0,0,.5); z-index: 2; } .content{ height: 300px; width: 400px; background-color: pink; position: fixed; top: 50%; left: 50%; margin-top: -200px; margin-left: -200px; z-index: 3; } </style> </head> <body> <div style="height: 2000px;background-color: palevioletred"> <h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1><h1>1</h1> </div> <div class="model">2</div> <div class="content">3</div> </body> </html>
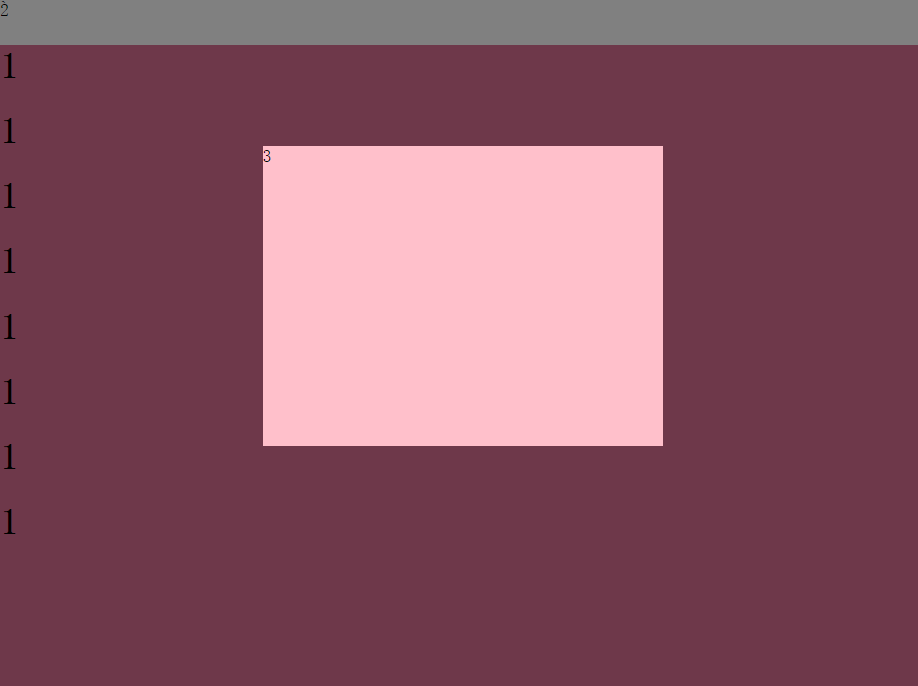
效果演示图:

我们发现第一层最上面有一点白色空隙,这是因为我们在第一层的div里面设置的是<h1>标签。如果不想有白色空隙,有两种设置方法:
第一种:
h1{
margin: 0;
}
第二种(这是设置所有的标签):
*{
margin: 0;
}
加减框:
购物网页中在购买商品是有选择商品数量的选择,比如:

实现代码:
这里补充一个小知识点:
鼠标放在加减位置变成一个小手图案:cursor: pointer
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left{ float: left; } .wrap{ height: 22px; width: 150px; border: 1px solid gray; } .wrap .minus{ height: 22px; width: 22px; line-height: 22px; text-align: center; cursor: pointer;/*鼠标放到加减号上面变成小手*/ } .wrap input{ border: 0; border-left: 1px solid gray; border-right: 1px solid gray; width: 104px; /*height: 20px;*/ height: 22px; padding: 0; } .wrap .plus{ height: 22px; width: 22px; line-height: 22px; text-align: center; cursor: pointer; } </style> </head> <body> <div class="wrap"> <div class="minus left" onclick="Minus();">-</div> <div class="count left"> <input id="num"type="text" value="1"> </div> <div class="plus left" onclick="Plus();">+</div> </div> </body> </html>
加减框(JavaScript实现加减):
通过JS可以只用按加减框自动加减,实现代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left{ float: left; } .wrap{ height: 22px; width: 150px; border: 1px solid gray; } .wrap .minus{ height: 22px; width: 22px; line-height: 22px; text-align: center; cursor: pointer;/*鼠标放到加减号上面变成小手*/ } .wrap input{ border: 0; border-left: 1px solid gray; border-right: 1px solid gray; width: 104px; /*height: 20px;*/ height: 22px; padding: 0; } .wrap .plus{ height: 22px; width: 22px; line-height: 22px; text-align: center; cursor: pointer; } </style> </head> <body> <div class="wrap"> <div class="minus left" onclick="Minus();">-</div> <div class="count left"> <input id="num"type="text" value="1"> </div> <div class="plus left" onclick="Plus();">+</div> </div> <script type="text/javascript"> //定义加减函数 function Minus() { var old_str = document.getElementById("num").value;//获取value值,值是字符串 var old_int = parseInt(old_str);//将字符串转成数字 var new_int = old_int - 1;//进行计算 document.getElementById("num").value = new_int;//计算后重新赋值给value } function Plus() { var old_str = document.getElementById("num").value; var old_int = parseInt(old_str); var new_int = old_int + 1; document.getElementById("num").value = new_int; } </script> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号