前端CSS总结
一、CSS介绍
CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
- 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
二、CSS四种引入方式
1.行内式
此方法,没有将CSS与HTML分离开来。没有体现出CSS真正的意义。
<p style="color:red">行内式</p>
2.嵌入式
将把所要渲染的样式,添加到<head>标签中
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div2{
width: 500px;
height: 200px;
}
</style>
</head>
3.导出式
此中方式,次于下面的链接式,因为导入式的渲染在HTML加载完后,才进行渲染,因此当性能不佳时,会看到没有渲染的样式。
<style type="text/css"> @import"test.css"; test.css为文件的路径 </style>
4.链接式
最优方式
<link href="textCss.css" rel="stylesheet" type="text/css">
三、CSS选择器
1.基础选择器
* : 通用元素选择器,匹配任何元素 * { color:red } X标签 : 标签选择器,匹配所有使用E标签的元素 p{color:red; } .info和X.info: class选择器,匹配所有class属性中包含info的元素 .info { background:#ff0; } p.info { background:blue; } #info和E#info id选择器,匹配所有id属性等于footer的元素 #info { background:#ff0; } p#info { background:#ff0; }
注:.表示是class,类选择器。X.info优先级高于.info.
#表示是ID,id选择器。#.info优先级高于.info.
2.组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 li a { font-weight:bold;
E > F 子元素选择器,匹配所有E元素的子元素F div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F div + p { color:#f00; }
嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
例子:

<style> div{ color: red; } p{ color: darkorchid; } div.div3{ color: yellow; } .div3{ color:lawngreen; } #divs{ color:blue; } div#divs{ color: aqua; } div{ color: blue; } div p{ color: lawngreen; } div div div div{ color: red; } div>p{ color: darkorchid; } div+h1{ color: darkorchid; } div>div>div{ color: red; } div[class]{color: darkorchid} div[id~="divs"]{color: lawngreen} div[id~="test"]{color: red} div[id^="test"]{color: red} div[id$="test"]{color: red} div[id*="iv"]{color: red} </style>
4.伪类
anchor伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
<style type="text/css"> a:link{ color: red; } a:visited { color: blue; } a:hover { color: green; } a:active { color: yellow; } </style> </head> <body> <a href="http://www.baidu.com" target="_blank">百度</a> </body> </html>
注:渲染的顺序为link->visited->hover->active.(顺序:LVHA).使用IE浏览器效果比较明显。
5、befor after 伪类
p:before{content:"yyyyyy";color:chartreuse } 在P标签内容前添加yyyyyy 颜色:color:chartreuse
p:after{content: "xxxxxx";color: darkorchid} 在P标签内容后添加xxxxxx 颜色:color: darkorchid
四、CSS常用属性
1.颜色属性
#p11{color: darkorchid;} #p12{color: #000000} #p13{color: rgb(223,34,42)} 三色表示 #p14{color: rgba(33,212,43,0.5)} 三色加最后一个是透明度0-1
2.字体属性
#p2{ font-size: 150%; 字体大小 font-family:Tahoma; font-weight: bold; 字体粗细 font-style: italic; 字体风格 }
3.背景属性
#p3 { height: 428px; width: 649px; background-color: chartreuse; 背景颜色 background-image: url("2.png"); 图片背景 background-repeat: no-repeat; 设置repeat表示图片重复平铺。no-repea表示不重复平铺 background-position: center;
简写:<body style="background: 20px 20px no-repeat #ff4 url('1.jpg')">
<div style="width: 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
}
注意:如果背景属性只加在body上,HTML上没有加背景属性。body上设置width和height无效,如果设置背景颜色,背景颜色将填满整个页面,添加背景图片正常显示。如果在HTML上设置了背景属性,这时body上的属性width和height将起作用。注意次时的body边框没有到边,如果要让body的边距到边,此时要设置margin:0.
4.文本属性
#p15{ color: blueviolet; 文本颜色 {#text-align: center;#} 文本内容居中 font-size: 20px; 文本字体大小 line-height: 40px; 行间距 vertical-align: -4px; text-indent: 150px; 首行缩紧多少 letter-spacing: 50px; 字母间间距 word-spacing: 10px; 单词之间间距 text-transform: capitalize; 单词首字母大写 }
5.边框属性
#demo{ border-style: solid; 边框的样式(设置了此属性,才可以看到其他的属性效果) width: 190px; 边框的宽度 height: 190px; 边框的高度 background: chartreuse; 边框的背景颜色 border-color: red; 边框的颜色 border-width: 10px; 边框的宽度 display: block; display属性可以转换block和in-line直接的转换 }
6.列表属性
ul,ol{ list-style: decimal-leading-zero;
list-style: none;
list-style: circle;
list-style: upper-alpha;
list-style: disc;
}

list-style可以设置每行前的图标。
7.display属性
none
block
inline
display:inline-block可做列表布局,其中的类似于图片间的间隙等问题。当block与inline之间相连时,会出现间隙。这时可以使用display将block转化为inline。这时就可以消除两个盒子之间的间隙。
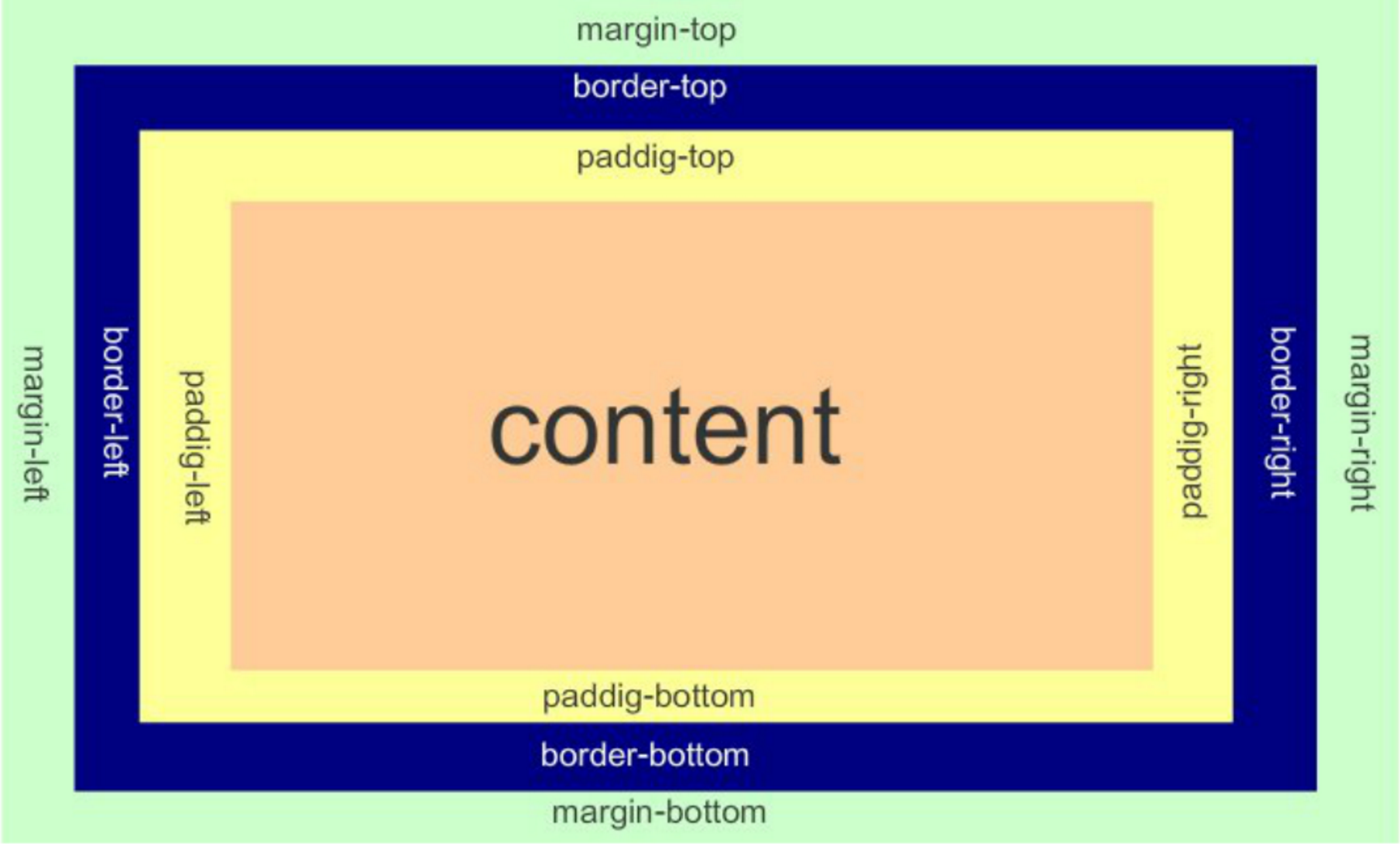
8.外边距和内边距

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框) 围绕在内边距和内容外的边框。
- Content(内容) 盒子的内容,显示文本和图像。
对于body的边距达不到边时,可以设置margin。
9.float属性
文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
---部分无视和完全无视的区别?需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现,定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
注意 当初float被设计的时候就是用来完成文本环绕的效果,所以文本不会被挡住,这是float的特性,即float是一种不彻底的脱离文档流方式。无论多么复杂的布局,其基本出发点均是:“如何在一行显示多个div元素”。
主要方法:浮动设置float:left/right等
清除布局clear:none | left | right | both
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
<style type="text/css"> * { margin:0;padding:0; } #box1{ background-color:green;width:100px;height:100px;float: left; } #box2{ background-color:deeppink; width:100px;height:100px;float: left;clear: right; } #box3{ background-color:pink;height:200px;clear: right; } </style> </head> <body> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <div id="box3">box3</div> </body>

当出现一个要将一个float放进一个空盒子中,需要做特殊处理。不然会由于空盒子没有占据空间,从而出现异常。例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </body> </html>
处理方法1:空盒子中设置
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
处理方法2:空盒子中设置(个人感觉由于只是隐藏了空盒子,所以照成与其他模块间产生了空隙)
.box:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.box{ *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
10.position(定位)
1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
2 position: relative/absolute
relative 相对定位。相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute 绝对定位。定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。另外,对象脱离正常文档流,使用top、right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
3 fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
4 仅使用margin属性布局绝对定位元素
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
补充:如何在子级浮动后添加背景颜色
.fixclear:after{
content: "SSS"; 添加内容
clear: both; 清除浮动,是的div中内容成为普通流,
display: block; 设置成块级标签,使得after添加内容在ABCD浮动框之下
visibility: hidden; 隐藏content的内容,但是仍然占据位置
height: 0px; 设置visibility留下的位置高度0.
}
大概思路:由于float浮动ABCD框,父级并没有撑起。这时要想给父级设置背景,首先添加内容,把父级清除浮动,使得添加内容可以像正常流一样排列,然后设置成block块级标签使得
添加内容变为ABCD内容之下,再把添加内容清除,高度大小设置为0进行隐藏。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>浮动</title> </head> <style> #outer{ background: #f0ad4e; } .content{ background: deeppink; border-style: solid; border-width: 1px; width: 200px; height: 150px; float: left; } .fixclear:after{ content: "SSS"; clear: both; display: block; visibility: hidden; height: 0px; } </style> <body > <div id="outer" class="fixclear"> <div class="content">A</div> <div class="content">B</div> <div class="content">C</div> <div class="content">D</div> <div class="content">A</div> <div class="content">B</div> <div class="content">C</div> <div class="content">D</div> <div class="content">A</div> <div class="content">B</div> <div class="content">C</div> <div class="content">D</div> </div> <div>ABCD</div> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号