VUE+Element+若依随笔001:点击左侧菜单跳转外部链接配置并传参数
一、后台菜单配置部分:
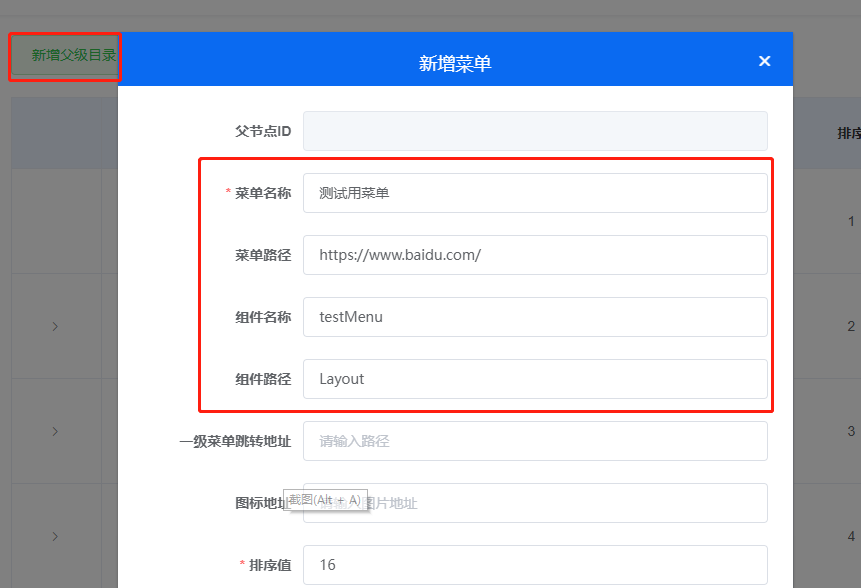
1、菜单管理中:新增父级目录
2、配置内容:
菜单名称:测试用菜单
菜单路径:https://www.baidu.com/ 此处需要配置要跳转你的外部链接
组件名称:testMenu
组件路径:Layout
一级菜单跳转地址:不用填
图标地址:根据需求填写
排序值:根据需求填写
权限类型:默认菜单就行
3、点击保存。

二、VUE代码部分:
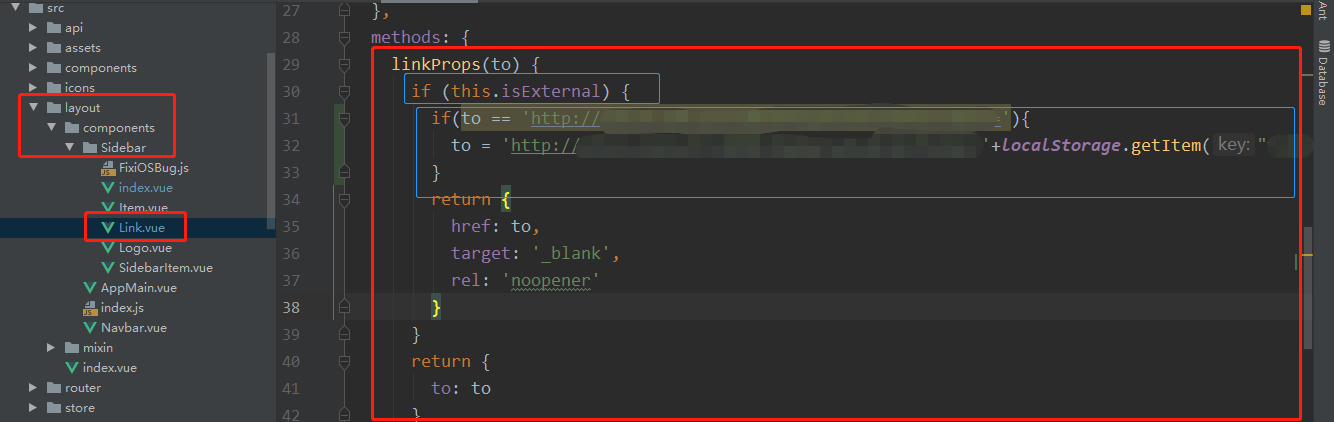
1、Vue程序中,找到src/layout/components/Sidebar/Link.vue ---有可能是别的名称。
2、methods中找到linkProps方法
linkProps(to) {
if (this.isExternal) {
return {
href: to,
target: '_blank',
rel: 'noopener'
}
}
return {
to: to
}
}
linkProps方法进入后,会判断传入的字符串to是否以http为开头。
是的话则为外部链接,不是的则是内部路由跳转。
如果需要添加参数,我们可以在判断中,拼接到to后面,修改后如下
if (this.isExternal) {
if(to == 'https://www.baidu.com/'){
to = 'https://www.baidu.com/?name=' + 'name' + '&password=' + 'password'
}
return {
href: to,
target: '_blank',
rel: 'noopener'
}
}

该方法传参若担心安全问题,可以转码后再拼接到to中,
编码:
encodeURIComponent('http://baidu.com/adbg') // 结果http%3A%2F%2Fbaidu.com%2Fadbg
解码:
decodeuRIComponent('http%3A%2F%2Fbaidu.com%2Fadbg') // 结果http://baidu.com/adbg
若有更好的传参方法请留言~~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号