即将到来的ASP.NET MVC RC中的一些新特性
Scott昨天终于在其blog上放了一篇东西出来(这家伙现在产能严重不足),看了一下有些欣喜,俺就在这说一下,希望对大家有所帮助。
- 本文并非纯翻译;
- 想看原文的点这里哦ASP.NET MVC Design Gallery and Upcoming View Improvements with the ASP.NET MVC Release Candidate;
- 水平有限,有说的不清楚的或者不对的地方还望大家海涵。砖头还是留给社会主义四个现代化建设吧。
俺还是视图,但是俺终于甩掉了Code-Behind文件!
这太不容易了,令人诟病的不伦不类的代码后置终于被枪毙了。微软在听取了许多的社区反馈后决定对视图作出这个更改。默认情况下,我们将不会看到那个别扭的.cs/.vb文件伴屁颠屁颠的跟在本来很单纯的view后面同时出现。这个改动干掉了很多的没用的代码后置文件(当然,项目越大越明显),更重要的是它使得视图只专注于它该做的事情--呈现。
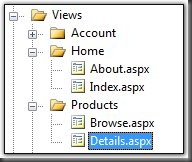
其实这很囧的,其实原本就应该是这样。(看图,干净多了的解决方案)
现在的Beta版中,俺们只能通过使用CLR泛型更改视图的继承属性来剔除代码后置。不过这种方式如果微软不说你就很难发现,而且的确是有些晦涩。。。现在,在Asp.Net MVC RC中我们已经可以在直接使用c#/vb.net语法来更改视图的继承属性了。
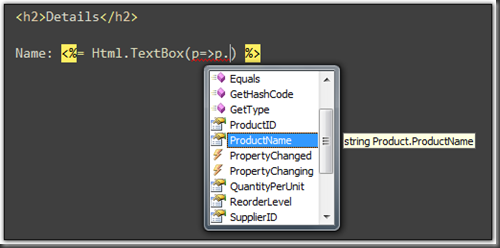
不使用Code-Behind的另外一个好处就是当我们添加一个视图到当前项目后立即就可以获得在视图中的代码智能感知。而在Beta及更早的版本中我们不得不在添加一个视图之后重新编译一次。(经常有朋友问这个问题“我按Html.怎么不出现任何Helper的提示呢”,其实就是这个原因)。
视图可以使用顶级的模型属性(Model Property)
俺们以前经常使用ViewData.Model
现在我们可以直接这样
效果都是一样一样一样的。唯一的好处就是少打了八个字母和一个点。
HtmlHelper及AjaxHelper中可以使用Lambda表达式与Model通信
在beta中,由于HtmlHelper及AjaxHelper并未在其签名中暴露model type,所以俺们要使用Lambda扩展Helper与Model通信就不得不通过ViewPage<TModel>基类。不过在RC版中这个问题得到了改善。此次微软在ViewPage<TModel>中暴露了两个新的类型:HtmlHepler<TModel>和AjaxHelper<TModel>。从今以后俺们就可以在于Model通信的时候通过Lambda表达式构建强类型的HtmlHelper和AjaxHelper扩展方法啦。
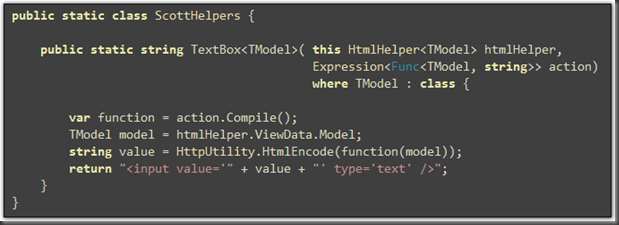
接下来是Scott提供的一个简单的强类型TextBox helper的例子
然后就可以直接在视图中这么用啦,而且这么做也就意味着还将得到vs的代码智能感知的支持哦。
其他
文章中还提及了RC中的很多新的改进,比如IDataErrorInfo、新提供的FileResult 和 JavaScriptResult ActionResult类型、内置的JQuery智能感知支持、可扩展性的提升以及即使不提大家也晓得的Bug修复。
还有一些减时增产的内容这里也就不说了,有兴趣的可以去他Blog里面找,链接上面给出来了。

作者:紫色永恒
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利







 浙公网安备 33010602011771号
浙公网安备 33010602011771号