结对第二次作业——某次疫情统计可视化的实现
| 一些注明 | |
|---|---|
| 这个作业属于哪个课程 | 2020春|S班 |
| 这个作业要求在哪里 | 结对第二次作业 |
| 结对学号 | 021700613/041701407 |
| 这个作业的目标 | 疫情统计可视化的实现等 |
| 作业正文 | 结对第二次作业 |
| 其他参考文献 | 菜鸟markdown教程、百度、CSDN、GitHub、《构建之法》等 |
1. 作业仓库及代码规范地址
2. 作品展示
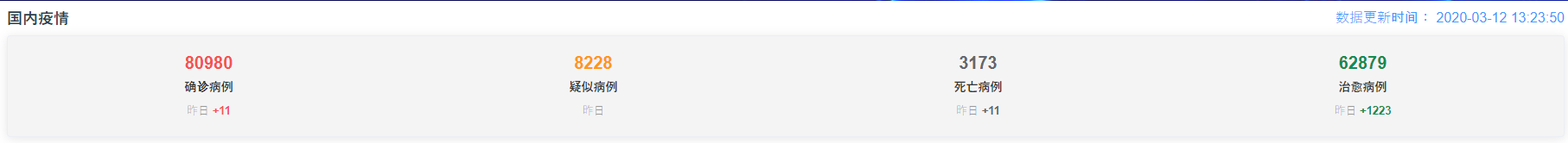
国内疫情概况:

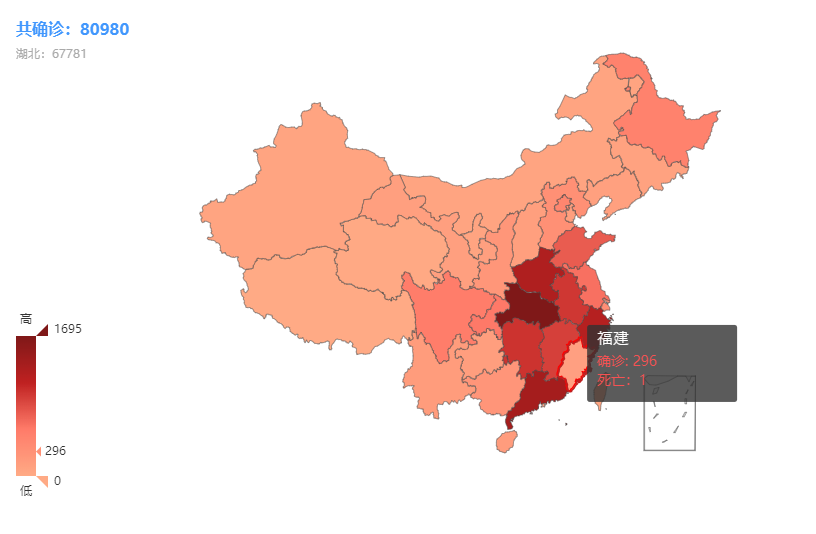
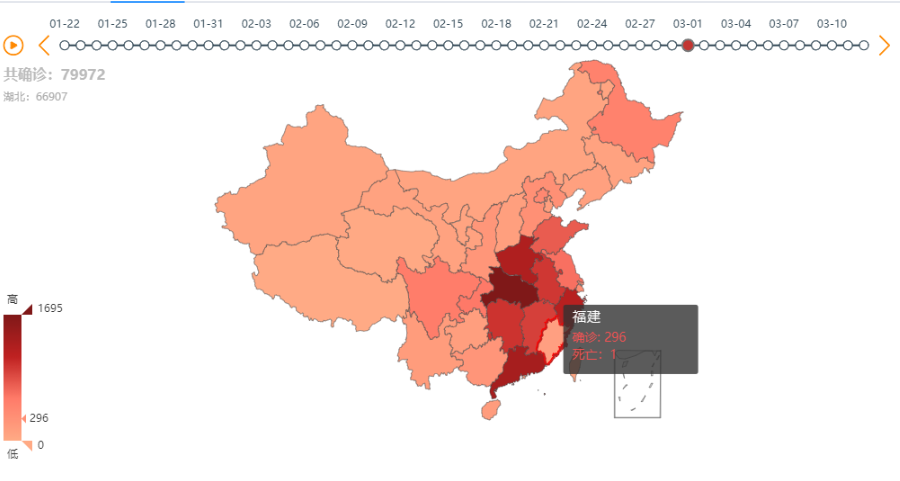
全国疫情图:

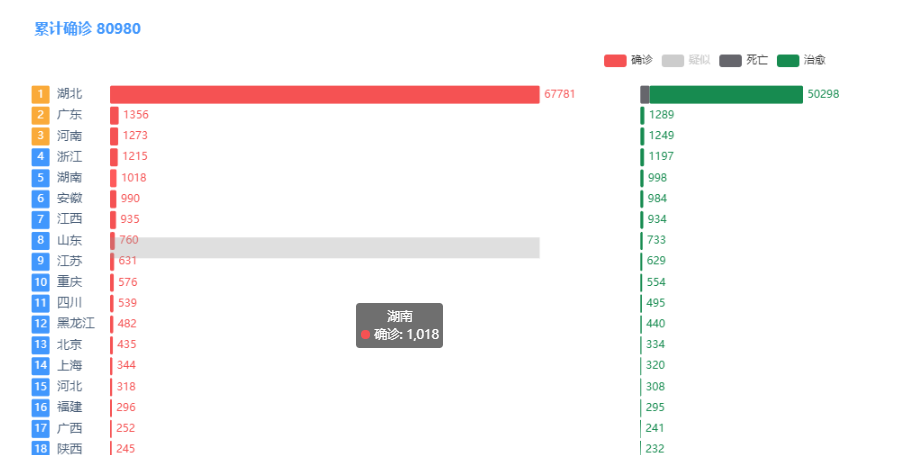
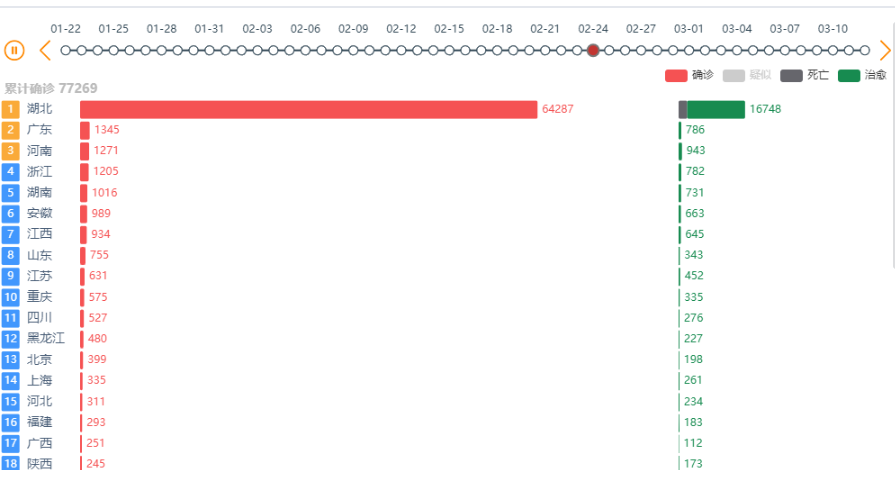
全国各省确诊治愈数及排序:

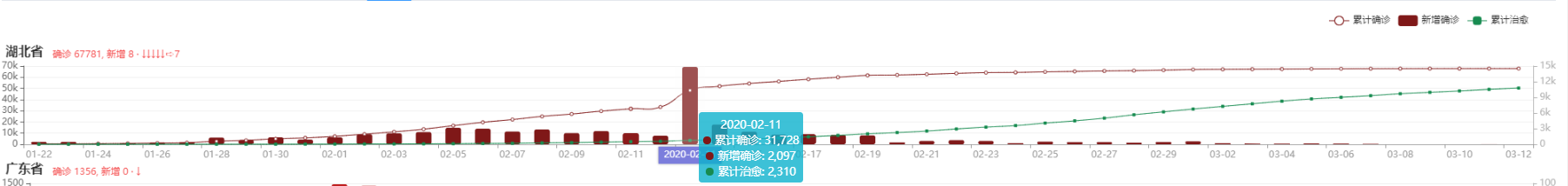
具体省份疫情变化趋势:

根据日期查看全国和具体省份当日疫情:

根据日期查看各省确诊治愈数及排序:

3. 结对讨论过程
怎么讨论:
- 小黄之前有了解使用过vue框架,认为这次作业前端使用vue可能比较好。
- 何同学比较牛,拿到作业后指点江山、激扬文字,当机立断用vue做前端,flask用作后端框架,确实是这样比较合理,何同学威武。
- 小组简要地分析了组员的技术差异和技术实力,经过冷淡讨论后决定将小黄分配到前端组,何同学发配至后端组。
问题解决及资料查找过程:
- 小黄虽然之前有了解使用过vue.js/echart,但中间还是遇到各种不大不小的问题,还好有队友何同学、百度和各路网友的热心帮助,问题基本得以解决。
- 何同学之前学过python和flask框架,这次作业的后端任务对他来说应该是轻而易举了。
- 资料查找过程没遇到什么困难,资料大多来自CSDN、菜鸟教程、B站吧。
结对讨论截图:
4. 设计实现过程
大概是这样:
- 本次结对作业我们采用前后端半分离的开发方式,前端采用vue框架,后端采用flask框架,交互数据格式采用json。数据方面,我们通过python的request库对百度疫情统计进行爬取。
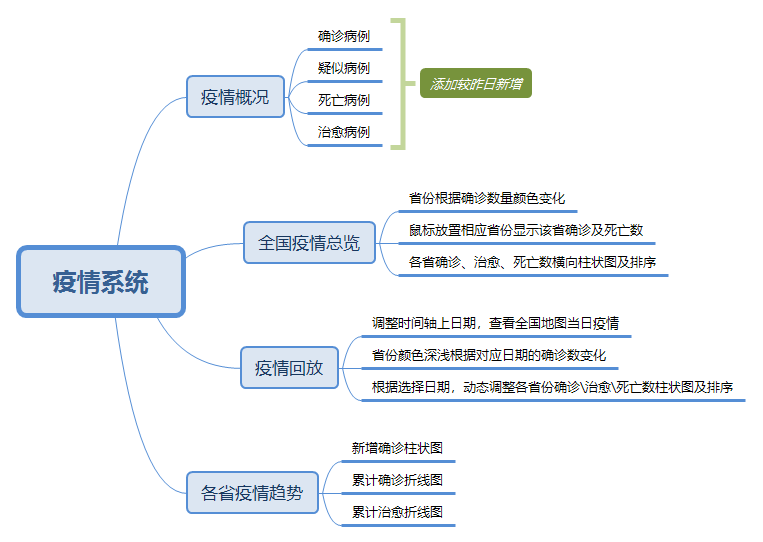
功能结构图:

5. 代码说明
关键代码:
methods: {
init () {
// this.loadMap(this.tabs[0]);
this.activeName = "lineChina";
this.loadData(this.tabs[4]);
},
// 加载地图类数据,先请求地图轮廓文件
// param: mapName - 地图名称(echarts注册时使用,以行政区域代码为准,中国使用'china')
loadMap (tab) {
let $this = this;
let mapName = tab.mapName;
if (mapName in Utils.Names) return $this.loadData(tab);
// 已注册的地图会有名称映射信息存于Utils.Names,未注册的地图先请求地图文件
Utils.ajaxData(API.GetMap, {id: mapName}, function (rst) {
Utils.registerMap(mapName, rst.data);
$this.loadData(tab);
});
},
/* 请求汇总数据
params: code - 行政区域编码(全国除外,为'china')
level: 数据和地图的行政级别,不同级别的视图容器也不同
allTime: 是否为所有时间序列数据
*/
loadData (tab) {
let $this = this;
let [mapName, level, allTime] = [tab.mapName, tab.level, tab.allTime];
if (tab.data) return $this.drawGraph(tab);
let key = allTime ? API.GetTimeData : API.GetDataDetails;
Utils.ajaxData(key, {'level': level, 'name': mapName}, function (rst) {
tab.data = rst.data;
$this.drawGraph(tab, rst.data);
});
},
// 绘图入口
drawGraph (tab, data) {
let $this = this;
let [mapName, level, allTime] = [tab.mapName, tab.level, tab.allTime];
if (!data) data = tab.data;
if (tab.isLine) {
let ec = chartLine.initData(data, tab.ids[0], level);
ec.on('click', function (p) {
console.log(p);
});
return;
}
// 依次画两图
let ec = chartMap.initData(data, tab.ids[0], mapName, allTime);
ec.off('click');
ec.on('click', function (d) {
if (d.seriesType !== 'map') return;
// TODO: 判断三级区域
let cTab = $this.tabs[2 + allTime];
[cTab.mapName, cTab.data] = [d.data.code, null];
$this.activeName = cTab.name;
$this.loadMap(cTab);
})
let names = Utils.Names[mapName];
chartBar.initData(data, tab.ids[1], names, allTime);
},
// 绘制曲线图
drawLines: function (data, level) {
console.log([data, level]);
},
handleClickTab: function (p) {
let tab = this.tabs[parseInt(p.index)];
if (tab.isLine) return this.loadData(tab);
this.loadMap(tab);
}
}
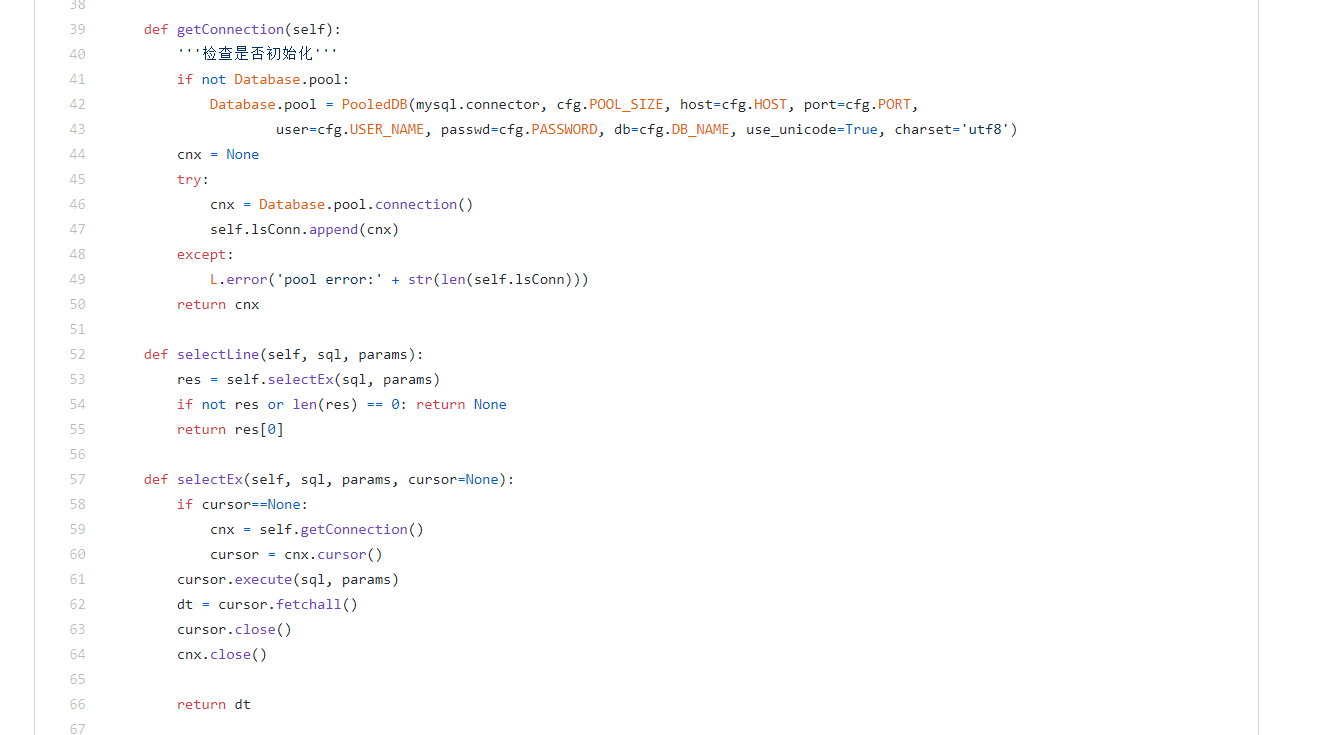
关键代码:

思路:
初始化数据库,采用sql语句形式,通过游标cursor来对数据库sql返回结果进行查询
关键代码:

思路:
当时的思路是:爬取每个地区的最新数据进行更新,但是可能出现没有数据的情况,所以当遇到没有数据的情况时,采用昨日的数据进行更新
6. 最后
《构建之法》第四章至第五章读后感:
- 第四章讲到两人合作。虽然这一次作业是两人合作,但是碍于现实,我们是通过前后端分离实现功能的,两人的代码联系只有几个调用接口,代码并没有互通。也因为时间实在有限,代码复审、结对编程这种合作方法没有深刻的体验,遗憾。
- 第五章讲到团队模式和开发流程。我相信在接下来的团队作业中,只要团队保持相同的目标,书中的理念将很好的体现出来。
心路历程与收获:
- 021700613:
“心路”似乎比较平坦,谈不上什么历程,大概就是一边骂自己废物一边安慰自己其实你还有救。至于收获,复习了下vue.js和echart,如果算是收获的话。- 041701407:
这次作业是真正意义上的第一次合作写代码,体会到了两人差异导致团队开发过程中产生一些小问题,可能会出现不同步的情况,但通过积极沟通都得到了不错的解决,经过这两次结对作业的合作,提高了我在结对编程时沟通交流和解决问题的能力,也对毕业后可能的工作场景有了个初步的了解。
评价队友:
- 021700613:
队友积极负责,好沟通,责任感与能力兼具,不嫌弃队友菜,是我的偶像。- 041701407:
队友诚恳好说话,做事还算认真靠谱,期待下次合作。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号