web基础
1.认识URL,观察常用网站网址,区分不同组成部分。uscheme://host:port/path/?query-string=xxx#anchor11
2.观察web浏览过程.
3.HTML基础。练习使用标签制作简单的页面。
<h1></h1>
<hr>
<P>友情链接</P>
<a href=url></a>
<br>
<img src="url" width="258" height="39" alt="gzcc.cn" >
<div></div>区块
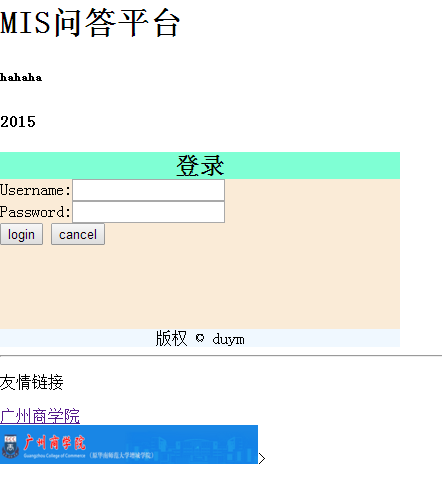
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>MIS77</title> </head> <body> <h1>MIS问答平台</h1> <h6>hahaha</h6> <h4>2015</h4> <p></p> <div id="container" style="width: 400px"> <div id="header" style="background-color: aquamarine"><h2 align="center" style="margin-bottom: 0;">登录</h2></div> <div id="content" style="background-color: antiquewhite;height: 150px;width: 400px;float: left;"> <form action=""> Username:<input type="text" name="user"><br> Password:<input type="password" name="password"> <br> <input type="button" value="login"> <input type="button" value="cancel"> </form> </div> <div id="footer" style="background-color: aliceblue;clear: both;text-align: center;">版权 © duym</div> </div> <hr> <P>友情链接</P> <a href="http://www.gzcc.cn/">广州商学院<br> <img src="http://www.gzcc.cn/2016/images/banner.png" width="258" height="39" alt="gzcc.cn"/></a>> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号