markdown极简教程
零、写在前面
今天抽空学了一下markdown语法,寻思着可以现学现用,直接用markdown语法写一篇markdown教程啊,这样既能让自己学的更好,也能帮助到需要的人。只是个人才疏学浅,如果有什么谬误之处,希望大家可以指正。
另外,本篇教程会写的比较简略,有些格式可能存在多种写法,但是我就只会选择其中一种自己以后会采用的写法,更多更详细的语法大家可以参考 菜鸟教程。
一、标题
markdown有6级标题,n级标题需在行首添加n个#。
1级标题(字体最大)
2级标题
3级标题
4级标题
5级标题
6级标题(字体最小)
注意,#前不能有任何字符,包括空格,否则就会成为上面那样的普通文本。本文的大标题采用的是3级标题。
二、字体
可以使用斜体、粗体、斜体加粗体
*斜体* 斜体
**粗体** 粗体
***粗斜*** 粗斜
上面左边那一列的*是用\*输出的。
三、删除线和下划线
~~删除线~~ 删除线
<u>下划线</u> 下划线
四、代码
```
void main(){
peintf("hello world!");
}
```
void main(){
peintf("hello world!");
}
五、表格
表头下一行的---分割表头和其他行,:控制对齐方式,|分割单元格
注意,表格必须另起一行
| 表头 | 表头 | 表头 |
| :---- | ----: | :---: |
| 左对齐 | 右对齐 | 居中对齐|
|这是单元格|这是单元格|这是单元格|
| 表头 | 表头 | 表头 |
|---|---|---|
| 左对齐 | 右对齐 | 居中对齐 |
| 这是单元格 | 这是单元格 | 这是单元格 |
六、列表
markdown支持有序列表、无序列表、嵌套列表
注意,有序的 . 以及无序的 * 后面一定要加一个空格,嵌套列表行首一定要加Tab或4个空格

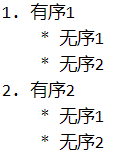
- 有序1
- 无序1
- 无序2
- 有序2
- 无序1
- 无序2
七、图片大小及旋转,网页链接
<img src="你的图片地址" style="height:200px transform:rotate(90deg);">
[链接名称](链接地址)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号