iframe实现伪ajax
iframe实现伪ajax
数据提交的两种方式:
Form Ajax
Ajax提交数据的方法:
JS实现 Jquery “伪”Ajax
"伪"Ajax:
iframe+from实现
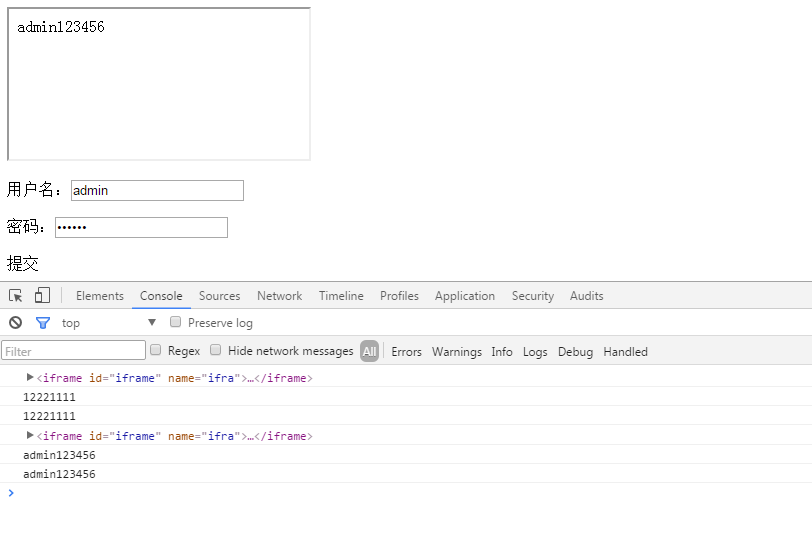
示例程序:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
{% load staticfiles %}
<style>
</style>
</head>
<body>
<!--window.location,reload-->
<script src="{% static '/js/jquery/jquery-3.3.1.js' %}"></script> <!--引入jquery库。必须放在js文件最前面,避免子模板出现$is not defined问题-->
<iframe id="iframe" name="ifra" ></iframe>
<form id="fm" method="POST" action="/ajax.html/" target="ifra">
{% csrf_token %}
<p>用户名:<input type="text" name="user" ></p>
<p>密码:<input type="password" name="password"></p>
<a onclick="ajaxsubmit();">提交</a>
</form>
<script>
<!--#当点击a标签的时候给iframe标签绑定onload事件,这时不需要传递this参数-->
<!--this把iframe标签本身传进去-->
<!--onload为当数据返回回来自动执行-->
function ajaxsubmit(){
document.getElementById('iframe').onload=reloadIframe;
document.getElementById('fm').submit();
}
function reloadIframe()
{
<!--#此时this =当前标签-->
console.log(this);
console.log(this.contentWindow.document.body.innerHTML);
<!--this.contentWindow是进入了另一个html文档-->
<!--this.contentWindow.document.body拿到另一个文档的body元素-->
<!--this.contentWindow.document.body.innerHTML拿到另一个body元素下的HTML内容-->
var content=console.log($(this).contents().find('body').html());
<!--var obj=JSON.parse(content);-->
}
</script>
</body>
</html>
分析:
1."伪"Ajax使用from与iframe实现,注意iframe的name属性和from的target属性的值相同。 2.这里给a标签进行绑定事件,在a标签的事件里给iframe标签绑定事件。 3.iframe绑定的事件为onload,当服务端返回数据的时候,事件才会执行。 4.reloadIframe为iframe的事件函数,当数据返回,肯定要从iframe标签下拿到返回的数据。 5.这里this指当前标签,为iframe标签,注意,不需要人为传递this,如果绑定事件的方式为onload="reloadIframe(this);" function reloadIframe{//具体代码};则需要传递this 6.获取iframe里服务端返回的数据: 普通方法:this.contentWindow.document.body.innerHTML Jquery:$(this).contents().find('body').html() 7.如果是json数据,需要进行反序列化 JSON.parse(content) 注意:这里为post的方式,get方式:method="GET"
视图函数:
def ajax(request):
v1=request.POST
v2=request.GET
print(v1)
print(v2)
if request.method=="POST":
return HttpResponse(v1['user']+v1['password'])
else:return render(request,"ajax.html")



 浙公网安备 33010602011771号
浙公网安备 33010602011771号