web前端2020/1/20学习笔记
一,列表和表单
1,列表标签(重点)
1.1无序列表ul(重点)
无序列表的各个列表项之间没有顺序级别之分,是并列的
其基本语法格式如下:
< ul>
< li>列表项1< /li>
< li>列表项2< /li>
< li>列表项3< /li>
< li>...< /li>
< /ul>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
<ul>
<li>水果</li>
<li>蔬菜</li>
<li>腊肉</li>
<li>干果</li>
</ul>
</body>
</html>
1.2有序列表ol(了解)
格式:< ol>
< li>列表项1< /li>
< li>列表项2< /li>
< li>列表项3< /li>
< li>列表项4< /li>
< li>...< /li>
< /ol>
例子:
<h1>有序列表</h1>
<ol>
<li>美国</li>
<li>中国</li>
<li>日本</li>
<li>德国</li>
</ol>
1.3自定义标签:
定义列表常常用于对术语或名词进行描述和解释,定义列表的列表项前没有任何项目符号,举例:
<h1>自定义列表</h1>
<dl>
<dt>城市</dt>
<dd>重庆</dd>
<dd>成都</dd>
<dd>北京</dd>
<dd>广州</dd>
<dd>杭州</dd>
</dl>
1.4列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| < ul>< /ul> | 无序标签 | 里面只能包含li没有顺序,我们以后布局中最常用的列表 |
| < ol>< /ol> | 有序标签 | 里面只能包含li,有顺序,使用情况较少 |
| < dl>< /dl> | 自定义列表 | 里面有两个兄弟,dt和dd |
2,表单标签(掌握)
2.1 input控件(重点)
语法:< input type="属性值" value="你好" >
(1)input输入的意思
(2)< input/>单标签
(3)type属性设置不同的属性值用来指定不同的控件类型
(4)除了type属性还有别的属性
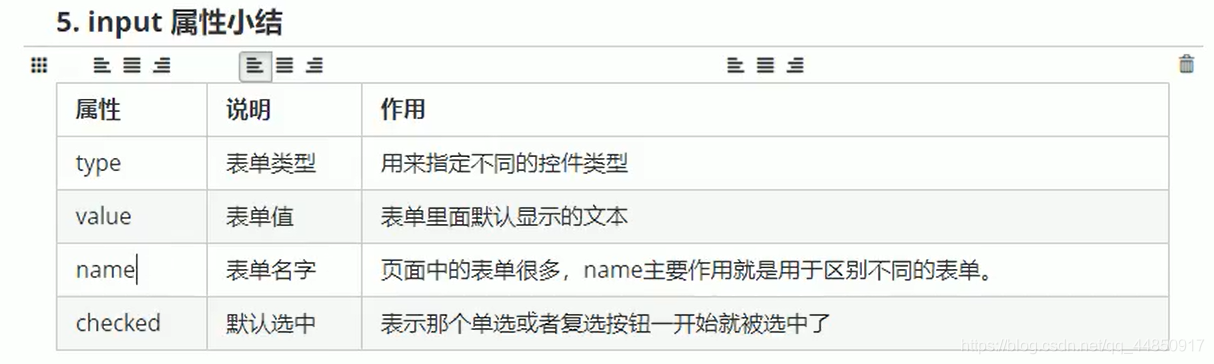
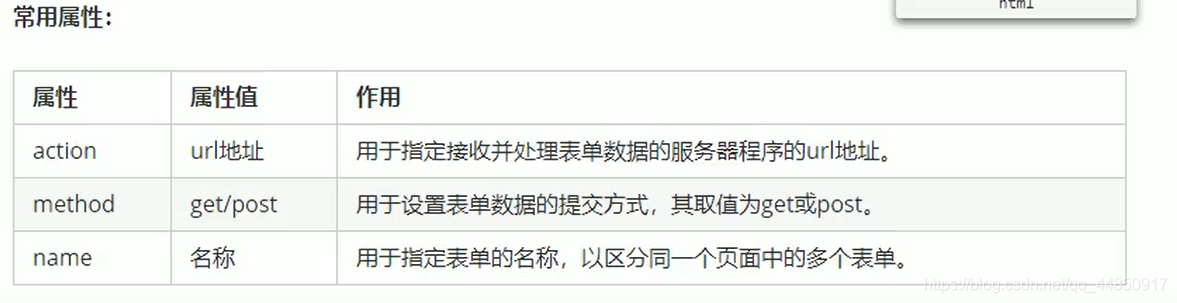
常用属性:

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 表单</title>
</head>
<body>
用户名:
<input type="text" name="请输入用户名"><br/>
密码:
<input type="password">
</body>
</html>
常用属性值介绍(重点)
(1)radio单选框,表示只能选择其中一个
(2)checkbox复选框,表示可以多选
(3)举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 表单</title>
</head>
<body>
用户名:
<input type="text" name="请输入用户名"><br/>
密码:
<input type="password">
性别:
男<input type="radio" name="sex" />
女<input type="radio" name="sex" /><br/>
爱好
打篮球<input type="checkbox" name="hobby" />
玩耍<input type="checkbox" name="hobby" />
打羽毛球<input type="checkbox" name="hobby" />
踢足球<input type="checkbox" name="hobby" />
</body>
</html>
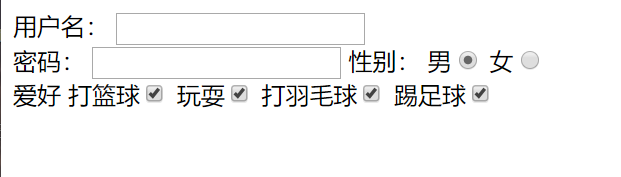
运行结果:

(4)举例(列出所用属性的用法)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单属性</title>
</head>
<body>
用户名:
<input type="text" name="name" value="请输入用户名" /><br/>
密码:
<input type="password" name="password" /><br/>
性别:
男<input type="radio" name="sex" />
女<input type="radio" name="sex" />
未知<input type="radio" name="sex" checked="checked"><br/>
爱好:
打篮球<input type="checkbox" name="hobby" checked="checked">
踢足球<input type="checkbox" name="hobby">
玩泥巴<input type="checkbox" name="hobby"><br/>
<input type="button" value="button">
<input type="submit" >
<input type="reset" ><br/>
<input type="image" src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1579522310728&di=5042e889c497070d55693fe057e3f270&imgtype=jpg&src=http%3A%2F%2Fimg4.imgtn.bdimg.com%2Fit%2Fu%3D2870245419%2C560778467%26fm%3D214%26gp%3D0.jpg" name="提交"><br/>
<input type="file" name="file"><br/>
</body>
</html>
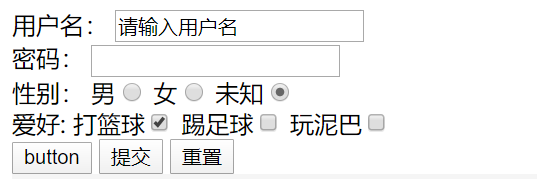
运行结果:


小结:

2.2 label标签
作用:
通过绑定元素后,当鼠标点击label标签里面的文字时,光标会定位到指定的表单里面
有两种绑定方法(掌握)
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>label</title>
</head>
<body>
<!-- label第一种绑定方法 -->
<label>姓名:<input type="text" name="name"></label><br/>
<!-- label第二种绑定方法 -->
<label for="nc">昵称:</label><input type="text" name="nicheng" id="nc">
</body>
</html>
运行结果:

2.3 textarea标签
语法:< textarea> < /textarea>
2.4 select下拉列表
目的:
如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表
语法:
< select>
< option>选项1< /option>
< option>选项1< /option>
< option>选项1< /option>
< option>选项1< /option>
...
< /select>
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
籍贯:
<select>
<option>--请选择省市--</option>
<option>北京市</option>
<option>重庆市</option>
<option>天津市</option>
<option>山东省</option>
</select>
<select>
<option>--请选择城市--</option>
<option>威海市</option>
<option>昌平市</option>
<option>海淀市</option>
<option>新关村</option>
</select>
</body>
</html>

注意:
在option中定义selected=“selected”时,当前项即为默认选项。
2.5 form表单域
(1)搜集的用户信息通过form表单域传递给服务器(2)目的:
在HTML中,form标签被用于定义表单域,以实现用户信息的搜集和传递,form中所有内容都会被提交到服务器
语法:
< form action="url地址" method="提交方式" name="表单名称">
< /form>

举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select</title>
</head>
<body>
<form action="" method="get" name="">
username:
<input type="text" name="username">
password:
<input type="password" name="password">
<input type="submit" name="xinxi">
<input type="reset" name="re">
</form>
</body>
</html>
运行结果:

3,查文档
经常查阅文档是一个非常好的习惯
w3c:http://www.w3school.com.cn/
MDN:http://developer.mozilla.org/zh-CN/
4,总结
表格:用来显示数据,可以让数据显示整齐
列表:列表用来布局,列表可以页面布局整齐规范
表单:表单用来收集用户信息

--不忘初心,不负期许



 浙公网安备 33010602011771号
浙公网安备 33010602011771号