web前端2020/1/16学习笔记
1, 网页:由图片,链接,文字等元素组成
2,浏览器(显示代码):浏览器是网页显示,运行的平台
3,web标准(重点)
网页中web标准三层组成:
结构(html),表现(css),行为(javascript)
理解记忆:
结构类似人的身体,表现类似人的着装,行为类似人的行为动作。
理想状态下,他们三层都是独立的,放到不同的文件里面
4,HTML
(1)HTML(Hyper Text Markup Language)指的是超文本标记语言,用来描述网页的一种语言
(2)HTML不是一种编程语言,而是一种标记语言。
(3)标记语言是一套标记标签(markup tag)
5,超文本:
所谓超文本有两层含义:
(1)因为他可以加入图片,声音,动画,多媒体等内容(超越文本限制)。
(2)不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
6,HTML骨架
<html>//根标签
<head>// 文档的头部
<title></title>//文档的标题,必须设置,让网页有一个自己的网页标题
</head>//文档的头部
<body>
</body>
</html>//根标签
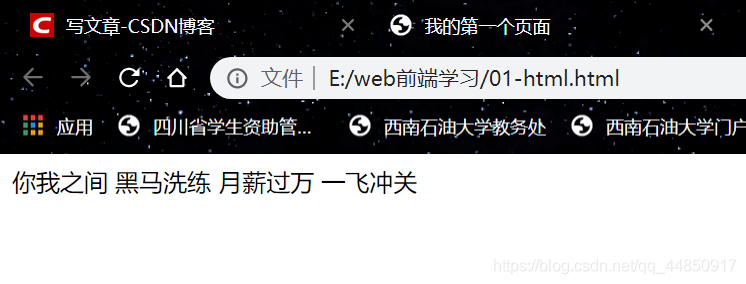
7,练习
新建记事本,写图HTML代码,然后将TXT后缀名改为html 双击就可以运行为网页了
例子:
<html>
<head>
<title>我的第一个页面</title>
</head>
<body>
你我之间 黑马洗练 月薪过万 一飞冲关
</body>
</html>

团队约定:单词都小写
8.html标签分类
(1)常规元素(双标签)
<标签名/>比如<bt />
9,html标签关系
(1)嵌套关系:
<head>
<title></title>
</head>
(2)并列关系:
<head>
</head>
<hody>
</body>
--不忘初心,不负期许



 浙公网安备 33010602011771号
浙公网安备 33010602011771号