CSS学习笔记-01-2D转换模块
首先,mark 一下 css3 新增 的 2D 转换之 W3school 的链接: http://www.w3school.com.cn/css3/css3_2dtransform.asp
转换是使元素改变形状、尺寸和位置的一种效果。
2D 转换方法:
- translate() -- 平移
- rotate() -- 旋转,转动
- scale() -- 缩放
- skew() -- 倾斜
- matrix() -- 综合(大杂烩)
----------------------------
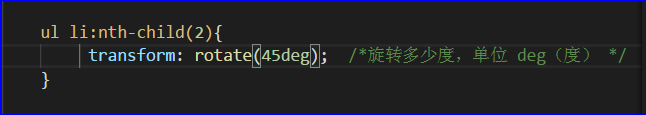
代码示例:
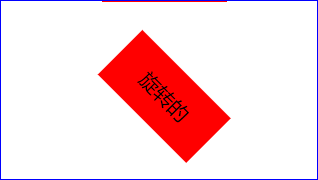
- rotate() -- 旋转,转动

效果:

--
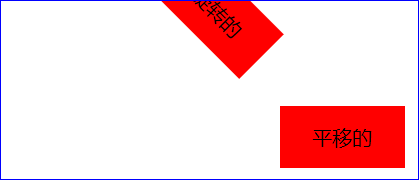
- translate() -- 平移


--------------
- scale() -- 缩放
如果取值是1,代表不变。
如果取值大于1,代表放大。
如果取值小于1,代表缩小。
如果水平和垂直缩放都一样,那么可以简写成一个参数。下面代码可以 写成:transform: scale(1.5)

效果:

----------------------
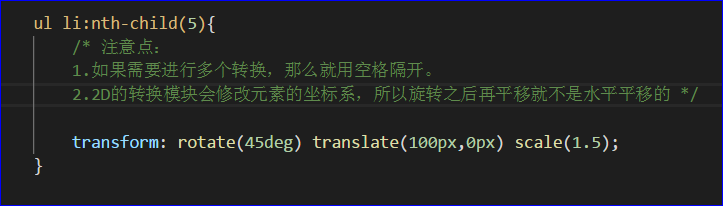
综合(大杂烩)

效果:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号