原型设计工具比较及实践
原型设计工具比较及实践
一、原型设计工具的各自的适用领域及优缺点
墨刀
适用领域:
主要包括产品经理、交互设计师、用户体验师、创业团队、在校学生、初学产品设计的在职人员。
优点:
1.操作效率高,易于上手。
2.动效丰富。
3.分享二维码到微信等十分方便。
4.可自动生成页面流程图。
5.专为移动端产品原型设计而生。基本上能满足移动端产品原型的设计要求并且系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少不必要的工作环节。
缺点:
1.必须在线操作(离线无法保存)。
2.免费版对于项目数量、页面数量有限制。
3.页面流程图不能自由操作。
Axure
适用领域:
主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、交互设计师、UI设计师,架构师、程序员。
优点:
1.有强大的编辑功能, 使得制作素材库会更便捷一点。
2.更快的复制粘贴,素材库和原型库会多一些。
3.可以项目共享,使得同事间可以同步工作,并保留所有工作历史,并可以随时到处历史版本的项目文档。
缺点:
1.正版的Axure售价高,学生等群体可能负担不起。
2.动态面板和中继器较为复杂,要完全弄懂也需要一定的时间成本,学习成本高。
3.Axure只支持在本地设计。
Mockpuls
适用领域:
适合软件团队、个人在软件开发的设计阶段使用。
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.需要Mockplus的软件支持,才能编辑和演示。
3.一些复杂的交互效果,暂时不支持。
二、原型设计中的低保真和高保真
原型:
原型是设计想法的表达。原型让设计师们得以展现他们的设计,以及模拟真实的使用场景。在数字化的背景下,原型能够模拟用户与界面之间的最终交互行为。根据产品团队的需求,原型可以模拟整个app或仅单个交互行为。原型可以模拟最终产品的运作方式。它支持产品团队测试其设计的可用性和可行性。也有很多人将原型与草图,线框图和模型混淆,实际上它们不同于原型。“交互性”这个概念是原型的根本,因此这就是为什么草图,线框图和模型不能被视为“原型”的理由。
保真度:
原型不一定要看起来像最终产品——它们可以有不同保真度。 原型的保真度指的是它如何传达最终产品的外观(也就是指它的细节和真实感级别)。
保真度可以在以下方面有所不同:
-
视觉设计
-
内容
-
交互性
原型的类型有很多,基本介于这两种类型之间。
-
低保真
-
高保真
产品团队根据原型设计的目的、设计完整性和可用资源来选择原型的保真度。
低保真原型:
低保真原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
- 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
- 内容:仅包含内容的关键元素。
- 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
优点:
- 便宜。 低保真原型制作的明显优势在于其极低的成本。
- 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
- 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
- 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
缺点:
- 测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
- 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
高保真原型:
高保真原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
- 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
- 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
- 交互性:原型在交互层面非常逼真。
优点:
- 可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
- 对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
- 轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
缺点:
- 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
三、原型设计实践
简要说明
主题名称:
功能:
界面设计考虑因素:
界面
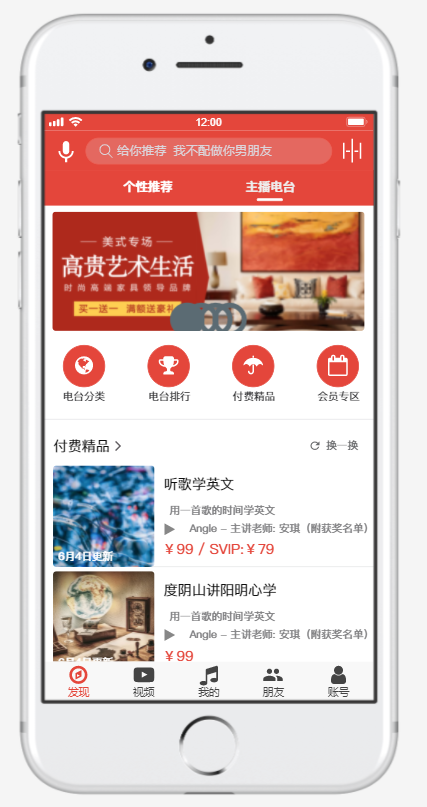
1、主界面

界面功能:可以实现搜索、简洁预览全局的功能。
界面组成:大体采取红色为主要色调,由图片、搜索栏、轮播图、按钮、列表、底部导航栏等元件组成
前置条件:登陆后点击底部导航栏中的发现
后置条件:点击导航栏跳转视频界面、我的界面、朋友界面等其他界面。
操作步骤:点击导航栏中的发现
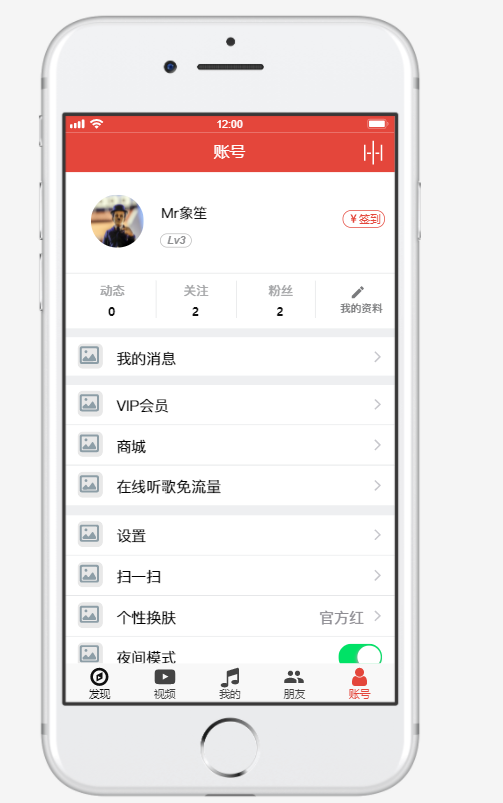
2、账号界面

界面功能:可以实现查看个人详细信息、应用信息、预览账号所有功能等功能
界面组成:由图标、图标、列表、导航栏等组成
前置条件:点击导航栏中的账号选项
后置条件:点击导航栏跳转视频界面、我的界面、朋友界面等其他界面
操作步骤:点击导航栏中的账号
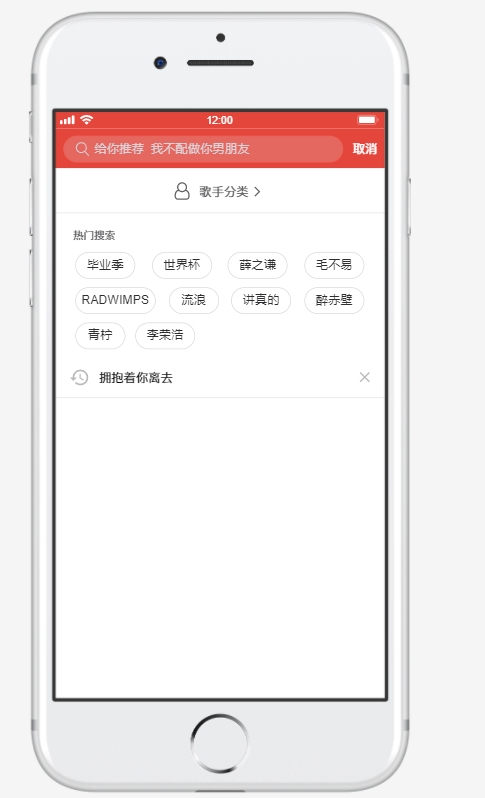
3、搜索歌曲界面

界面功能:可以实现文字输入查询歌曲、智能提示热门歌曲、记录历史搜索等功能
界面组成:由搜索栏、文字、列表等元件组成
前置条件:点击搜索框
后置条件:点击导航栏跳转视频界面、我的界面、朋友界面等其他界面,或者点击搜索跳转到搜索到的歌曲界面
操作步骤:点击发现中的搜索框

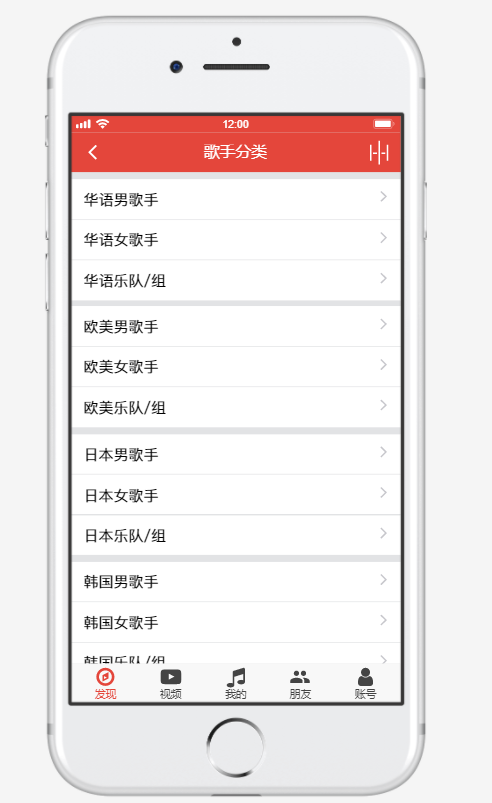
界面功能:可以实现按照不同歌手分类智能查询歌曲
界面组成:由列表、导航栏、状态栏、文字等组成
前置条件:点击搜索栏中的歌手分类
后置条件:点击导航栏跳转视频界面、我的界面、朋友界面等其他界面,或者点击文字按歌手分类进行搜索跳转到歌手界面
操作步骤:点击搜索框下的按歌手分类
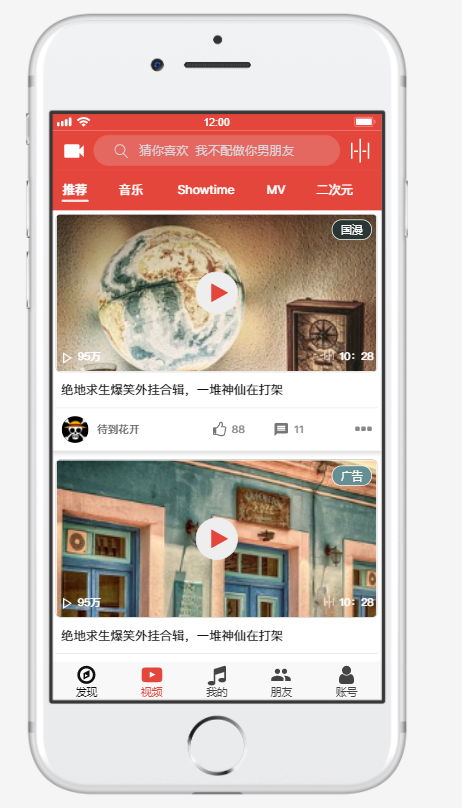
4、视频界面

界面功能:可以实现查看歌曲MV以及热门视频的功能呢
界面组成:由图图片、视频、导航栏、搜索栏等元件组成
前置条件:点击导航栏中的视频界面
后置条件:点击导航栏跳转视频界面、我的界面、朋友界面等其他界面,也可以点击视频连接进行视频观看
操作步骤:点击导航栏中的视频
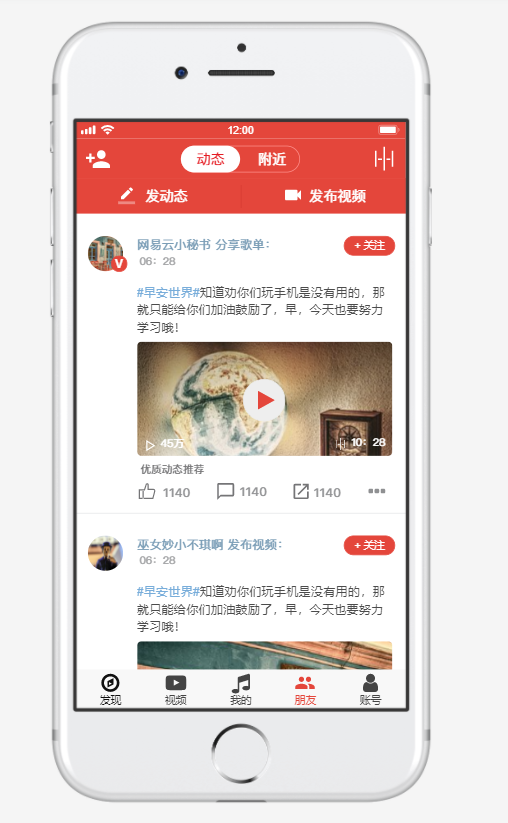
5、查看朋友动态界面

界面功能:可以实现查看朋友发表动态以及附近人发表的动态
界面组成:由图片、视频、底部导航栏、搜索栏、标题栏、状态栏、图标等元件组成
前置条件:点击导航栏中的朋友
后置条件:点击导航栏跳转视频界面、我的界面、朋友界面等其他界面,也可以点击朋友的动态进行详细查看
操作步骤:点击导航栏中的发现


