body标签相关
字体标签
标题
使用<h1>至<h6>标签进行定义,<h1>定义最大的标题,<h6>定义最小的标题,具有align属性,属性值可以是:left,center,right
<!--指定文档的内容类型和编码类型 --> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <h1>不能说的秘密</h1> <h2>不能说的秘密</h2> <h3>不能说的秘密</h3> <h4>不能说的秘密</h4> <h5>不能说的秘密</h5> <h6>不能说的秘密</h6>
效果:

字体标签<font>(已废弃)
color="红色"或color="#ff00cc"或color="new rgb(0,0,255)":设置字体颜色。设置方式:单词 #ff00cc rgb(0,0,255)
size:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决-
face="微软雅黑":设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。
<font face="微软雅黑" color="#c71585" size="8">墨萧君</font>

粗体标签<b>或<strong>(已放弃)
<b> <font face="微软雅黑" color="#c71585" size="8">墨萧君</font> </b> <strong> <font face="微软雅黑" color="#c71585" size="8">墨萧君</font> </strong>
效果如下:

下划线标记<u>中划线标记<s>(已废弃)
<b> <u>墨萧君</u> </b> <strong> <s>墨萧君</s> </strong>

斜体标记<i>或<em>(已废弃)
萧墨君 <i>萧墨君</i> <em>萧墨君</em>

上标<sup> 下标<sub>
5<sup>2</sup> 8<sub>2</sub>

特殊字符
:空格 (non-breaking spacing,不断打空格)<:小于号(less than)>:大于号(greater than)&:符号&":双引号':单引号©:版权©™:商标™
想把<p>作为一个文本在页面上显示,直接写<p>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到转义字符
这是一个HTML语言的<p>标签

竖版标签
段落标签<p>,英文paragraph的缩写
属性:
- align='属性值':对齐方式。属性值包括:left、center、right
<p>这是一个分类</p> <p align="center">这是另一个分类</p>
效果:

HTML标签是分等级的,分为两种:
- 文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
- 容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
块级标签
<div>和<span>,两个非常重要的标签,div的语义是division"分割",span的语义就是span"范围,跨度",在css中,这两个都是最最最最重要的"盒子"
div: 把标签中的内容作为一个块儿来对待,必须独占一行
div标签的属性:
- align="属性值": 设置块儿的位置,属性值可选择: left,right,center
span:与div唯一的区别就是<span>不换行,<div>是换行的
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
<body> <div> 导航栏 </div> <div> 中心banner </div> <span>歌手</span> <span>周杰伦</span> </body>
效果:

- div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
- div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
- span也是表达“小区域、小跨度”的标签,但是是一个文本级的标签。
- span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span实例:
<p> 商品简介: <span> <a href="">详细信息</a> <a href="">生产日期</a> </span> </p>
div实例:
<div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="shop"></div> </div> <div class="footer"></div>
所以,我们称呼这种模式叫做"div+css",div标签负责布局,负责结构,负责分块。css负责样式。
超链接
外部链接:链接到外部文件
<a href="new.html">点击进入到淘宝</a>
a是英语anchor“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。
href是英语hypertext reference超文本地址的缩写,效果:

我们也可以直接点进链接,访问一个网址。
<a href="http://www.taobao.com" target="_blank">点击进入到淘宝</a>


锚链接:给超链接起一个名字,作用是在本页面或者其他页面的的不同位置进行跳转。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字
<a name="top">顶部 </a> <pre> </pre> <a href="#top">回到顶部</a>
效果:

解释:
- 锚的名字叫做top
- 底部设置超链接,点击将回到顶部,(此时,网页中的url的末尾也出现了
#top)。注意上图中红框部分的#号不要忘记了,表示跳到名为top的特定位置,这是规定。如果少了#号,点击之后,就会跳到top这个文件或者top这个文件夹中去。
说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。
邮件链接
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
效果:点击之后,会弹出outlook,作用不大。
前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息
特殊的几个链接
返回页面顶部
<a href="#">跳转到顶部</a>
与js有关:
<a href="javascript:alert(1)">内容</a> <a href="javascript:;">内容</a>
- javascript:;表示什么都不执行,这样点击
<a>时就没有任何反应 例如:<a href="javascrip:;">内容</2 - javascript:是表示在触发
<a>默认动作时,执行一段JavaScript代码。 例如:<ahref="javascript:alert()">内容</a>
超链接的属性
href:目标URLtitle:悬停文本。name:主要用于设置一个锚点的名称。target:告诉浏览器用什么方式来打开目标页面。target属性有以下几个值:_self:在同一个网页中显示(默认值)_blank:在新的窗口中打开。_parent:在父窗口中显示_top:在顶级窗口中显示
blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。
也就是说,如果不写target=”_blank”那么就是在相同的标签页打开,如果写了target=”_blank”,就是在新的空白标签页中打开。
<a>是一个文本级的标签
一个段落中的所有文字都能够被点击,那么应该是p包含a;
<p> <a href="">段落段落段落段落段落段落</a> </p>
而不是a包裹p:
<a href=""> <p> 段落段落段落段落段落段落 </p> </a>
a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。
图片标签<img/>
img: 代表的就是一张图片。是单边标记。
img是自封闭标签,也称为单标签。
能插入的图片类型:
-
能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。
-
不能往网页中插入的图片格式是:psd、ai
HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。
src属性:图片的相对路径和绝对路径
这里涉及到图片的一个属性:
src属性:指图片的路径。
在写图片的路径时,有两种写法:相对路径、绝对路径
1、写法一:相对路径
相对当前页面所在的路径。两个标记 . 和 .. 分表代表当前目录和父路径。
举例1:
<!-- 当前目录中的图片 --> <img src="2.jpg"> <img src=".\2.jpg"> <!-- 上一级目录中的图片 --> <img src="..\2.jpg">
img 是image“图片”的简写,src 是英语source“资源”的缩写。
举例2:
<img src="images/1.jpg">
代码的意思是说,当前页面有一个并列的文件夹images,在文件夹images中存放了一张图片1.jpg
2、写法二:绝对路径
(1)以盘符开始的绝对路径:
<img src="C:\Users\aaa\Desktop\html-01\images\1.jpg">
(2)网络路径:
<img src="http://img.mp.itc.cn/upload/20170324/2fd89ac67cd6461a8bf0a9916b474f64_th.jpeg">
小结:
相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。
相对路径使用前提:网页文件和你的图片,必须在一个服务器上。
问题:我的网页在C盘,图片却在D盘,能不能插入呢?
答案: 用相对路径不能,用绝对路径也不能。
注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。
下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:
<img src="file://C:\Users\Danny\Pictures\明星\1.jpg" alt="" />
-
无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。
-
相对路径,就是../ image/ 这种路径。从自己出发,找到别人;
-
绝对路径,就是http://开头的路径。
-
绝对不允许使用file://开头的东西,这个是完全错误的!
img标签的常用其它属性
width:宽度height:高度title:提示性文本。公有属性。也就是鼠标悬停时出现的文本。align:指图片的水平对齐方式,属性值可以是:left、center、right-
alt:当图片显示不出来的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思。(有的浏览器不支持)
举例:

代码实例:
<img src="http://img.mp.itc.cn/upload/20170324/2fd89ac67cd6461a8bf0a9916b474f64_th.jpeg" width="400px" height="200px">
文本级的标签显示在浏览器上时,不管你的图片多高,它总会底边对齐,这是一种现象,“高矮不齐,底边对齐”。
此时大家可以给图片设置align属性,来查看效果吧!
注意事项:
(1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。
(2)如果想实现图文混排的效果,请使用align属性,取值为left或right
如果想点击图片的时候跳转到某个链接,应该是:
<a> <img src="images/bojie.jpeg" alt="波姐" title='波多野结衣'> </a>
列表标签
1、无序列表<ul>,无序列表中的每一项是<li>
- ul:unordered list,“无序列表”的意思
- li:list item,“列表项”的意思
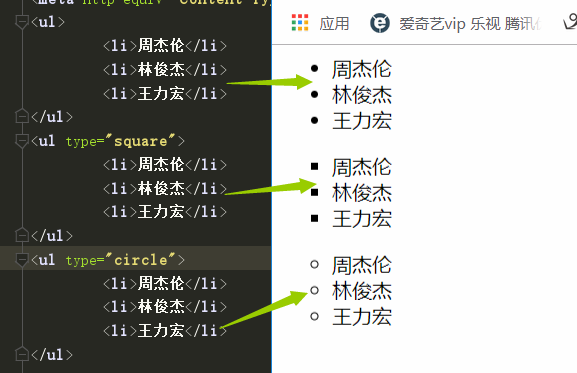
<ul> <li>周杰伦</li> <li>林俊杰</li> <li>王力宏</li> </ul>
效果:

注意:
- li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li
- 我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的
属性:
type="属性值"。属性值可以选:disc(实心原点,默认),square(实心方点),circle(空心圆)。

列表之间是可以嵌套的
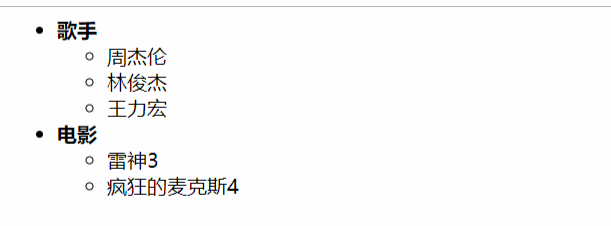
<ul> <li><b>歌手</b> <ul> <li>周杰伦</li> <li>林俊杰</li> <li>王力宏</li> </ul> </li> <li><b>电影</b> <ul> <li>雷神3</li> <li>疯狂的麦克斯4</li> </ul> </li> </ul>
效果:

声明:ul的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放。甚至可以再放一个ul
2、有序列表<OL>,里面的每一项是<li>
英文单词:Ordered List。
例如:
<ol> <li>嘿哈</li> <li>哼哈</li> <li>呵呵</li> </ol>
效果:

属性:
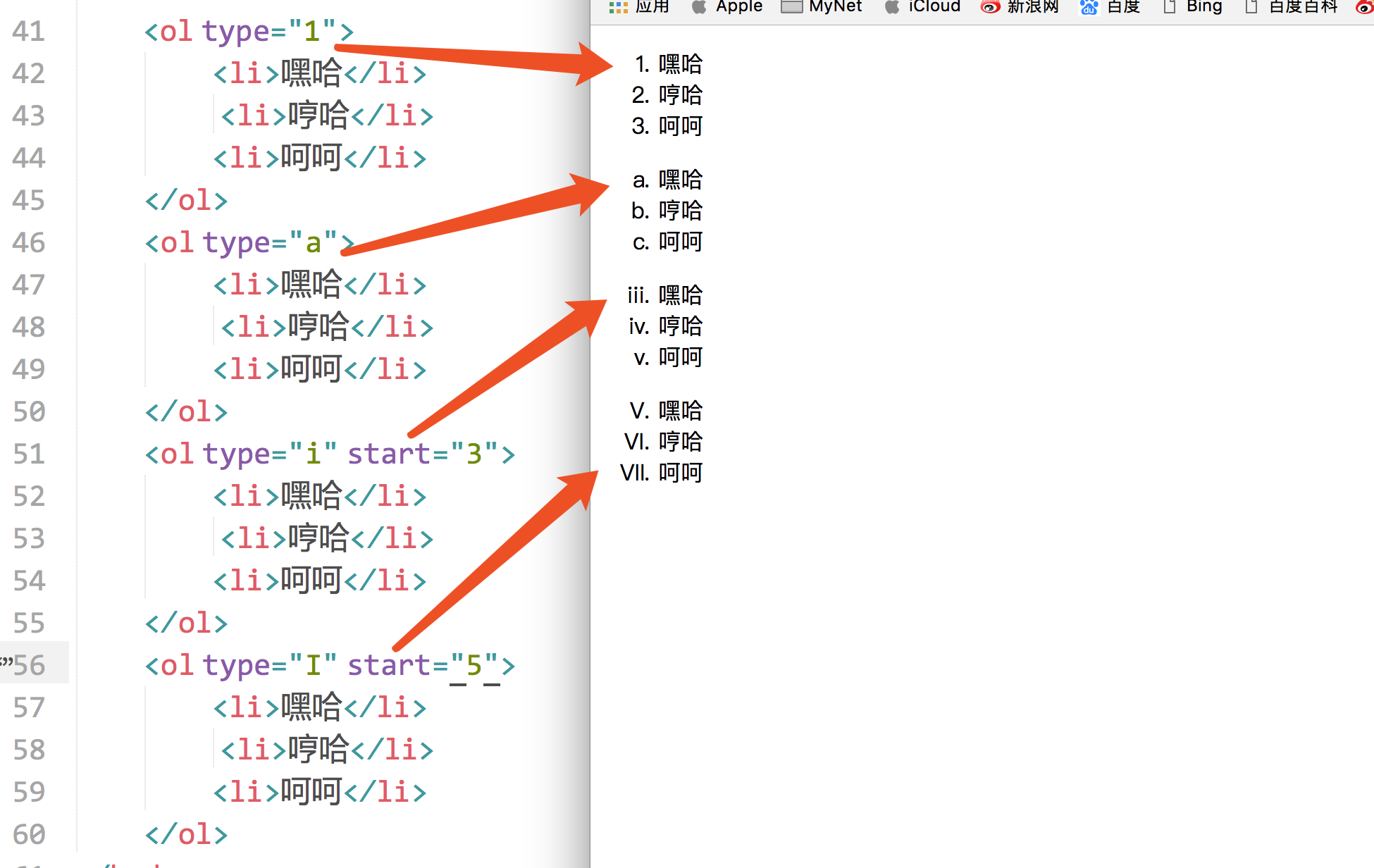
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始。
效果:

和无序列表一样,有序列表也是可以嵌套的哦
ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul
<ul> <li>1. 嘿哈</li> <li>2. 哼哈</li> <li>3. 呵呵</li> </ul>
3、定义列表<dl>
定义列表的作用非常大
<dl>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。
<dt>:definition title 列表的标题,这个标签是必须的<dd>:definition description 列表的列表项,如果不需要它,可以不加
备注:dt、dd只能在dl里面;dl里面只能有dt、dd。
代码:
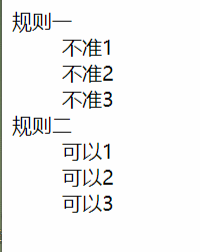
<dl> <dt>规则一</dt> <dd>不准1</dd> <dd>不准2</dd> <dd>不准3</dd> <dt>规则二</dt> <dd>可以1</dd> <dd>可以2</dd> <dd>可以3</dd> </dl>
效果:

可以看出,定义列表表达的语义是两层:
- (1)是一个列表,列出了几个dd项目
- (2)每一个词儿都有自己的描述项。
定义列表用法非常灵活,可以一个dt配很多dd:
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
<dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> </dl> <dl> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> </dl> <dl> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl>
dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。
二、表格标签
表格标签用<table>表示。
一个表格<table>是由每行<tr>组成的,每行是由<td>组成的。
所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。
在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。
例如,一行的单元格:
<table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table>
上面的表格中没有加文字,所以在生成的网页中什么都看不到。
例如,3行4列的单元格:
<table> <tr> <td>zkx</td> <td>18</td> <td>男</td> <td>河北</td> </tr> <tr> <td>周杰伦</td> <td>45</td> <td>男</td> <td>中国台湾</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr> </table>
好像也没有什么边框,来看看<table>标签的属性
<table>的属性:
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
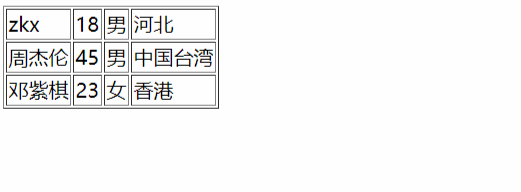
<table border="1"> <tr> <td>zkx</td> <td>18</td> <td>男</td> <td>河北</td> </tr> <tr> <td>周杰伦</td> <td>45</td> <td>男</td> <td>中国台湾</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> <td>香港</td> </tr> </table>
效果:

表格中很细表格边线的制作:
CSS的写法:
<table style="border-collapse: collapse;">
<tr>:行
一个表格就是一行一行组成的嘛。
属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
<td>:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
单元格的属性:
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
横向合并:
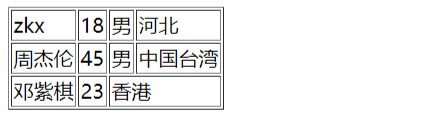
<table border="1"> <tr> <td>zkx</td> <td>18</td> <td>男</td> <td>河北</td> </tr> <tr> <td>周杰伦</td> <td>45</td> <td>男</td> <td>中国台湾</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td colspan="2">香港</td> </tr> </table>
效果:

纵向合并:
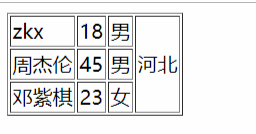
<tr> <td>zkx</td> <td>18</td> <td>男</td> <td rowspan="3">河北</td> </tr> <tr> <td>周杰伦</td> <td>45</td> <td>男</td> </tr> <tr> <td>邓紫棋</td> <td>23</td> <td>女</td> </tr> </table>
效果:

<th>:加粗的单元格。相当于<td> + <b>
- 属性同
<td>标签
<caption>:表格的标题。使用时和tr标签并列





 浙公网安备 33010602011771号
浙公网安备 33010602011771号