HTML表格元素
表格有三大元素<table>,<tr>,<td>
实例1
| Admin | 男 | 123 |
| 张三 | 男 | 123 |
| 李四 | 男 | 123 |
<table>
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
</table>
使用上述代码就可以得到图1的网页效果。

图1
使用html得到的第一行,但是看起来不明显,这里使用border属性。如图2.
<table border="1px"><!--px的意思是像素-->
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
</table>

图2
还可以是使用align元素。用来居中表格。效果如图3所示。
<table border="1px" align="center">
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
</table>

图3

图4
实例2
| 用户名 | 性别 | 密码 |
| Admin | 男 | 123 |
| 张三 | 男 | 123 |
| 李四 | 男 | 123 |
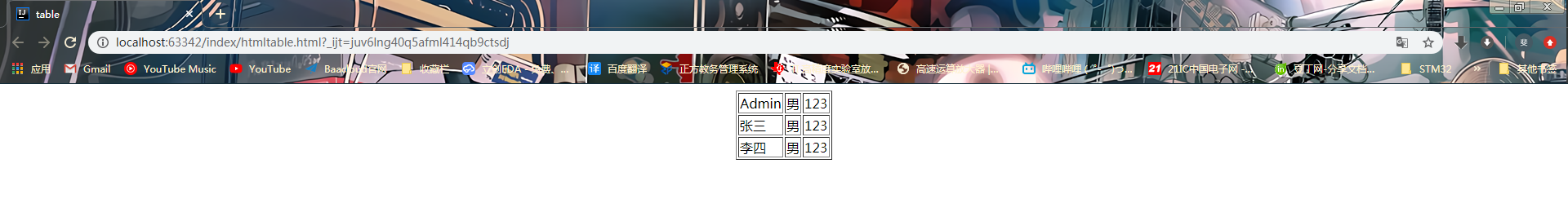
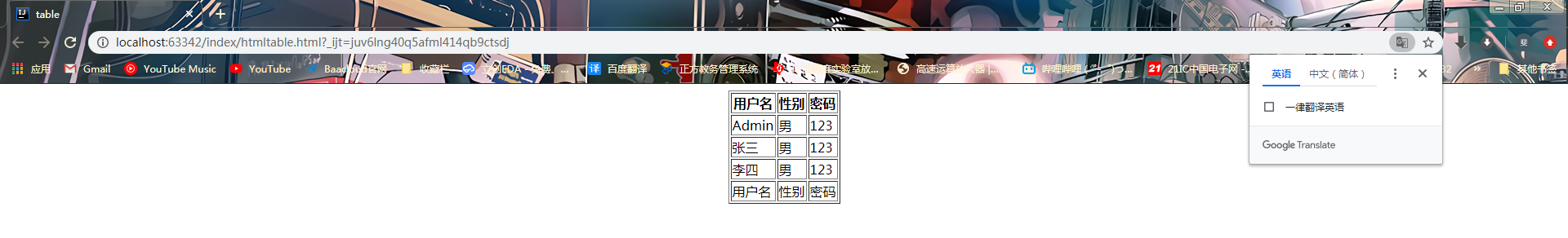
为实现这个效果可以通过再添加一行来实现,如图5,但是还是有所区别。因为最上面一行是属于标题,不属于表格的内容。
<table border="1px" align="center">
<tr>
<td>用户名</td>
<td>性别</td>
<td>密码</td>
</tr><!--一行的单元格-->
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tr>
<td>张三</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tr>
<td>李四</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
</table>

图5
th元素。效果就是加粗和居中。
<table border="1px" align="center">
<tr>
<th>用户名</th>
<th>性别</th>
<th>密码</th>
</tr><!--一行的单元格-->
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tr>
<td>张三</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tr>
<td>李四</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
</table>

图5
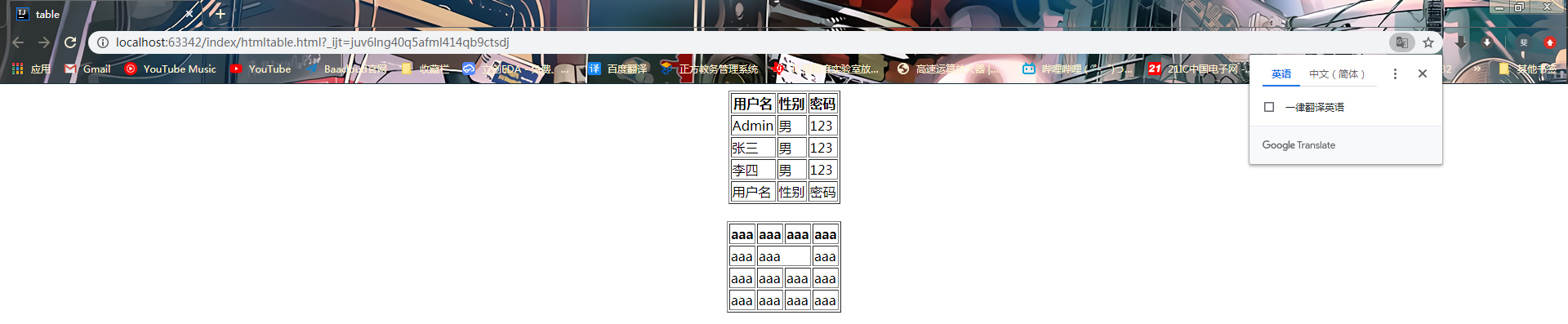
表头和表脚thead和tfoot,效果如图6所示:
<table border="1px" align="center">
<thead><!--表头-->
<tr>
<th>用户名</th>
<th>性别</th>
<th>密码</th>
</tr><!--一行的单元格-->
</thead>
<tr>
<td>Admin</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tr>
<td>张三</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tr>
<td>李四</td>
<td>男</td>
<td>123</td>
</tr><!--一行的单元格-->
<tfoot><!--表脚-->
<tr>
<td>用户名</td>
<td>性别</td>
<td>密码</td>
</tr><!--一行的单元格-->
</tfoot>
</table>

图6
单元格合并,如图7位合并列单元格,图8为合并行单元格
<table border="1px" align="center"><!--不规则的表格的列合并-->
<tr>
<th>aaa</th>
<th>aaa</th>
<th>aaa</th>
<th>aaa</th>
</tr>
<tr>
<td>aaa</td>
<td colspan="2">aaa</td>
<td>aaa</td>
</tr>
<tr>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
<tr>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
</table>

图7
<table border="1px" align="center"><!--不规则的表格的行合并-->
<tr>
<th>aaa</th>
<th>aaa</th>
<th>aaa</th>
<th>aaa</th>
</tr>
<tr>
<td rowspan="2"></td>
<td colspan="2">aaa</td>
<td>aaa</td>
</tr>
<tr>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
<tr>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
</table>

图8



 浙公网安备 33010602011771号
浙公网安备 33010602011771号