一直以来,习惯了jquery的DOM操作方式,突然间,开始学习使用vuejs,很多时候,操作DOM观念总是转换不过来,虽然也能实现各种效果,但是总有点不伦不类的。
就类似于最近在做的瀑布流布局,正常的方式完成,并且上线之后,作为练手,也使用vuejs来走了一趟。
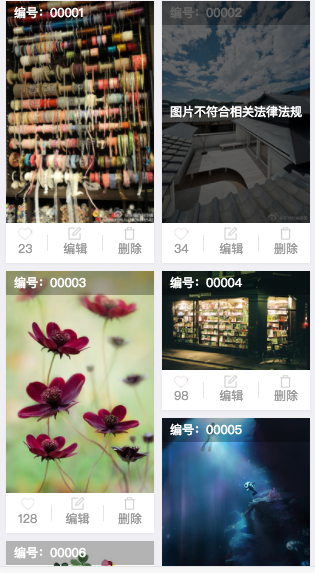
需求:瀑布流布局照片墙
使用了SUI-Mobile结合vuejs。
实现过程:
<div class="waterfalls"> <ul id="waterfalls-left"> </ul> <ul id="waterfalls-right"> </ul> <ul id="items"> </ul> </div>
前两个ul作为实际布局需要存在的,就是瀑布流的左边和右边两部分,而第三个id为items的ul,实际上是作为中转出现的。

<ul id="items">
<li v-for="photo in photos">
<router-link :to="'detail/'+photo.id">
<img :src="photo.src" alt="">
<span v-show="photo.isDel" @click.stop.prevent="noLink">{{photo.delDesc}}</span>
</router-link>
<div class="desc-info">
<p>编号:<span>{{photo.numbering}}</span></p>
</div>
<div class="card-footer no-border">
<a href="#" :class="['link custom-link']" @click.prevent.stop="praise">{{photo.praise || 0}}</a>
<span></span>
<a href="#" class="link custom-link">编辑</a>
<span></span>
<a href="#" class="link custom-link">删除</a>
</div>
</li>
</ul>
在ul#items里面循环产生所有需要加载的li,原因在于:完全依据数据,是没办法哪条数据最终生成的li的高度是多少,从而无法判断这条数据是应该添加在左边还是右边的。
下面就是将ul#items里面生成的li逐个的搬到ul#waterfalls-left或者ul#waterfalls-right里面。
$("#items").children("li").each(function (index, val) {
// 相关搬迁的代码
});
如果直接这么写的话,会发现没有数据,但是当你打印数据的时候,又确实是存在相关数据,通过开发者工具也完全能够查到相关DOM结构的,关键问题在于选取$("#items")时,vuejs还没有完全生成相关结构,所以最简单的解决方案是加延时setTimeout();
setTimeout(function () {
$("#items").children("li").each(function (index, val) {
// 相关搬迁的代码
})
}, 0);
并不需要具体的延时时间。
相关搬迁代码,有一个关键点是,如果ul#waterfalls-left的height小于等于ul#waterfalls-right的height的话,就往ul#waterfalls-left追加,否则追加到ul#waterfalls-right。计算其实际高度的时候,li高度必须完全被撑起来,而li的实际高度是有img的高度决定的。那么很自然的会想到,高度计算必须是在img.onload之后计算的。
var $this = $(this);
var $img = $this.find("img").first();
$img.on("load", function () {
addItems();
});
function addItems() {
if(_this.leftHeight <= _this.rightHeight){
$l.append($this);
_this.leftHeight = $l.height();
}else{
$r.append($this);
_this.rightHeight = $r.height();
}
}
到这里,基本上已经实现了所需要的瀑布流效果,但是经过测试之后,发现存在另一个问题,就是当第一次加载完成之后,直接刷新页面的话,数据会完全丢失。是因为数据已经存在,所以走不到img.onload里面去了(不知道为什么),解决方案是判断img.complete。同时,保险起见,添加如果图片加载失败的替代图片。
修改之后的代码为:
var _this = this,
$l = $("#waterfalls-left"),
$r = $("#waterfalls-right");
setTimeout(function () {
$("#items").children("li").each(function (index, val) {
var $this = $(this);
var $img = $this.find("img").first();
$img.on("error", function () {
$img.attr("src", "../src/assets/images/default.png");
});
if ($img.get(0).complete) {
addItems();
} else {
$img.on("load", function () {
addItems();
});
}
function addItems() {
if(_this.leftHeight <= _this.rightHeight){
$l.append($this);
_this.leftHeight = $l.height();
}else{
$r.append($this);
_this.rightHeight = $r.height();
}
}
});
}, 0);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号