命令行编译sass
一、安装ruby
1、需要的软件设备:

2、安装过程:
点击上图“应用程序”安装即可,注意安装过程中其中三项都需要打上勾。
如若没有三项都打上勾则需要修改环境变量中的path路径后添加一个分号。
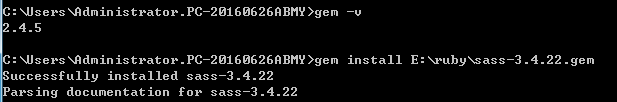
3、打开cmd 或 win+r 输入:gem -v 检查rubyinstaller是否安装成功 输出为:2.4.5 则为安装成功。 如若没有显示,重启一下电脑就好了!!
4、安装sass-3.4.22.gem:
输入:gem install +sass-3.4.22.gem所在的路径 回车即可

5、安装完成!(或者按上一章中的办法安装即可!)
====================================================================================
demo:
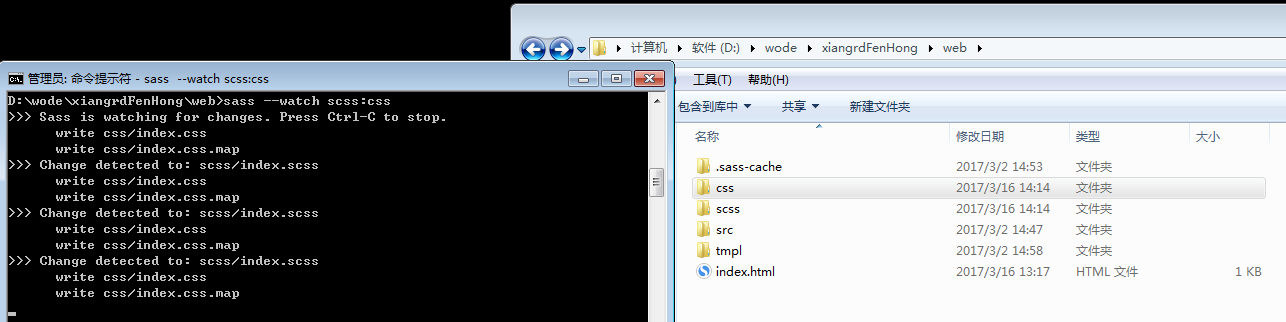
新建项目:web文件夹--包括scss文件和css文件!
scss文件用来放.scss文件的、css是执行sass编译监听后存放.css文件的(用来给.HTML文件引用的css文件)
在命令行执行命令:【监听整个文件夹】
sass --watch scss:css
--watch为实时监听 scss:css---->把scss文件里是我.scss文件编译到css文件里成为.css文件

----------------------------------------------------------------------------------------------------------------------------------------
Sass编译出来的样式风格有4种:
- 嵌套输出方式 nested 它是默认值
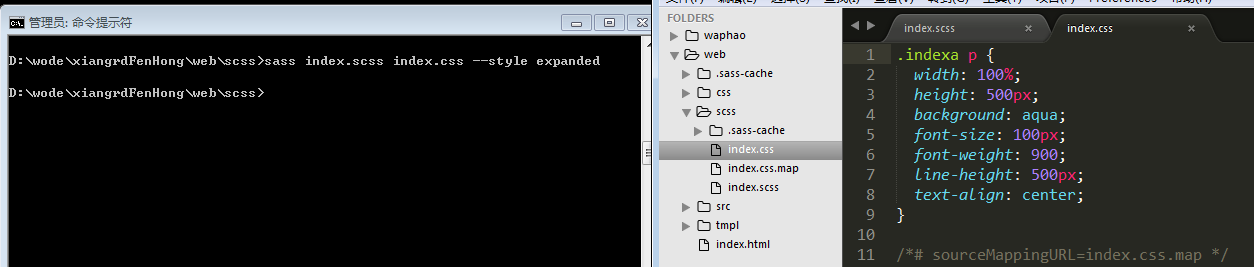
- 展开输出方式 expanded
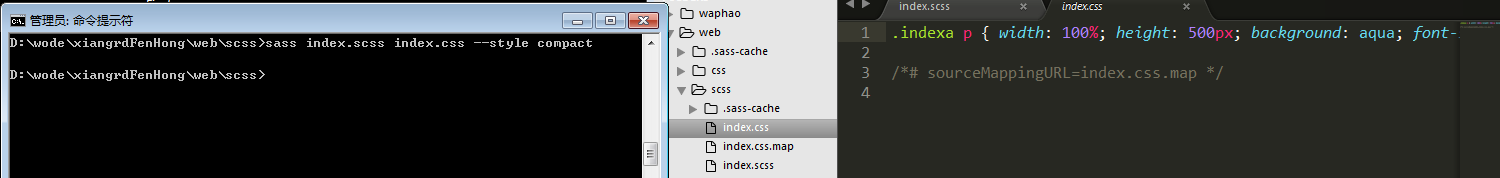
- 紧凑输出方式 compact
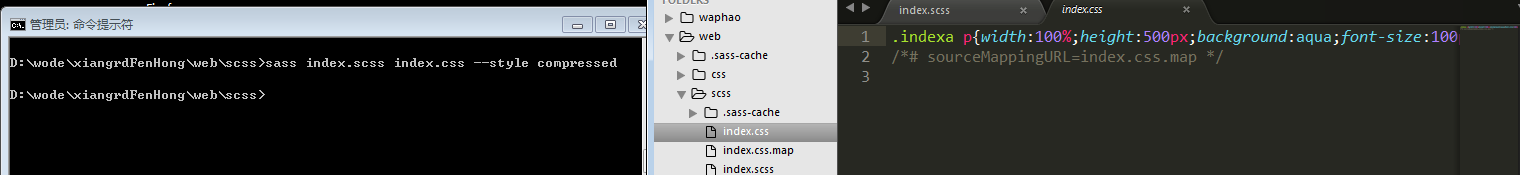
- 压缩输出方式 compressed 生产环境当中一般使用这个
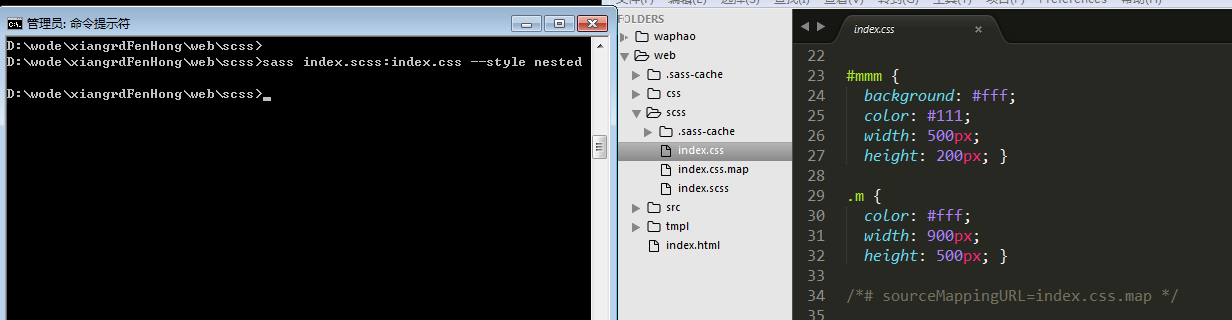
单独编译不执行监听单个文件! 若想要实时监听则添加 --watch 即可!
1)默认格式 ,不压缩: sass index.scss index.css --style nested

2)常规,页面代码比较清晰:sass index.scss index.css --style expanded

3)一行展示,不进行压缩: sass index.scss index.css --style compact

4)压缩: sass index.scss index.css --style compressed
(压缩一般是用在上线的时候使用}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号