sublime添加sass编译
首先安装Ruby环境
sass是基于ruby的产物,因此在安装sass前需要先安装ruby,如果用命令方式编译Sass也是必须安装ruby的。命令行编译sass见!
下载Ruby windows 安装包: http://rubyinstaller.org/downloads/

根据你的系统下载相应的版本!
下载好后直接运行rubyinstaller-2.3.0-x64.exe 这个文件,Add Ruby executables to your PATH添加环境变量的选项必须选择上,否则后面还需自己手动添加。

安装完成后打开cmd命令提示符输入ruby -v,如果出现版本号信息,说明安装成功了。

======================================================================================
安装Sass方式:
- 通过命令安装 Sass
- 通过 Compass 来安装 Sass
- 本地安装 Sass
- 淘宝 RubyGems 镜像安装 Sass
这里介绍下通过命令安装Sass,在开始菜单启动Start Command Prompt with Ruby,然后输入:
gem install sass
如果出现被墙的情况,可以使用代理或者考虑上面的其他安装方式进行。

安装完Sass之后,就可以通过sass命令来进行编译了,但这又回到了命令编译方式。
=================================================================================
sublime text 3安装sass和Sass 和 SASS Build插件
利用package control工具可以直接安装这两款插件。
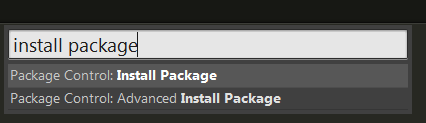
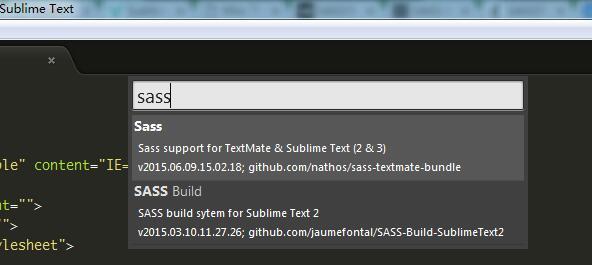
Ctrl+shift+p ----->install package------->sass、sass build


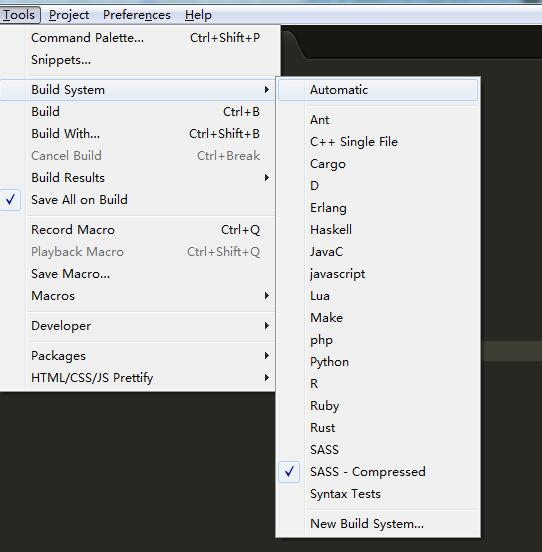
安装好这两款插件后,查看Tools->Build System可以发了有了SASS和SASS - Compressed两种编译模式。

Sass编译出来的样式风格有4种:
嵌套输出方式 nested 它是默认值
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed 生产环境当中一般使用这个
sublime-执行编译
首先得新建一个scss文件,比如test.scss(编码必须是UTF-8),并写点Sass代码,保存之后,按下快捷键Ctrl+B

如果表示编译成功,并自动生成了test.css和test.css.map两个文件,然后就可以在html种引用这个css文件了。注意在编译的时候test.scss文件模式必须设置为Sass,在sublime工具的右下角可以看到。(或者 选择 工具---->编译系统--->sass)
通过sublime来编译Sass可以实时进行,所以就没有了watch等一些监听源文件的功能。
以上就是全部步骤。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号