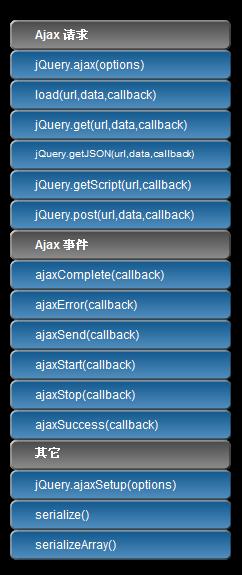
jQuery--Ajax

(1)jQuery.ajax(options) >>通过 HTTP 请求加载远程数据
这个是jQuery 的底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。
Options:
async (Boolean) : (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
beforeSend (Function) : 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。 Ajax Event.
cache (Boolean) : (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。
complete (Function) : 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。 Ajax 事件。
contentType (String) : (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。
data (Object,String) : 发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。
dataType (String) : 预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值:
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含 script 元素。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
error (Function) : (默认: 自动判断 (xml 或 html)) 请求失败时调用时间。参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。Ajax 事件。
global (Boolean) : (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 可用于控制不同的 Ajax 事件。
ifModified (Boolean) : (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。
processData (Boolean) : (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
success (Function) : 请求成功后回调函数。参数:服务器返回数据,数据格式。 Ajax 事件。
timeout (Number) : 设置请求超时时间(毫秒)。此设置将覆盖全局设置。
type (String) : (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
url (String) : (默认: 当前页地址) 发送请求的地址。
Example:
//加载并执行一个 JS 文件。
$(document).ready(function() {
$("p").bind("click", function() {
$.ajax({
type: "GET",
url: "test.js",
dataType: "script"
});
});
});
//保存数据到服务器,在服务器进行处理。成功时显示信息。
$(document).ready(function() {
$("p").bind("click", function() {
$.ajax({
type: "POST",
url: "LeaveMsg.aspx",
data: "title=Hello&Message=Brian",
success: function(msg){
alert( "Data Saved: " + msg );
}
});
(2)load(url,[data],[callback])>>载入远程 HTML 文件代码并插入至 DOM 中
Options:
Ajax 最常见的用法就是把一块 HTML 代码加载到页面的某个区域中去。为此,只需简单地选择所需的元素,然后使用 load() 函数即可。
url (String) : 待装入 HTML 网页网址。
data (Map) : (可选) 发送至服务器的 key/value 数据。
callback (Callback) : (可选) 载入成功时回调函数。
Example:
$(document).ready(function() {
$("p").load("DoubleColorTable.htm");
});
(3)jQuery.get(url,[data],[callback])>>通过远程 HTTP GET 请求载入信息
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。
Options:
url (String) : 待装入 HTML 网页网址。
data (Map) : (可选) 待发送 Key/value 参数。
callback (Function) : (可选) 载入成功时回调函数。
Example:
$.get("test.aspx", function(data){
alert("Data Loaded: " + data);
});
(4)jQuery.post(url,[data],[callback])>>通过远程 HTTP POST 请求载入信息。
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。
Options:
url (String) : 发送请求地址。
data (Map) : (可选) 待发送 Key/value 参数。
callback (Function) : (可选) 发送成功时回调函数。
(5)Ajax事件
ajaxComplete(callback):
AJAX 请求完成时执行函数。XMLHttpRequest 对象和设置作为参数传递给回调函数。
ajaxError(callback):
AJAX 请求发生错误时执行函数。XMLHttpRequest 对象和设置作为参数传递给回调函数。捕捉到的错误可作为最后一个参数传递。
ajaxSend(callback)
AJAX 请求发送前执行函数。XMLHttpRequest 对象和设置作为参数传递给回调函数。
ajaxStart(callback)
AJAX 请求开始时执行函数。Ajax 事件。
ajaxStop(callback)
AJAX 请求结束时执行函数。Ajax 事件。
ajaxSuccess(callback)
AJAX 请求成功时执行函数。Ajax 事件。XMLHttpRequest 对象和设置作为参数传递给回调函数。
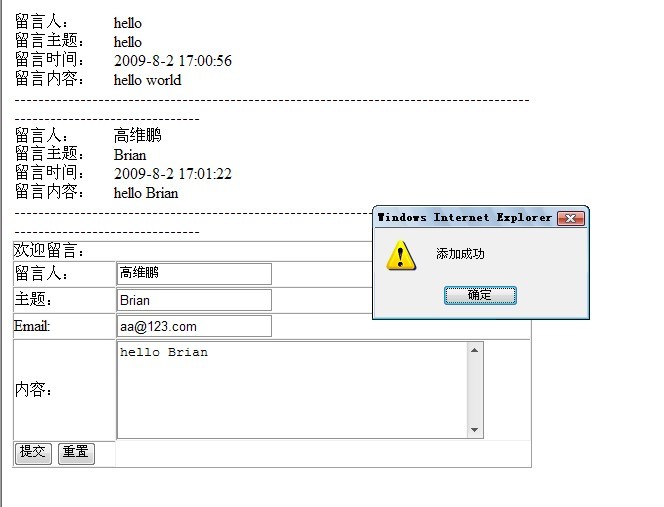
jQuery Ajax 实例体验
下面借助一个留言板实例来体验下jQuery中的Ajax使用。从而体验jQuery带给我们的方便。
先来看看原始Ajax的代码:
function $(e) {return document.getElementById(e);}
function String.prototype.trim(){return this.replace(/(^\s*)|(\s*$)/g,"");}
var xmlHttp;
var xmlHttpGet
function getXmlHttp()//创建XMLHttpRequest对象
{
var xmlHttpNew = null;
try
{
xmlHttpNew = new XMLHttpRequest();
}
catch (e)
{
try
{
xmlHttpNew = new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e)
{
xmlHttpNew = new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xmlHttpNew;
}
function addMessage()//向数据库中添加数据
{
xmlHttp = getXmlHttp();
if (xmlHttp == null)
{
alert("浏览器不支持 AJAX!");
return;
}
var postParam = '';
postParam = "Name=" + $("txtName").value.trim();
postParam = postParam + "&Email=" + $("txtEmail").value.trim();
postParam = postParam + "&Title=" + $("txtTitle").value.trim();
postParam = postParam + "&Message=" + $("txtContent").value.trim();
var url = 'AddMessage.aspx';
url = url + "?SID=" + Math.random();
xmlHttp.onreadystatechange = addMessageOK;
xmlHttp.open("POST", url, true);
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");//----这句话很重要!
xmlHttp.send(postParam);
}
function addMessageOK()//添加留言板的回调函数
{
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
//alert('谢谢留言,留言成功!');
GuestMessage();
clearall();
}
}
}
function GuestMessage()//获取留言信息
{
xmlHttpGet = getXmlHttp();
if (xmlHttpGet == null)
{
alert("浏览器不支持 AJAX!");
return;
}
var url = 'GetMessage.aspx';
url = url + "?SID=" + Math.random();
xmlHttpGet.onreadystatechange = MessageGetOK;
xmlHttpGet.open("GET", url, true);
xmlHttpGet.send(null);
}
function MessageGetOK()//留言的回调函数
{
if (xmlHttpGet.readyState == 4) {
document.getElementById("ShowMessagePanel").innerHTML = xmlHttpGet.responseText;
}
}
再来看看jQuery的实现代码:
<script src="js/jquery-1.2.6.js" type="text/javascript"></script>
<script type="text/javascript">
function GetMsg() {
$.ajax({
url: "GetMessage.aspx?SID=" + Math.random(),
success: function(msg) {
$("#ShowMessagePanel").html(msg);
}
});
}
$(document).ready(function() {
GetMsg();
$("#btnSend").bind("click", function() {
var name = $("#txtName").val();
var email = $("#txtEmail").val();
var title = $("#txtTitle").val();
var msg = $("#txtContent").val();
$.ajax({
type: "POST",
url: "AddMessage.aspx",
data: "Name=" + name + "&Email=" + email + "&Title=" + title + "&Message=" + msg + "",
success: function(msg) {
alert('添加成功');
GetMsg();
}
});
});
});
</script>

实例下载:/Files/gaoweipeng/JQAjax.rar
小结:
jQuery给开发中给我们带来了很多方便,使我们在处理Ajax上更简单。这些都是大家有目共睹的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号