[Angularjs]ng-class,ng-class-even,ng-class-odd
写在前面
最近在通过angularjs将数据绑定到前端,其中也涉及到很多新的东西,一些效果还是很有必要实现的。在使用中发现ng-class,ng-class-even、ng-class-odd的使用,对列表的操作非常方便,就在这里记录一下。
系列文章
[Angularjs]ng-select和ng-options
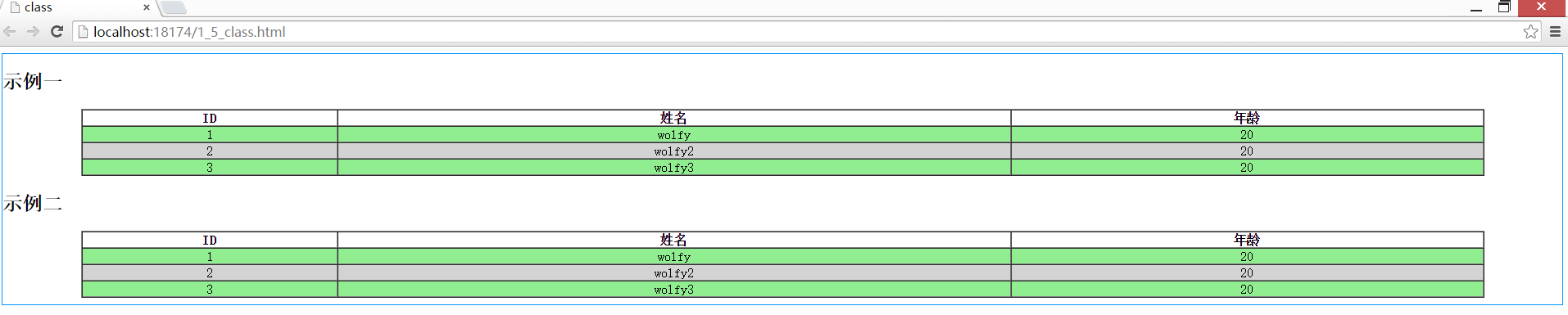
一个例子
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="myapp"> <head> <title>class</title> <script src="JS/angular.min.js"></script> <script src="JS/angular-route.min.js"></script> <script> var app = angular.module('myapp', []); app.controller('ColorController', function ($scope) { $scope.users = [{ id: 1, name: 'wolfy', age: 20 }, { id: 2, name: 'wolfy2', age: 20 }, { id: 3, name: 'wolfy3', age: 20 }]; }); </script> <style> .main { border: 1px solid #0094ff; width: 100%; } .list { margin: 8px auto; width: 90%; text-align: center; } .even { background-color: lightgray; } .odd { background-color: lightgreen; } </style> </head> <body> <div ng-class="'main'" ng-controller="ColorController"> <h2>示例一</h2> <table ng-class="'list'" border="1" cellpadding="0" cellspacing="0"> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr> <tr ng-repeat="user in users" ng-class-even="'even'" ng-class-odd="'odd'" > <td>{{user.id}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> </tr> </table> <h2>示例二</h2> <table ng-class="'list'" border="1" cellpadding="0" cellspacing="0"> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr> <tr ng-repeat="user in users" ng-class="($index+1)%2==0?'even':'odd'"> <td>{{user.id}}</td> <td>{{user.name}}</td> <td>{{user.age}}</td> </tr> </table> </div> </body> </html>

总结
这里需要注意在使用ng-class,ng-class-even,ng-class-odd时,需为类样式加上单引号,不然不起作用。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号