[Angularjs]ng-show和ng-hide
写在前面
上篇文章介绍了ng-select和ng-options指令的使用,这篇文章继续指令的学习,本篇文章讲学习ng-show和ng-hide指令。
系列文章
[Angularjs]ng-select和ng-options
ng-show和ng-hide
ng-Show 和ng-Hide 允许我们显示或隐藏不同的元素。这有助于创建Angular应用时,更方便的操作元素的显示与隐藏,而不必使用css或者js操作元素的显示与隐藏,这些交给angularjs来实现就可以了。我们只需要做的就是为ng-show和ng-hide指定显示或者隐藏的条件就可以了。
一个例子
控制元素的显示与隐藏,可以通过三种方式来实现,分别是:布尔值,表达式,函数。
布尔值
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title>show-hide</title> <script src="JS/angular.min.js"></script> <script> var app = angular.module('app', []); app.controller('showHideController', function ($scope) { $scope.isShow = true; }); </script> <style> .div { border: 1px solid #0094ff; background-color: rebeccapurple; } </style> </head> <body> <div ng-controller="showHideController"> <div ng-show="isShow" class="div">this is a div which is show</div> <div ng-show="!isShow" class="div">this is a div which is hide</div> <button ng-click="!isShow">按钮</button> </div> </body> </html>

上面的例子,为ng-show指定了isShow的变量,通过该值是否为true,控制div的显示与隐藏。
函数
当然你可以通过,添加一个按钮,通过单击按钮,动态的修改isShow的值。可以这样:
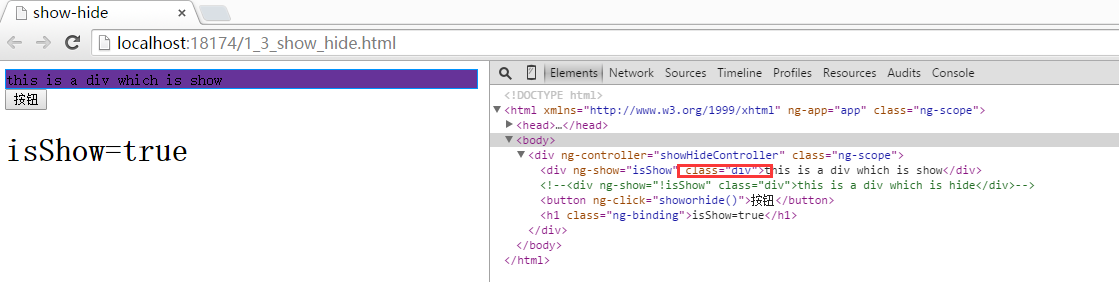
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title>show-hide</title> <script src="JS/angular.min.js"></script> <script> var app = angular.module('app', []); app.controller('showHideController', function ($scope) { $scope.isShow = true; $scope.showorhide = function () { $scope.isShow = !$scope.isShow; } }); </script> <style> .div { border: 1px solid #0094ff; background-color: rebeccapurple; } </style> </head> <body> <div ng-controller="showHideController"> <div ng-show="isShow" class="div">this is a div which is show</div> <!--<div ng-show="!isShow" class="div">this is a div which is hide</div>--> <button ng-click="showorhide()">按钮</button> </div> </body> </html>


通过单击按钮,就会切换div的显示与隐藏,如果你监视一下dom,你会发现ng-show的实现也是通过,为元素addClass或者removeClass实现的。
表达式
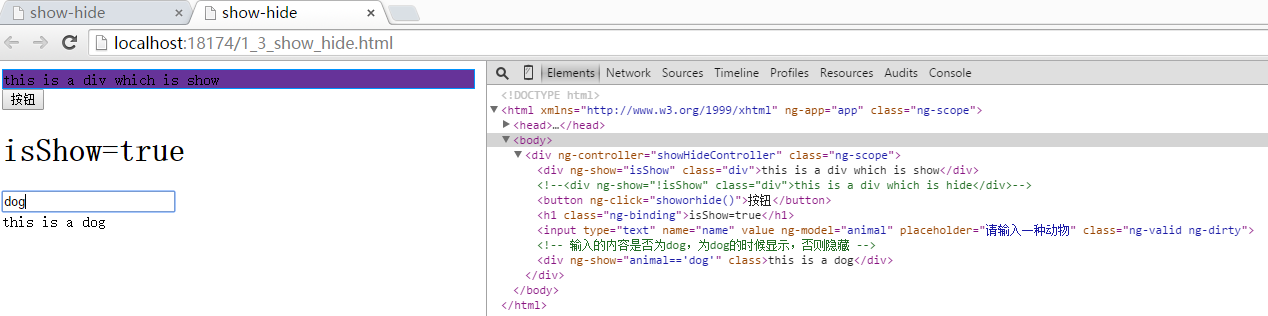
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" ng-app="app"> <head> <title>show-hide</title> <script src="JS/angular.min.js"></script> <script> var app = angular.module('app', []); app.controller('showHideController', function ($scope) { $scope.isShow = true; $scope.showorhide = function () { $scope.isShow = !$scope.isShow; $scope.animal = ''; } }); </script> <style> .div { border: 1px solid #0094ff; background-color: rebeccapurple; } </style> </head> <body> <div ng-controller="showHideController"> <div ng-show="isShow" class="div">this is a div which is show</div> <!--<div ng-show="!isShow" class="div">this is a div which is hide</div>--> <button ng-click="showorhide()">按钮</button> <h1>isShow={{isShow}}</h1> <input type="text" name="name" value="" ng-model="animal" placeholder="请输入一种动物" /> <!-- 输入的内容是否为dog,为dog的时候显示,否则隐藏 --> <div ng-show="animal=='dog'">this is a dog</div> </div> </body> </html>

总结
上面列举的三个例子,分别从为ng-show或者ng-hide设置布尔值, 表达式, 以及 函数,实现的元素显示和隐藏功能 但这三种模式将能应用到更多的场景。其实归结到底的话算是一种:控制一个布尔值来改变元素的显示与隐藏的。关于ng-hide的用法与ng-show的用法类似。这里不再赘述。
-
博客地址:http://www.cnblogs.com/wolf-sun/
博客版权:如果文中有不妥或者错误的地方还望高手的你指出,以免误人子弟。如果觉得本文对你有所帮助不如【推荐】一下!如果你有更好的建议,不如留言一起讨论,共同进步! 再次感谢您耐心的读完本篇文章。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号