文字溢出时,实现在末尾显示三个点省略效果
本文地址:ttp://www.cnblogs.com/veinyin/p/7629781.html
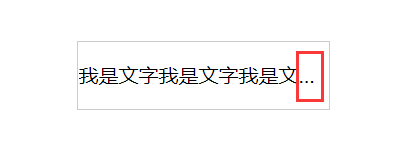
有时我们会有这样的需求:当文本内容较多,宽度超出父容器时,就在最后显示三个点,代表还有东西被折叠起来了。如下图

具体实现
HTML 如下
1 <div> 2 <p>我是文字我是文字我是文字我是文字</p> 3 </div>
div 样式如下
1 div { 2 width: 200px; 3 margin: 100px auto; 4 border: 1px solid #CCCCCC; 5 }
简单加了个边框,然后居中方便截图,然后给了个宽度,作为文本宽度的限制
p 的样式如下
1 p { 2 white-space: nowrap; 3 text-overflow: ellipsis; 4 overflow: hidden; 5 }
第 2 行表示强制在一行显示,如果不强制在一行显示,超出容器宽度的内容换行显示,父容器直接被撑高,就没有溢出了;
第 3 行表示在溢出时显示省略标记,也就是图中红线圈出来的三个点,这个就没啥好说的了;
第 4 行表示溢出部分内容隐藏,不溢出隐藏的话.... 第 3 行的溢出设置还有啥用,我都直接显示到父容器外面了啊喂!
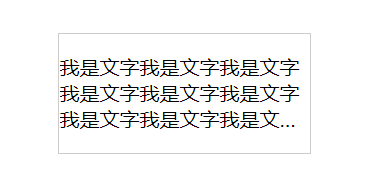
但有时我们需要实现多行文本末尾折叠,可以使用如下方法,但兼容性较差,可以用于移动端
@左耳_fly 提出了火狐不支持的问题,对的,在这里声明下,火狐和 IE 不支持的哈,截图是 chrome 里的
1 p { 2 text-overflow: ellipsis; 3 overflow: hidden; 4 display: -webkit-box; 5 -webkit-line-clamp: 3; 6 -webkit-box-orient: vertical; 7 }
第 5 行为要显示的行数

END~~~≥ω≤
本文地址:https://www.cnblogs.com/veinyin/p/7629781.html
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。
感谢您的阅读及指正,让我们一起进步。
欢迎联系我交流:veinyin@gmail.com
作者:yuhui_yin
博客地址:https://www.cnblogs.com/veinyin/
如转载请注明出处。


