【转】Asp.net控件开发学习笔记整理篇 - 数据回传
2013-12-22 18:28 朱峰(Peter.zhu) 阅读(254) 评论(0) 收藏 举报最近一直在做MVC项目,对于WEBFORM 好像快忘记了。周末无聊,顺带看看他人的笔记。再次温习下。
复习大纲:
在Asp.net中,利用Http Post的回传机制意味着可以再客户端存储状态并且可以在服务器接收.Asp.net中大部分控件都提供了存储自身状态的功能并且在自身状态改变时引发对应事件。IPostDataHandler接口提供了在服务器处理客户端通过Http Post回传数据的方法。
IPostDataHandler
通过实现IPostDataHandler接口,服务器可以在不使用Page和Request对象的情况下来读取客户端回传数据。IPostDataHandler还提供了在用户状态改变的情况下来引发相应事件的框架。IPostDataHandler的定义如下:
public interface IPostBackDataHandler
{
public bool LoadPostData(string postDataKey,
NameValueCollection postCollection);
public void RaisePostDataChangedEvent();
}
对于LoadPostData函数,如果返回值为true,则会引发下面的RaisePostDataChangeEvent方法。这个方法中我们可以加入需要引发的事件,比如:
public virtual void RaisePostDataChangeEvent()
{
OnTextChanged(EventArgs.Empty);
}
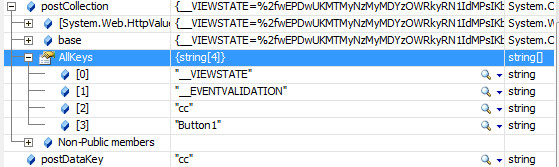
这个方法有两个参数,先说第二个参数,第二个参数返回键值对,key(键)是控件的unique id,这个id是通过客户端的id来决定的,大多数情况下,这两个id相等,比如客户端的<input id=”xx” runat=”server” />则在服务端的unique id也会是”xx”,但是如果控件放在gridview或者masterpage里的话,uniqueid会是母控件的uniqueid+分隔符+子控件的uniqueid.而value(值)则是对应控件的回传数据。比如下图:

在页面只有两个控件,TextBox控件和Button控件,前两个是asp.net内置的ViewState和验证。而第三个是id名为”cc”的TextBox,第四个是id为Button1的button.则可以看出postCollection参数其实是页面所有实现了IPostBackDataHandler接口的回传数据,而第一个参数postDataKey则是这个方法所属控件的uniqueid.
所以可以这样来获得本控件这一次的回传数据:
postCollection[postDataKey]
当然也可以获得其他控件这一次的回传数据以达到和其它控件的交互,比如:
postCollection[3]
下面通过一个Demo来展示IPostDataHandler
DEMO1 自己写一个拥有状态的TextBox控件
通过这个Demo可以更清楚的让我们明白ViewState和PostBack Data之间通过实现IPostDataHandler的交互。
代码如下:
[ToolboxData("<{0}:textboxDemo runat=server></{0}:textboxDemo>")]
public class TextboxDemo : Control, IPostBackDataHandler
{
string _text;
public virtual string Text
{
get
{
object text = ViewState["Text"];
if (text == null)
return string.Empty;
else
return (string)text;
}
set
{
ViewState["Text"] = value;
}
}
public bool LoadPostData(string postDataKey,NameValueCollection postCollection)
{
Text = postCollection[postDataKey];
return false;
}
public virtual void RaisePostDataChangedEvent()
{
}
override protected void Render(HtmlTextWriter writer)
{
Page.VerifyRenderingInServerForm(this);
base.Render(writer);
//输出 <INPUT type="text">标签
writer.Write("<INPUT type=""text"" name=""");
writer.Write(this.UniqueID);
writer.Write(""" value=""" + this.Text + """ />");
}
}
这是一个简单的TextBox实现。通过实现IPostBackDataHandler接口,我们可以在每次回传到服务器后保存TextBox的状态.即TextBox的Value的值.
注意在Render方法里有:Page.VerifyRenderingInServerForm(this);,这行代码表示此控件必须在<form>标签内,如果不在此标签内,则会报错.所有需要实现数据回传的控件最好都要使用这个方法.
TextBoxDemo控件的使用方法这里就不再累述了。
ASP.net控件状态
在asp.net 2.0以后的版本。可以通过设置控件的EnableViewState属性来控制单个控件是否保存其状态。在一些访问量比较大的网站上,如果不注意关闭不需要的ViewState,则用户在每回提交时都会导致传送额外的ViewState字符串,这回导致性能问题.
控件的状态还有一个很棒的特性是在即使ViewState被禁用的情况下,控件的状态保持依然可用.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号