审核流(2)流程设计-SNF.WorkFlow功能使用说明--SNF快速开发平台3.1
流程设计
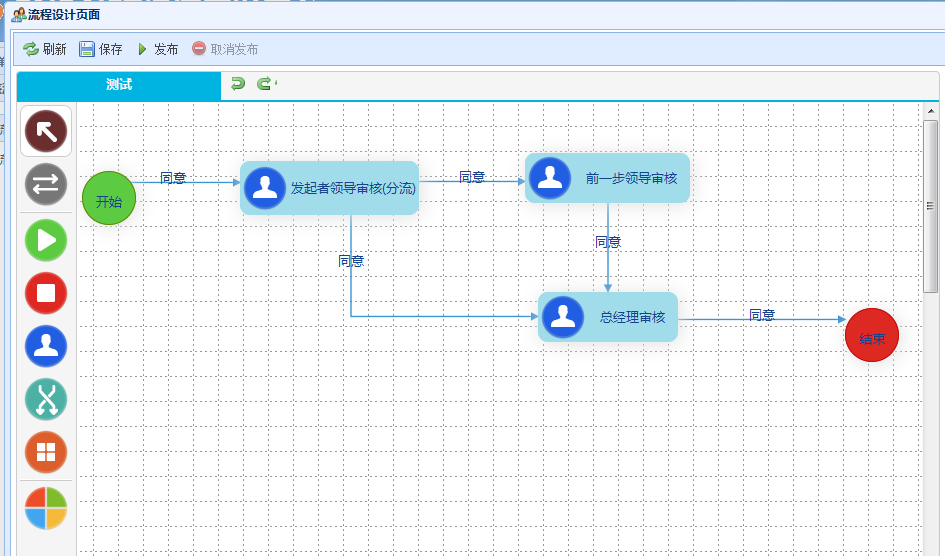
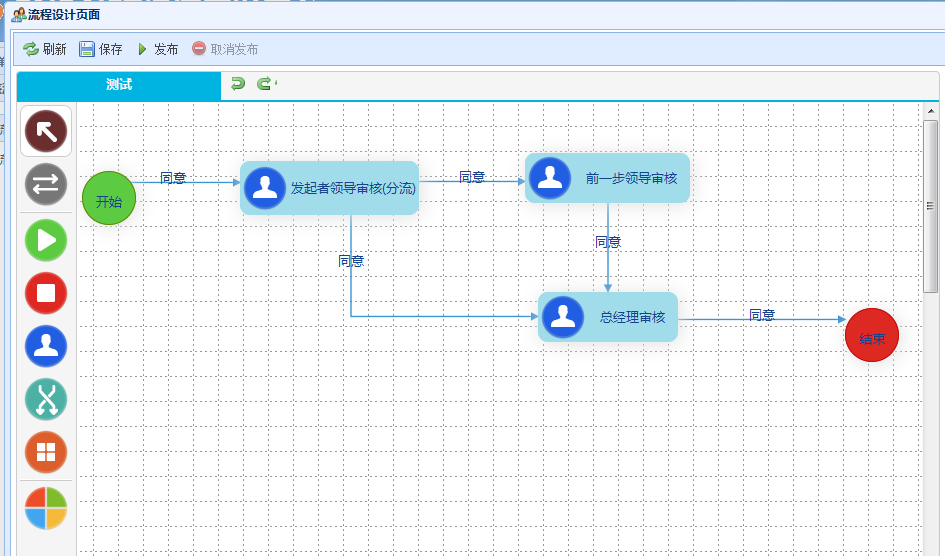
图形化的流程设计,更方便、直观


1.打开“流程设计“程序,如上。点击”新建“如下:

2.红色部分为必填项,审批对象是选择要审批的程序菜单,单据名称是在审核流流转时用于提示的单据名称,还要选择审核的数据表和审核状态字段。当维护完成后进行“确定“保存。再点击  进行图形化设计审核流。
进行图形化设计审核流。

3.从左边拖拽审核节点和连接线。

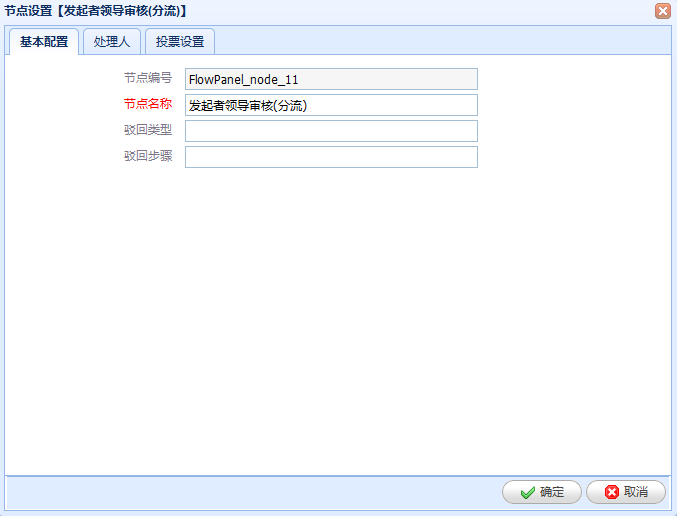
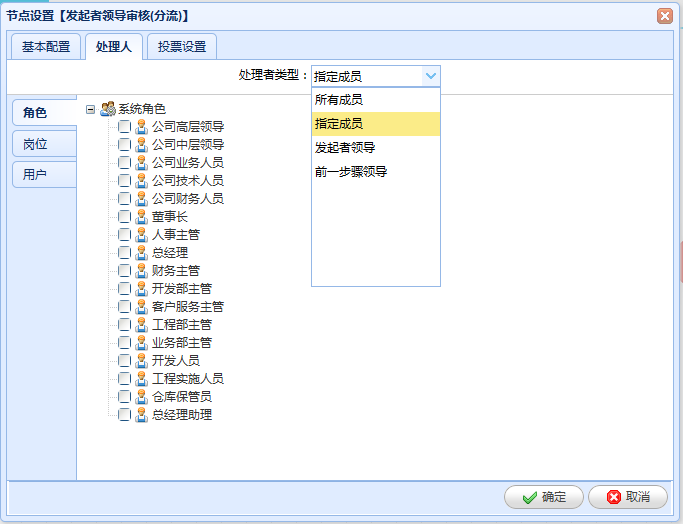
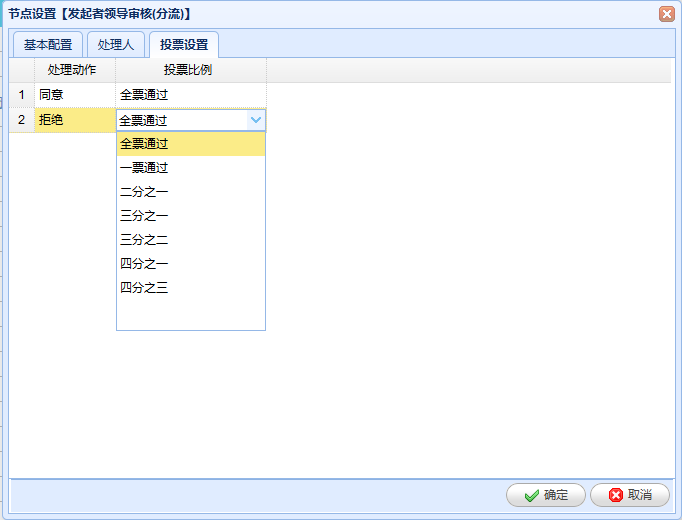
4.双击节点 ![]() ,设计节点此节点的名称、审核人、投票比例等。
,设计节点此节点的名称、审核人、投票比例等。
注:可以选择多人再结合投票设置可以达到会审需求。



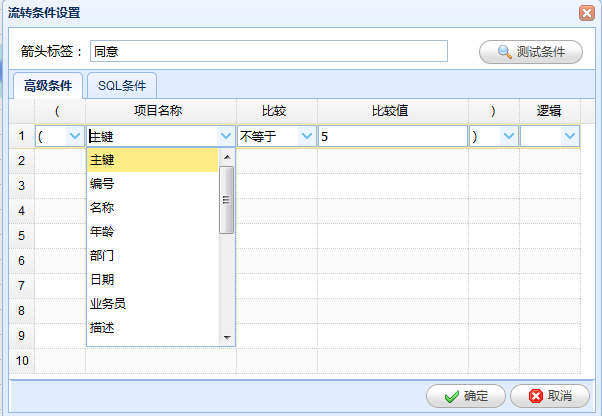
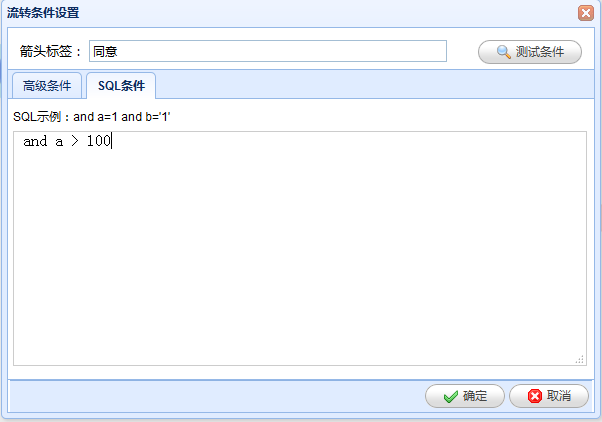
5.双击连接线可以配置走此分支需要具备的条件。如果业务人员可以用鼠标选择配置,如果是开发人员也可以写sql 进行配置
注:这样就可以实现如 合同金额<=500走课长,>500需要部长审核,>5000需要经理审核的功能。


当输入完条件后,可以点击“测试条件“按钮进行测试,条件是否正确。
6.当都设计完成后点击“保存“-》”发布“程序当中就可以正常审批使用了。
![]() 》》
》》![]()
下一章将讲述如何从一个数据表转换成一个程序再到审核流怎么使用。
作者:王春天 2015-10-13
作者Blog:http://www.cnblogs.com/spring_wang
原文:http://www.cnblogs.com/spring_wang/p/4874531.html
如果觉得还不错,欢迎转载。
本系列文章列表如下:
基于SNF-快速开发平台框架的系列文章:
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.1之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.1之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.1之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者: 大连天翼信息科技有限公司 技术总监。 SNF快速开发平台 创始人。应用平台架构师、IT规划咨询专家、业务流程设计专家。 专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet系列技术Vue、.NetCore、MVC、Webapi、C#、WinForm等,DB(SqlServer、Oracle等)技术,移动端开发。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号