使用 Visual Studio 开发并调试 Mail Add-in (mail app for Outlook)
准备工作
如果你的邮箱搭建在 Exchange Server 上,则可以创建邮件应用程序(Mail Add-in)来扩展Office本身的功能,使用 Office Add-in Model 开发的 Mail Add-in 可以运行在 Outlook 富客户端、Outlook Web App 和 适用于各种设备(如 IOS)的 OWA 上。在开发之前,你需要一个有效的邮箱账号和密码(如你在公司内部的 工作邮箱)。
创建 Mail Add-In 项目
Step 1
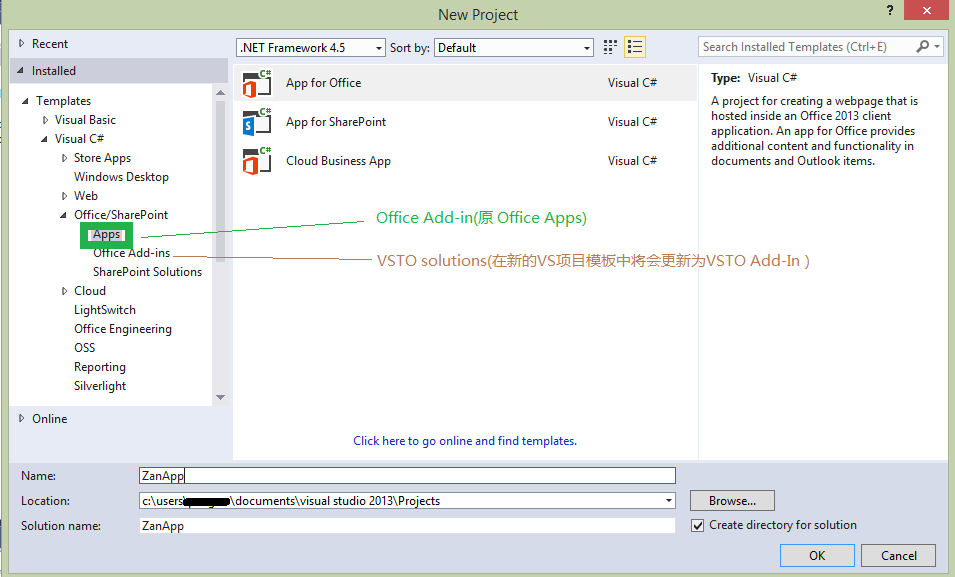
在 Visual Studio 中(如下图),点击 文件>>新建>>项目,在弹出的窗口中,展开左侧的项目模板,依次点击 Visual C# >> Office/SharePoint >> Apps >> App for Office。

注意:本文使用的 VS 版本号为 Visual Studio Ultimate 2013 Version 12.0.30723.00 Update 3,项目模板中你所看到的“Office Add-Ins”是指基于 VSTO 技术创建 Office 扩展应用的项目模板。而在最新的 Office Developer Tools for Visual Studio 中的命名中,Office Add-ins 已经被 Office VSTO Add-ins 替换;相应的, Apps 也已被 Office Web AddIn 所替换(详情请查看 https://msdn.microsoft.com/en-us/library/fp161507.aspx#bk_newname)。
另外,如果在项目模板下没有找到 Office/SharePoint,请先下载相应VS版本的 Office Developer Tools for Visual Studio( https://www.visualstudio.com/en-us/features/office-tools-vs.aspx),如针对Visual Studio 2013的Office Developer Tools for Visual Studio 2013.(下载地址:http://aka.ms/OfficeDevToolsForVS2013)。
Step 2
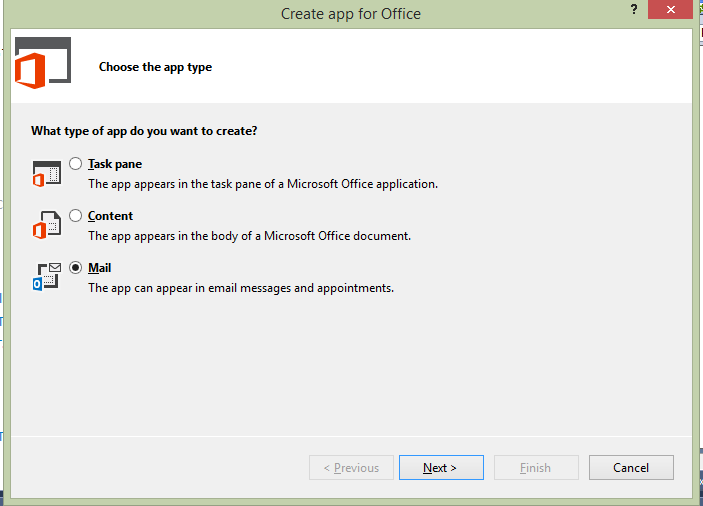
选择要创建的 Add-In 类型,选择 “Mail”。你可以通过 Office Apps 类型及平台支持 看到Office Add-in 有哪些类型。

Step 3
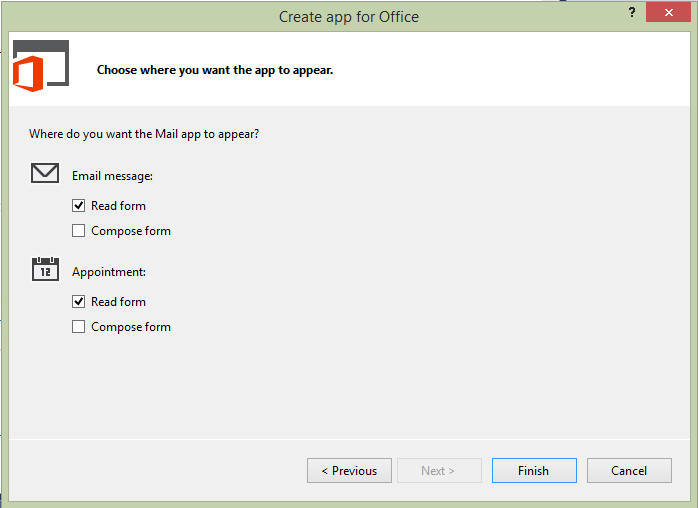
选择 Mail add-in在邮件的哪些状态(只读、编辑)下出现,这里我们只希望 add-in 在用户读邮件或者约会时出现。

Step 4
在该项目中找到 Home.html(Office Developer Tools For Visual Studio 2013 为 Mail Add-in 生成的项目中包含这个页面,并且是 add-in 的首页面,如果你没有找到,可以根据下文 manifest 的介绍找到主页面然后继续),粘贴如下代码将原有内容覆盖。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <title></title> <script src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-2.1.3.min.js" type="text/javascript"></script> <link href="../../Content/Office.css" rel="stylesheet" type="text/css" /> <script src="//appsforoffice.microsoft.com/lib/1.1/hosted/office.js" type="text/javascript"></script> <link href="Home.css" rel="stylesheet" type="text/css" /> <script src="Home.js" type="text/javascript"></script> </head> <body> <div id="content-main"> <div class="padding"> <p><strong>Add home screen content here.</strong></p> <p>For example, this app was activated with following details:</p> <table id="details"> <tr> <th>Subject:</th> <td><span id="subject"></span></td> </tr> <tr> <th>From:</th> <td><span id="from"></span></td> </tr> </table> </div> </div> <div id="content-footer"> <div class="padding"> <a target="_blank" href="https://go.microsoft.com/fwlink/?LinkId=276814">Find more samples online...</a> </div> </div> </body> </html>
Step 5
找到并修改 Home.js 文件(类似Step 4,如果你的项目中没有它,可以找到add-in 主页,然后在主页相同路径下创建 Home.js,然后继续),粘贴如下代码将原有内容覆盖
// The Office initialize function must be run each time a new page is loaded Office.initialize = function (reason) { $(document).ready(function () { displayItemDetails(); }); }; // Displays the "Subject" and "From" fields, based on the current mail item function displayItemDetails() { var item = Office.cast.item.toItemRead(Office.context.mailbox.item); $('#subject').text(item.subject); var from; if (item.itemType === Office.MailboxEnums.ItemType.Message) { from = Office.cast.item.toMessageRead(item).from; } else if (item.itemType === Office.MailboxEnums.ItemType.Appointment) { from = Office.cast.item.toAppointmentRead(item).organizer; } if (from) { $('#from').text( "DisplayName: " + from.displayName + ", Email Address:" + from.emailAddress); } }
Step 6
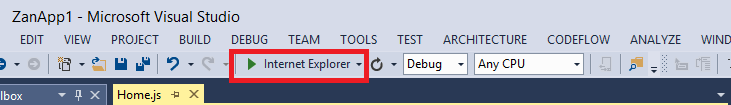
点击绿色箭头按钮启动并选择浏览器,VS 会用该浏览器弹出一个网页(类似如下页面,不用太在意它)


Step 7
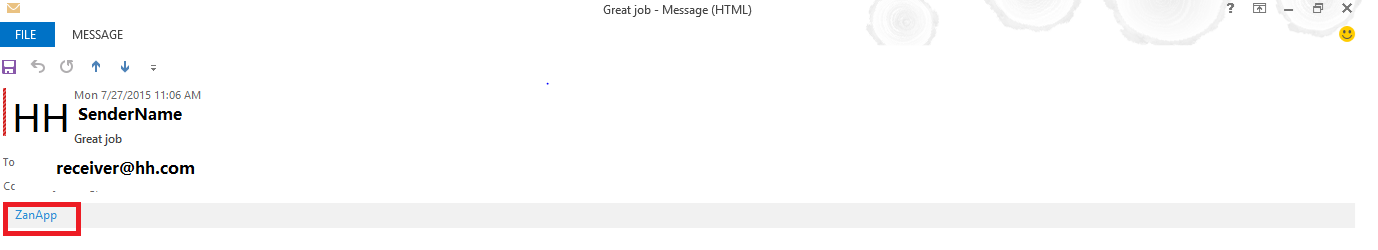
此时,在这台开发机上的 Outlook 客户端或者网页端上 打开任意一封邮件,会发现 ZanApp 的链接:

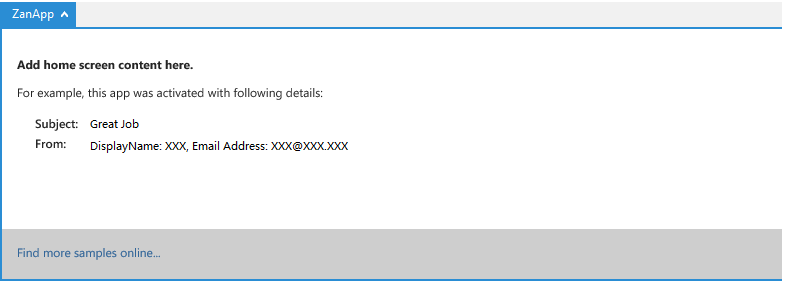
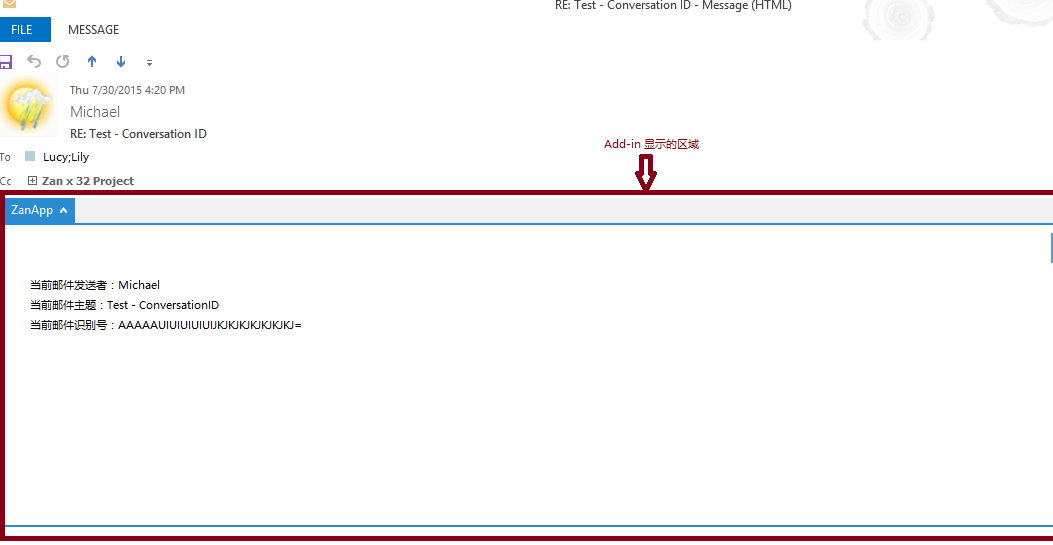
点击 ZanApp 之后,add-in 开始运行如下,此时这封邮件的 subject 和发送人会在 add-in 里显示出来。

调试 AddIn 的代码
项目文件介绍
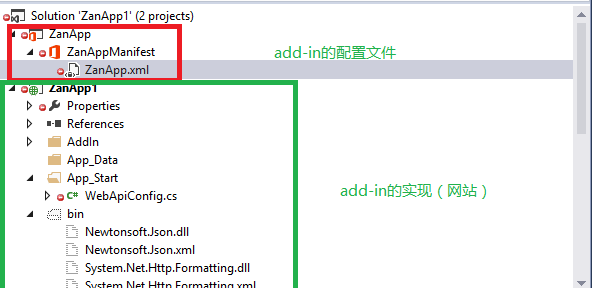
此时,你在Visual Studio中会看到类似于下图中的两个项目:第一个项目是用来管理该add-in的配置文件,第二个项目则是该add-in的实现(也就是网站)。

当我们点击了绿色箭头按钮启动了项目之后,VS 会要求你输入你的邮箱用户名和密码,然后它通过如下步骤完成部署用于调试:
1. 将当前add-in的manifest(add-in的配置文件)上传到当前开发者所登陆的exchange 服务器上。
你可通过修改第一个项目中的配置文件来修改 add-in 的主页及其他基本信息。下面是一个 Manifest 举例,大家可以通过它认识到 Add-in 的哪些属性可以定制。更详尽的官方文档信息在 Office Add-ins XML manifest。
<?xml version="1.0" encoding="UTF-8"?> <!--Created:cb85b80c-f585-40ff-8bfc-12ff4d0e34a9--> <OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="MailApp"> <Id>c425abba-72d8-4343-a960-0e30291217d0</Id> <Version>1.0.0.0</Version> <ProviderName>[Provider name]</ProviderName> <DefaultLocale>en-US</DefaultLocale> <DisplayName DefaultValue="ZanApp" /> <Description DefaultValue="ZanApp"/> <AppDomains> <AppDomain>https://login.microsoftonline.com/common/oauth2/authorize</AppDomain> <!--当add-in网页需要redirect任何其他域名下的网页时,需要将该域名加入到AppDomains中--> </AppDomains> <Capabilities> <Capability Name="Mailbox" /> </Capabilities> <DesktopSettings> <SourceLocation DefaultValue="https://localhost:44306/addin/appread/home/home.html" /> <!—add-in 加载时的主页 --> <RequestedHeight>300</RequestedHeight> <!—add-in在邮件中显示的高度--> </DesktopSettings> <Permissions>ReadItem</Permissions> <!—当前add-in需要的对邮箱的权限--> <Rule xsi:type="RuleCollection" Mode="Or"> <Rule xsi:type="ItemIs" ItemType="Message"/> <Rule xsi:type="ItemIs" ItemType="Appointment"/> </Rule> <DisableEntityHighlighting>false</DisableEntityHighlighting> </OfficeApp>
2. 把当前add-in的实现(其实就是一个网站)用iisexpress host 起来。(注意,邮件应用程序需要 host 在支持 https 的 URL 下,The apps for Office platform requires that all source files are hosted on secure (HTTPS) sites.详情请参考Tips to develop a great mail app for Office)
这样我们就可以通过诸如 https://localhost:44304/appread/home/home.html 来访问该add-in 中的home网页了。
而此时,如果你在当前机器上的邮件客户端中打开任一封邮件,便可以看到add-in的入口链接了。(其他用户则无法看到处于调试阶段的add-in)
Debugging -- 如何调试add-in的代码实现
Add-in需要运行在邮件客户端(如outlook)上,所以即使我们开发add-in用的都是JavaScript代码,我们也无法利用浏览器F12开发者工具进行调试 (除非你使用网页版邮箱OWA打开)。接下来我们将通过一个实例介绍如何利用Visual Studio调试”寄宿并运行于” Outlook界面(中的iframe)里的add-in 代码,如JavaScript。
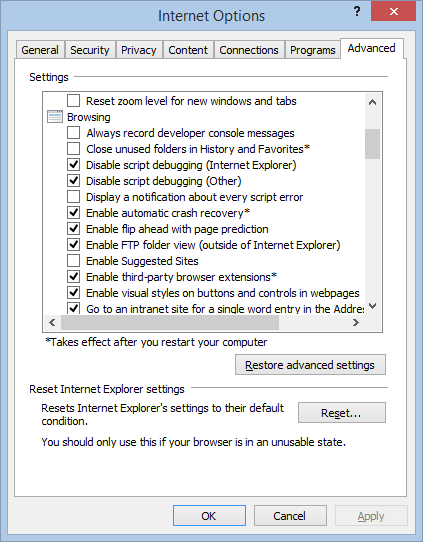
0. 启用 IE debugging 选项, 将“Disable script debugging(Internet Explorer) 和 Disable script debugging (Other)” 选项去掉(uncheck)。

首先,有必要再提一下,add-in实际上是运行在outlook读邮件界面上嵌入的iframe中,所以最终还是被浏览器(IE)解析并运行的。如果要调试这些代码,我们需要找到运行代码的浏览器进程号。
1. 利用Fiddler查询运行add-in的浏览器进程号
打开任意一封邮件,点击add-in入口链接,add-in显示类似如下界面:

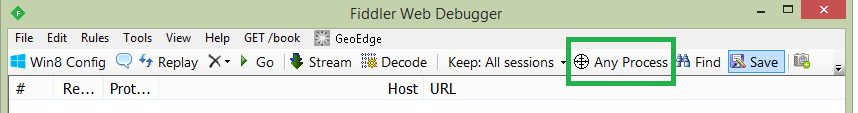
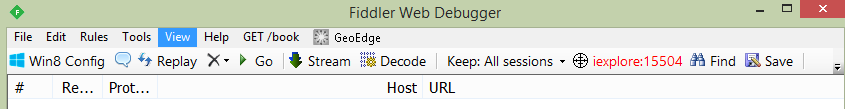
打开fiddler,可以看到如下图绿色框住的部分,点击鼠标左键并将其挪到上图的add-in显示区域内,fiddler将发现并显示运行该add-in的浏览器进程号。


2. 使用 VS Attach 到该进程
打开另一个 Visual Studio 2013 程序,不用打开任何项目
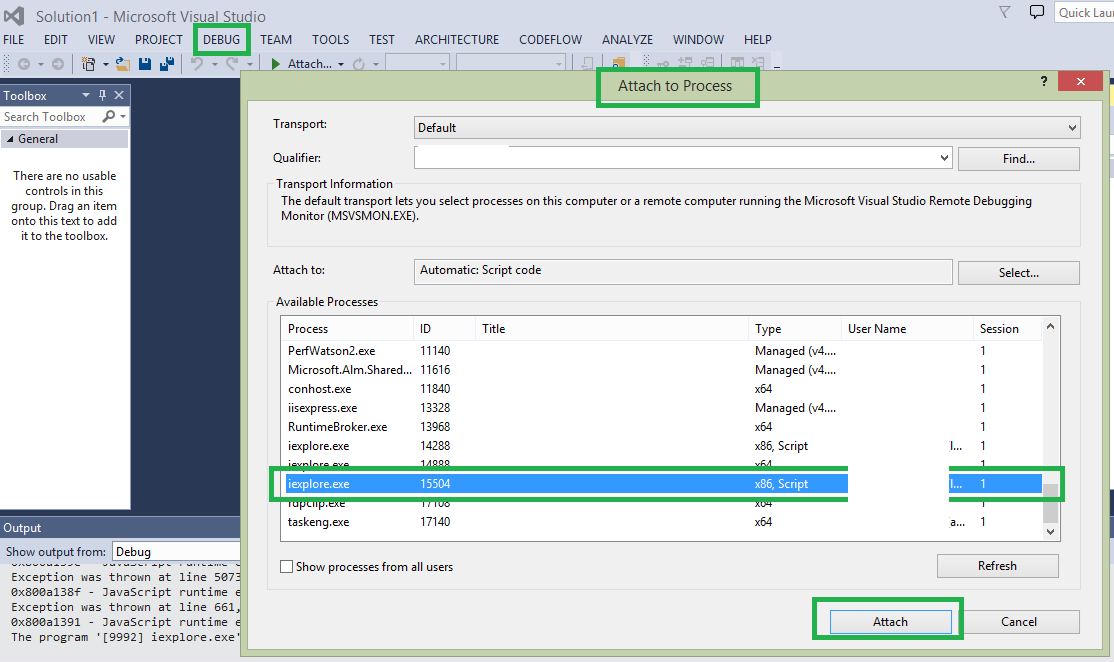
依次点击 Debug>> Attach to Process,如下图所示,找到对应的浏览器进程,点击attach。

3. 开始调试
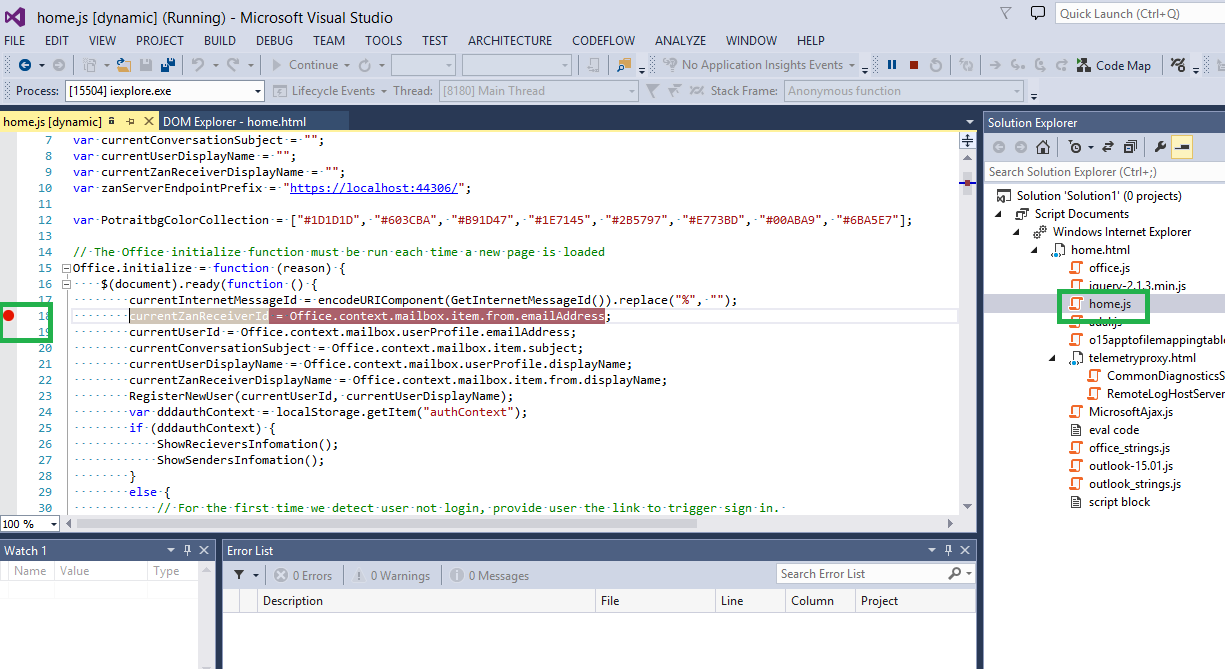
接下来,运行在浏览器进程中的 js 等文件被显示在 Solution Explorer中,你可以双击打开文件,并为之添加断点。然后就可以通过必要的途径触发该断点(如reload add-in页面或者点击add-in中的按钮)进行调试了。

这种调试方法同样适用于开发 Word、Excel、PPT上的 任务面板 Add-In 和 内容 Add-in。
参考资料
- What's new in Office Developer Tools for Visual Studio 2013 -- https://msdn.microsoft.com/en-us/library/office/jj220049.aspx
- Office Developer Tools -- https://www.visualstudio.com/en-us/features/office-tools-vs.aspx
- Office Add-ins XML manifest -- https://msdn.microsoft.com/en-us/library/office/fp161044.aspx
- Office Apps 类型及平台支持 -- http://simpeng.net/oai/oai-chapter-1/office-addin-types-and-current-platoform-supporting.html?s=oai-chapter-1-section-3
- Tips to develop a great mail app for Office -- http://blogs.msdn.com/b/officeapps/archive/2013/10/16/tips-to-develop-a-great-mail-app-for-office.aspx
- 使用 Visual Studio 为 Outlook 创建第一个邮件应用程序 -- https://msdn.microsoft.com/zh-SG/library/fp142159
如需转载,请注明出处 http://www.cnblogs.com/simpeng/p/4691508.html,谢谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号