ASP.NET-FineUI开发实践-18
Grid编辑下垃级联 看了看专业版的例子,分为以下几步,都是前端的
1.编辑父下拉框后,重置子下拉框
2.编辑子下垃框前,通过父下垃框数据得到下垃项,然后绑定数据
所以这里要截取Grid的两个事件,编辑前事件和编辑后事件
我以前博客里有编辑前事件 即beforeedit 编辑后事件为 edit
所以为第一步 Grid 加如下代码
1 <Listeners> 2 <f:Listener Event="beforeedit" Handler="Gbeforeedit" /> 3 <f:Listener Event="edit" Handler="Gedited" /> 4 </Listeners>
第二步 实现 注意注释 应该都能看明白
1 //编辑事件 在编辑专业前判断是否是男女 进行数据绑定 2 function Gbeforeedit(editor, e, eop) { 3 if (e.field == "Major") { 4 //得到选择器控件 5 var edcmp = e.column.getEditor(); 6 //根据不同值绑定数据 得到值的过程略 7 var data = GetMajorData(e.record.data.Gender); 8 edcmp.f_loadData(data); 9 } 10 } 11 //编辑后事件 编辑完 性别后 重置专业 12 function Gedited(editor, e, eop) { 13 if (e.field == "Gender") { 14 e.grid.f_updateCellValue(e.record.getId(), 'Major', ''); 15 } 16 } 17 //根据不同值绑定数据 得到值的过程略 可以直接用Ajax获取 18 function GetMajorData(Gender) { 19 if (Gender == "1") { 20 return [["材料科学与工程系", "材料科学与工程系", 1], ["化学系", "化学系", 1]]; 21 } else { 22 return [["数学系", "数学系", 1], ["物理系", "物理系", 1], ["自动化系", "自动化系", 1]]; 23 } 24 }
测试页面为grid_editor_cell_databind.aspx 版本:开源版v6.0.1
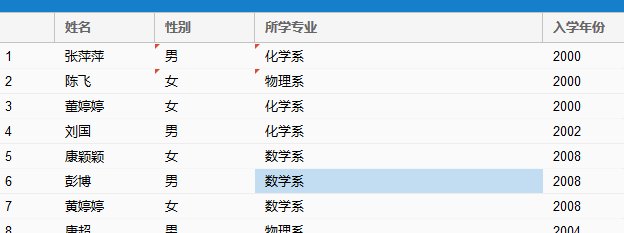
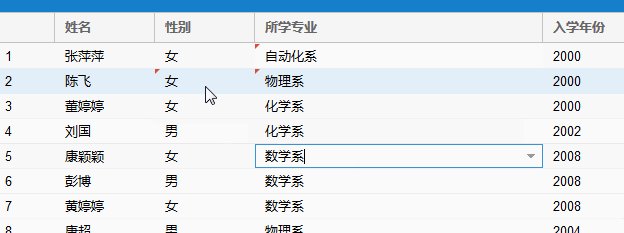
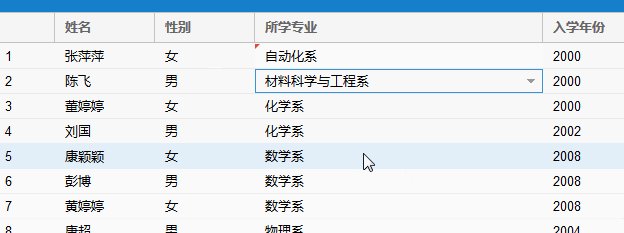
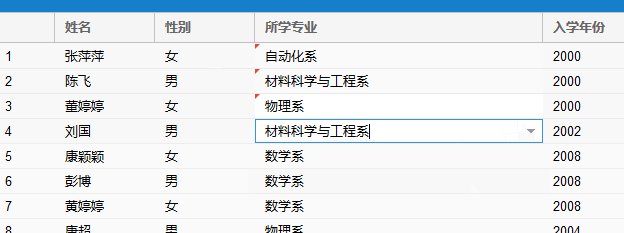
惯例 来个截图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号