基于Extjs的web表单设计器 第五节——数据库设计
这里列出表单设计器系列的内容,6、7、8节的内容应该在春节后才有时间出了。因为这周末就请假回老家了,准备我的结婚大事。在此提前祝大家春节快乐!
基于Extjs的web表单设计器 第六节——界面框架设计
基于Extjs的web表单设计器 第七节——取数公式设计
基于Extjs的web表单设计器 第八节——表单引擎设计
在第三节——控件拖放中有位名叫enjoyeclipse的博友问到了后台数据库是怎样设计的,数据库字段如何和界面控件绑定的问题。那么在这一节中我会介绍表单设计器的后台数据库设计以及表单控件和数据库关系。
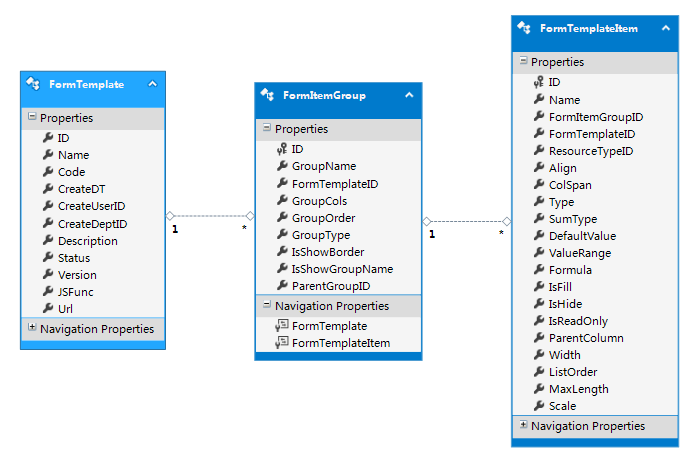
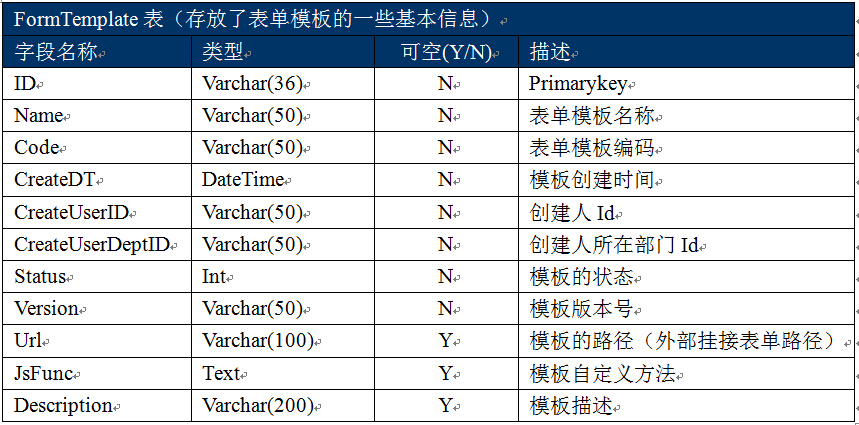
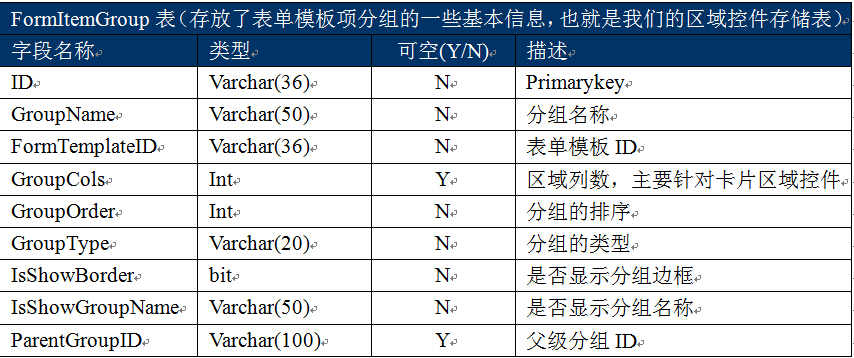
表单设计器设计的模板在数据库中的使用三个表存储,分别是FormTemplate(表模板表)、FormItemGroup(表单项分组表)、FormTemplateItem(表单模板项——也就是我们设计器中的一个控件)。首先上一幅图给出表单模板、表单项分组、表单项的关系图。

从图中我们可以看出一个FormTemplate可以包含N个FormItemGroup,一个FormItemGroup可以包含N个FormTemplateItem,它们依次是1:N的关系。



以上这三张表就组成了我们的表单模板的存储结构。至于表单实例生成的业务数据如何存储这里就不详细介绍,因为这里涉及到具体业务范畴。比如简单的业务,你可以直接存储到一张表就可以;复杂的业务,有上下游关系的业务可能就需要设计比较复杂的存储结构关系和我们的表单模板的三张数据表进行对接使用来完成具体的业务数据归集。
作者:rpoplar
出处:http://www.cnblogs.com/rpoplar/
本文版权归作者【rpoplar】和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究其法律责任的权利。
出处:http://www.cnblogs.com/rpoplar/
本文版权归作者【rpoplar】和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究其法律责任的权利。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号