Silverlight.Toolkit 是Silverlight控件、部件和实用程序在普通Silverlight 以外发布的一个集合。是微软silverlight团队的一个产品,它快速为设计者和开发者增加新功能,并且提供社区帮助由贡献想法和错误报告塑造产品开发的一个有效的方法。它包含了超过26个新控件的完整的开源代码、单位测试、实例和文档、样式、布局和用户输入。但是这个集合在Phone7中并没有完全被支持。
要使用这个集合需要下载这个包:
http://silverlight.codeplex.com/releases/view/43528
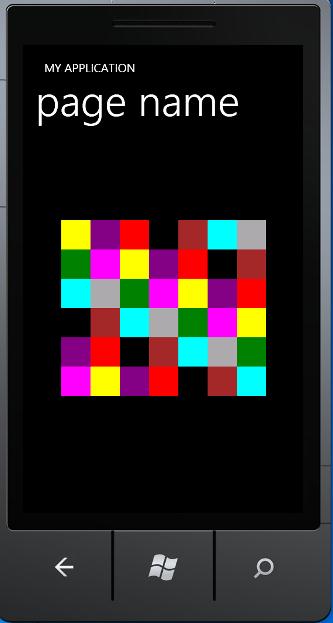
1. WrapPanel:这个面板控件主要是通过Orientation属性设置包含在控件是的元素从左至右或从上至下依次安排位置,当元素超过该控件边缘时,它们将会被自动转至下一行或列。此控件一般用于文本布局、拾色器、图片等。需要加载System.Windows.Controls.Toolkit.dll
Xaml:
<controlsToolkit:WrapPanel x:Name="wp1" Margin="15,0,15,201" Grid.Row="1" Width="350" Height="300" VerticalAlignment="Bottom" Orientation="Horizontal" />
源代码:
for (int i = 0; i < 30; i++)
{
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Yellow) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Purple) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Red) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Black) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Brown) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Cyan) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.DarkGray) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Green) });
wp1.Children.Add(new Rectangle() { Height = 50, Width = 50, Fill = new SolidColorBrush(Colors.Magenta) });
}

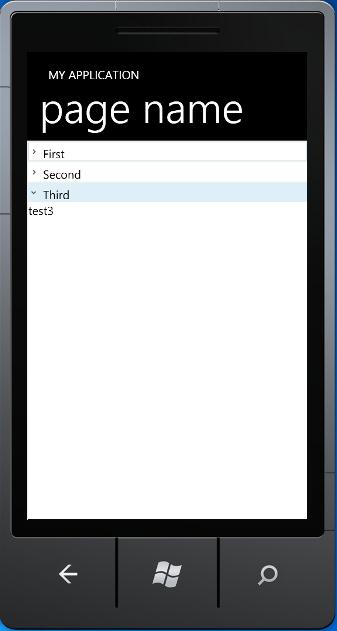
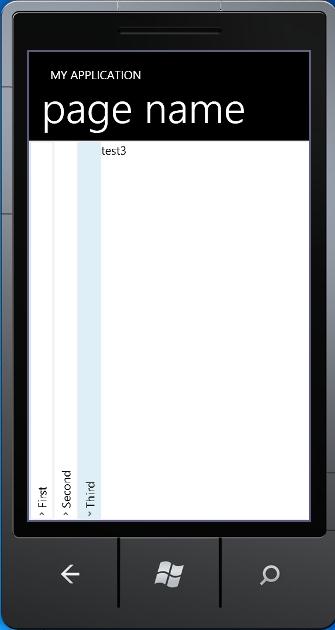
2. Accordion:手风琴控件,可以展开/闭合的控件,类似于QQ的好友列表。还可以设置不同的展开方向。需要加载System.Windows.Controls.Layout.Toolkit.dll
<layoutToolkit:Accordion Grid.Row="1" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" ExpandDirection="Down">
<layoutToolkit:AccordionItem Header="First" Height="150">
<layoutToolkit:AccordionItem.HeaderTemplate>
<DataTemplate>
<TextBlock Text="First" Height="40" FontSize="32"/>
</DataTemplate>
</layoutToolkit:AccordionItem.HeaderTemplate>
<TextBlock Text="test1"/>
</layoutToolkit:AccordionItem>
<layoutToolkit:AccordionItem Header="Second">
<TextBlock Text="test2"/>
</layoutToolkit:AccordionItem>
<layoutToolkit:AccordionItem Header="Third" >
<TextBlock Text="test3"/>
</layoutToolkit:AccordionItem>
</layoutToolkit:Accordion>
ExpandDirection:设置展开后的方向。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号