ArcGIS API for JavaScript 4.2学习笔记[1] 显示地图
ArcGIS API for JavaScript 4.2直接从官网的Sample中学习,API Reference也是从官网翻译理解过来,鉴于网上截稿前还没有人发布过4.2的学习笔记,我就试试吧。
什么是ArcGIS API for JS?这里就不多介绍了,最关键的一点是4.x版本与3.x版本的变化,按官方的意思是重新写了底层。
笔记中规定:
ArcGIS API for JavaScript简称AJS
使用CDN(即不配置本地环境)进行测试开发
其余根据需要进行修改、增删。
要将地图显示在html页面上,那就要有一个块元素承接并执行渲染。
本节以最简单、最低需求的2D地图显示为例。
首先在html页面中肯定要有一个div,官方命名为“viewDiv”。然后就在js代码中对这个div进行输出即可。先贴出js代码的骨架部分(展开即可查看代码)
这部分代码将位于4.2的js文件引用之下。
require ( [ "esri/Map", "esri/views/MapView", "dojo/domReady!" ] , function(Map, MapView) { //你的代码 } );
现在对require入口函数的第一个参数(字符串数组)中的三个字符串的含义进行解释。
这三个字符串与C#中的using命名空间、C++中的include头文件、Java中的#import类似,是对第二个参数所需要的功能进行引用。
具体为什么是这三个字符串,后面再解释。
第二个参数是一个函数(C#里会传委托吧大概忽略这个括号),这个函数的函数体如下:
function(Map, MapView){
var map = new Map({
basemap: "osm" // 基础地图类型
});
var view = new MapView({
container: "viewDiv", // 承接地图的块元素的ID
map: map, // 地图对象,由上方new出
zoom: 8, // 缩放级别
center: [114, 30] // 中心经纬度
});
}
我们对这里的两个实例化的对象map、view进行解释说明。
【map对象是地图的数据部分,而view则是地图的可视化部分。】
map对象的创建参数,在本例中是basemap,查询参考可以知道使用了osm这一个类型的基础地图。basemap是一个类,在参考文档中也可以查询到。官方使用的是streets地图,而114,30附近streets是没有的,我切换到了osm地图。
view对象构造时,拥有4个参数,注释中容易懂,就不做多的解释了,重要的是map对象是由上面new实例化出来的。
至于JS的function参数和奇怪的构造函数,我也不多解释了,总之,Map和MapView两个名词,是esri/Map模块和esri/views模块下的两个类而已。
这便是在第一个参数数组中前两个字符串的含义了。
["esri/Map", "esri/views/MapView", "dojo/domReady!"] //第三个字符串暂时不解释
【Map类和MapView类的引用】
对Map类的信息截图如下:
继承自Accessor,子类有WebMap和WebScene。
构造函数的参数有一个:basemap类型的参数
对于Map对象的属性和方法,可以参考下文:
同理,MapView对象参考下文如下:
MapView对象构造函数、属性和函数也写的很详细了。MapView继承自View类,而View类则继承自Accessor类。
以上便为第二个参数的笔记。
现在,贴出完整的html页面代码,可以自行复制粘贴到本地html文件,双击打开即可看到地图。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no"> <title>Get started with MapView - Create a 2D map</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css"> <script src="https://js.arcgis.com/4.2/"></script> <script> require([ "esri/Map", "esri/views/MapView", "dojo/domReady!" ], function(Map, MapView){ var map = new Map({ basemap: "osm" }); var view = new MapView({ container: "viewDiv", map: map, zoom: 8, center: [114, 30] }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
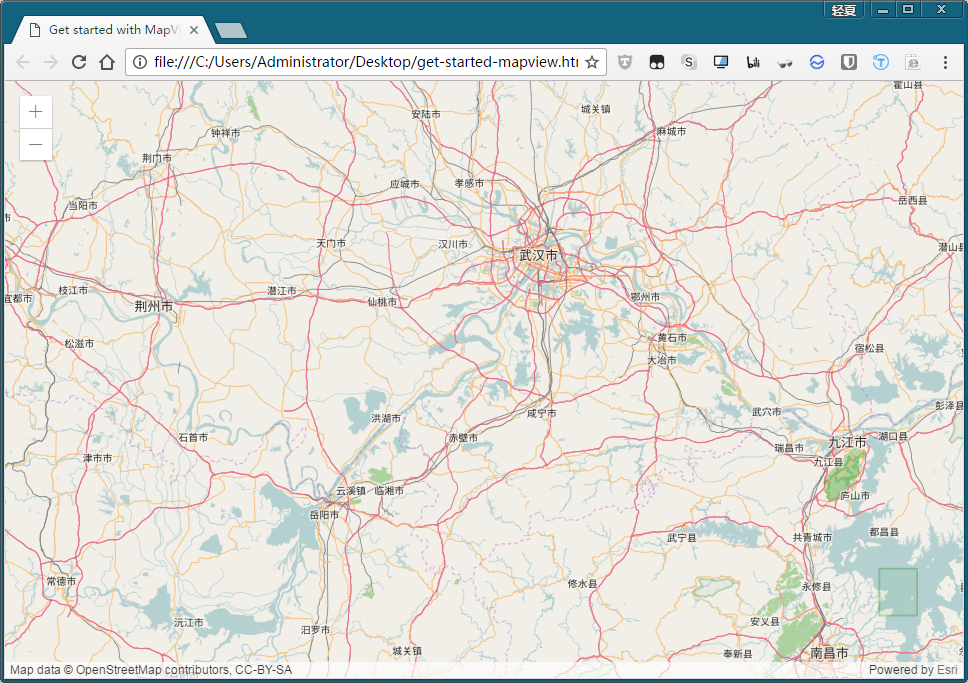
不出意外的话,会是这样子:

本人使用chrome 56浏览器,这是在网吧的机器,Win7+Chrome 55.
补充:
link和第一个script标签是对官方样式表和类库的引用,没有这俩是运行不了的。
因为AJS是基于dojo的,所以需要在require的第一个字符串数组参数的第三个元素中使用dojo/domReady!,具体是为什么,官方例子有写,作为应用级别的开发就不深入了,有兴趣的同学可以试看AJS的框架什么的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号