React Native入门遇到的一些问题
本文示例参考自《React Native第一课》
React Native官方文档中文版(含最新Android内容)
这里只大概记录下我的操作步骤和遇到的问题,一定要牢记下面这条:
如果你在Mac下遇到提示写入权限时,记得在命令前加上sudo
安装开发所需要的环境,参考这里>>

我所遇到的几个问题:
1) 安装brew
curl -LsSf http://github.com/mxcl/homebrew/tarball/master | sudo tar xvz -C/usr/local --strip 1
参考自 《Mac安装Brew》
2) 安装并激活nvm
参考官方文档:https://github.com/creationix/nvm#installation
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.28.0/install.sh | bash
激活nvm “. ~/.nvm/nvm.sh” 或 “source ~/.nvm/nvm.sh”
3) 安装react-native-cli,注意权限问题
sudo npm install -g react-native-cli
4) 初始化工程,贼慢
sudo react-native init hello
不知道什么原因,特别慢,下载那里一直就不停的左右\/来回切换,超过半个小时都没反应
5) 双击.xcodeproject报错(很抱歉这里我没有将出错的信息捕捉并截图保存)
sudo chmod -R 777 工程目录文件名 设置可读写的操作权限
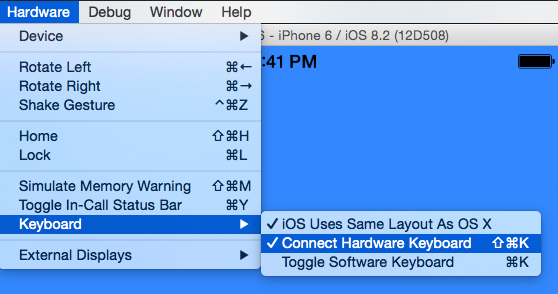
6) 模拟器Command + R不刷新界面
参考:https://github.com/facebook/react-native/issues/306

7) 编码时提示样式属性设置错误,React Native目前支持的样式属性名
Valid style props : [
alignItems
alignSelf,
backfaceVisibility,
backgroundColor,
borderBottomColor,
borderBottomLeftRadius,
borderBottomRightRadius,
borderBottomWidth,
borderColor,
borderLeftColor,
borderLeftWidth,
borderRadius,
borderRightColor,
borderRightWidth,
borderStyle,
borderTopColor,
borderTopLetRadius,
borderTopRightRadius,
borderTopWidth,
borderWidth,
bottom,
color,
flex
flexDirection,
flexWrap,
fontFamily,
fontSize,
fontStyle,
fontWeigt,
height,
justifyContent,
left,
letterSpacing,
lineHeight,
margin,
marginBottom,
marginHorizontal,
marginLeft,
marginRight,
marginTop,
marginVertical,
opacity,
overflow,
padding,
paddingBottom,
paddingHorizontal,
paddingLeft,
paddingRight,
paddingTop,
paddingVertical,
position,
resizeMode,
right,
rotation,
scaleX,
scaleY,
shadowColor,
shadowOffset,
shadowOpacity,
shadowRadius,
textAlign,
textDecorationColor,
textDecorationLine,
textDecorationStyle,
tintColor,
top,
transform,
transformMatrix,
translateX,
translateY,
width,
writingDirection
]
为了了解一下CSS在React Native的使用情况,比如如何设置多个属性等,我做了一些尝试,最终的效果如下图。代码在这里>>
<View style={[styles.container, styles.space,]}>


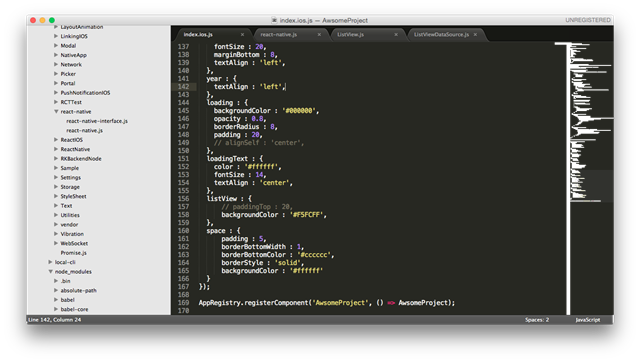
如果你想了解各个组件里面具体的实现及使用方法/属性,可以直接看相应的.js源码,如截图所示:

看上去挺简单的一些东西,其实坑也有不少,自己去动手就知道水的深浅了,有了它开发移动应用确实很爽了,简直就是爽歪歪了!but,你不要指望会使用它就结束了,至少你还是要去学下Objective-C/Swift/Cocoa以及Android/Java,不然如果之后你遇到官方没有暴露出来的底层组件,你昨办咧?等别人来帮你解决么,那只能祝你好运了 :)
各位有致于React Native的同学,在跳入这个坑之前,我觉得有还是有几项技能需要准备一下:
1、JavaScript 基本的语法要会,ES6你需要了解一下,不然看到类似下面的代码确定不会茫然吗
var {
AppRegistry,
ActivityIndicatorIOS,
Image,
ListView,
StyleSheet,
Text,
View,
} = React;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号