Nginx中的PHP缓冲问题
假设有如下代码:
<?php
for ($i=10; $i>0; $i--) {
echo $i;
flush();
sleep(1);
}
?>
按代码理解似乎应该是每过1秒钟,将输出一个数字,从10~1 (运行时间>10ms)
而使用nginx作为web服务器时,会发现上面的代码,在程序运行10ms后一次性输出了10~1
通过搜索,找到一段如下的说明:
Nginx的FastCGI环境中,如果数据小于fastcgi_buffers,会缓存到内存中,如果数据小于fastcgi_max_temp_file_size,会缓存到硬盘上。
但在实际的例子中,我发现,只要我缓存中的字符串长度大于等于php.ini中output_buffering设定的值,flush还是有作用的。
示例Demo就是类似于Facebook的BigPipe(点此查看Facebook网站的Ajax化、缓存和流水线PDF>>),文章参考了(利用bigpipe机制实现页面模块的异步渲染)
在我下载的PHP中,它的配置文件php.ine中output_buffering的值被设定为4096
; Note: Output buffering can also be controlled via Output Buffering Control
; functions.
; Possible Values:
; On = Enabled and buffer is unlimited. (Use with caution)
; Off = Disabled
; Integer = Enables the buffer and sets its maximum size in bytes.
; Note: This directive is hardcoded to Off for the CLI SAPI
; Default Value: Off
; Development Value: 4096
; Production Value: 4096
; http://php.net/output-buffering
output_buffering = 4096
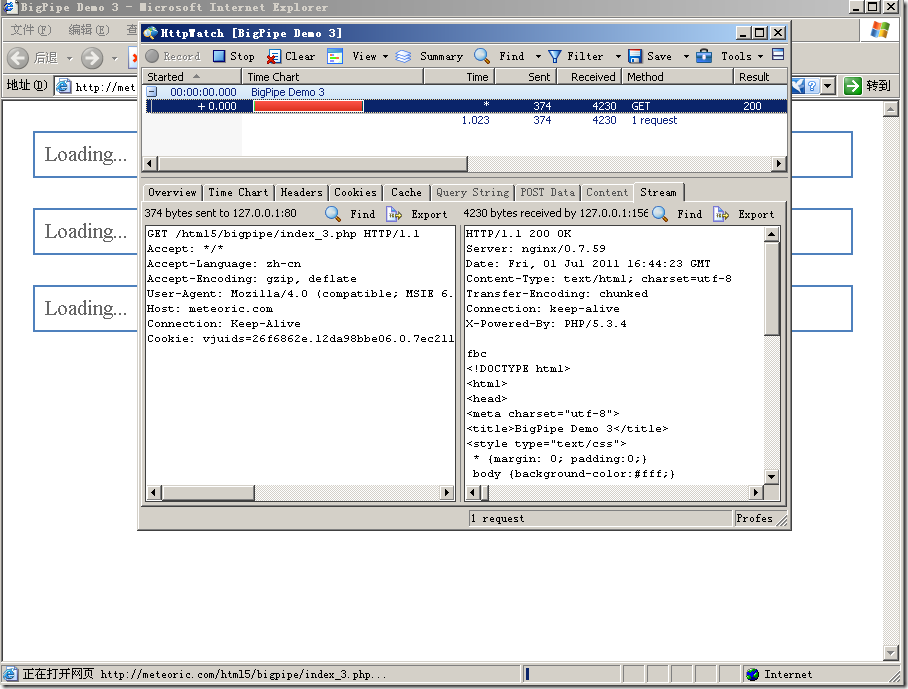
测试例子在Windows下测试通过(nginx/0.7.59、PHP 5.3.4)
1ms左右可以看到完整的页面
对应的HTML结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BigPipe Demo 3</title>
<style type="text/css">
* {margin: 0; padding:0;}
body {background-color:#fff;}
div{border:2px solid #4F81BD; margin:30px; padding: 10px;}
p {word-wrap:break-wrod; word-break:break-all; color: #666;}
.red {color: #f00;}
.blue {color:blue;}
.green {color:green;}
</style>
<script>1:2: function render(nodeID,html){3: document.getElementById(nodeID).innerHTML=html;4: }</script>
</head>
<body>
<div id="header"><p>Loading...</p></div>
<div id="content"><p>Loading...</p></div>
<div id="footer"><p>Loading...</p></div>
<script>render('header', '<p><span class="blue">111111</span>
HTTP/1.1 200 OK
Server: nginx/0.7.59
Date: Fri, 01 Jul 2011 17:01:00 GMT
Content-Type: text/html; charset=utf-8
Transfer-Encoding: chunked
Connection: keep-alive
X-Powered-By: PHP/5.3.4
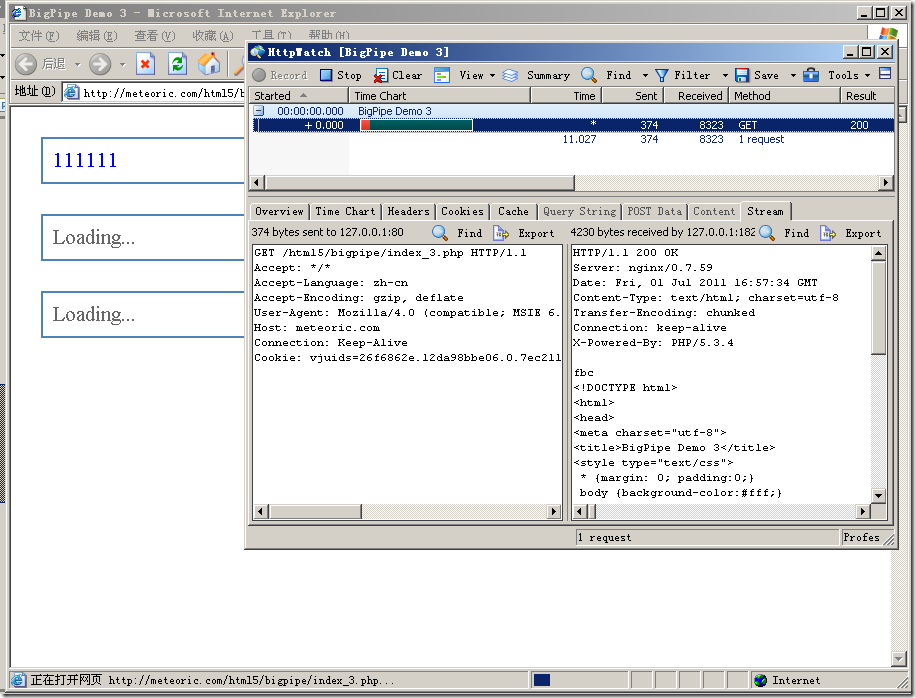
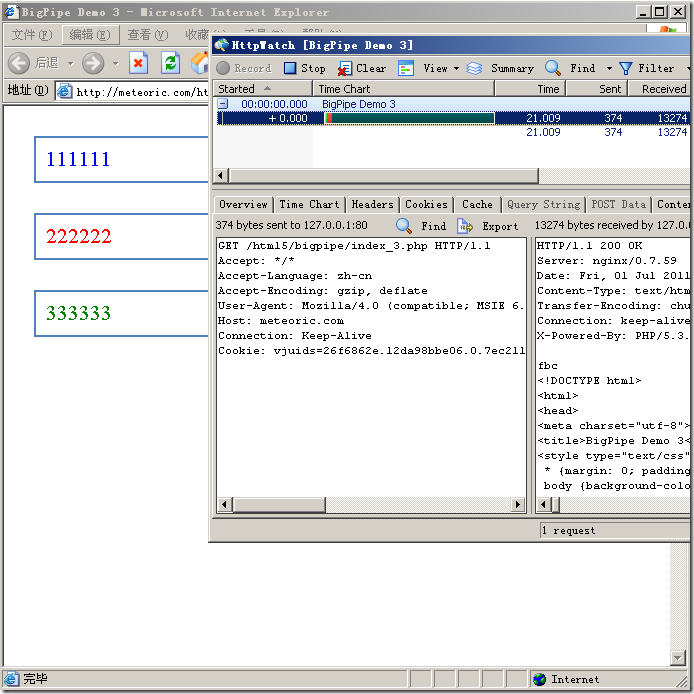
21ms后,content、footer渲染完成,整个页面也就呈现出来了
(其实这里有点奇怪,和预期的不大相符,预期从进入页面开始计时1ms后显示111111,11ms后显示222222,21ms后才显示333333,而这里222222、333333是同时在21ms后渲染出来的,我想还是nginx的缓存上有点问题~)
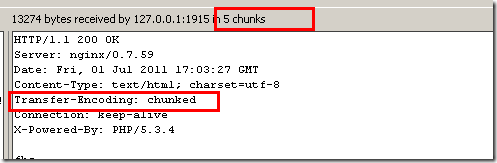
整个页面被分成5块输出
块与块之间有标识符,如下所示:
fbc
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BigPipe Demo 3</title>
<style type="text/css">
* {margin: 0; padding:0;}
body {background-color:#fff;}
div{border:2px solid #4F81BD; margin:30px; padding: 10px;}
p {word-wrap:break-wrod; word-break:break-all; color: #666;}
.red {color: #f00;}
.blue {color:blue;}
.green {color:green;}
</style>
<script>1:2: function render(nodeID,html){3: document.getElementById(nodeID).innerHTML=html;4: }</script>
</head>
<body>
<div id="header"><p>Loading...</p></div>
<div id="content"><p>Loading...</p></div>
<div id="footer"><p>Loading...</p></div>
<script>1: render('header', '<p><span class="blue">111111</span>2: ff63: <p>');</script>
<script>1: render('content', '<p><span class="red">222222</span>2: ff73: <p>');</script>
<script>1: render('footer', '<p><span class="green">333333</span>2: 34d3: <p>');</script>
</body>
</html>
0
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BigPipe Demo 3</title>
<style type="text/css">
* {margin: 0; padding:0;}
body {background-color:#fff;}
div{border:2px solid #4F81BD; margin:30px; padding: 10px;}
p {word-wrap:break-wrod; word-break:break-all; color: #666;}
.red {color: #f00;}
.blue {color:blue;}
.green {color:green;}
</style>
<script>
function render(nodeID,html){
document.getElementById(nodeID).innerHTML=html;
}
</script>
</head>
<body>
<div id="header"><p>Loading...</p></div>
<div id="content"><p>Loading...</p></div>
<div id="footer"><p>Loading...</p></div>
<?php
ob_flush();
flush();
sleep(1);
//填充缓冲区
$header = str_pad('<span class="blue">111111</span>', 4096);
?>
<script>render('header', '<p><?php echo $header;?><p>');</script>
<?php
ob_flush();
flush();
sleep(10);
$content = str_pad('<span class="red">222222</span>', 4096);
?>
<script>render('content', '<p><?php echo $content;?><p>');</script>
<?php
ob_flush();
flush();
sleep(10);
$footer = str_pad('<span class="green">333333</span>', 4096);
?>
<script>render('footer', '<p><?php echo $footer;?><p>');</script>
<?php
ob_flush();
flush();
?>
</body>
</html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号