jQuery实现select三级联动
参考:jQuery权威指南
jQuery初步
jQuery选择器
jQuery操作dom
jQuery操作dom事件
jQuery插件
jQuery操作Ajax
jQuery动画与特效
jQuery实现导航栏
jQuery实现点击式选项卡
jQuery实现select三级联动
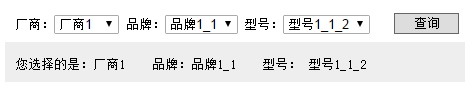
效果

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <style type="text/css"> body{ font-size: 13px; } .clsInit{ width: 450px; height: 35px; line-height: 35px; padding-left: 10px; } .clsTip{ padding-top: 5px; background-color: #eee; display: none; } .btn{ border: 1px solid #666; padding: 2px; width: 65px; float: right; margin-top: 6px; margin-right: 6px; } </style><script type="text/javascript" src="jquery-1.4.4.js"></script><script type="text/javascript"> $(function(){ function objInit(obj){ return $(obj).html("<option>请选择</option>"); } var arrData = { 厂商1:{品牌1_1: "型号1_1_1, 型号1_1_2", 品牌1_2: "型号1_2_1, 型号1_2_2"}, 厂商2:{品牌2_1: "型号2_1_1, 型号2_1_2", 品牌2_2: "型号2_2_1, 型号2_2_2"}, 厂商3:{品牌3_1: "型号3_1_1, 型号3_1_2", 品牌3_2: "型号3_2_1, 型号3_2_2"} }; $.each(arrData,function(pF) { $("#selF").append("<option>"+pF+"</option>"); }); $("#selF").change(function() { objInit("#selT"); objInit("#selC"); $.each(arrData,function(pF, pS) { if ($("#selF option:selected").text() == pF) { //遍历数据增加品牌项 $.each(pS,function(pT,pC) { $("#selT").append('<option>'+pT+'</option>'); }); //品牌列表change事件 $("#selT").change(function() { objInit("#selC"); $.each(pS,function(pT, pC) { if ($("#selT option:selected").text() == pT) { $.each(pC.split(","),function() { $("#selC").append('<option>'+this+'</option>'); }); }; }); }); }; }); }); $("#Button1").click(function() { var strValue = "您选择的是:"; strValue += $("#selF option:selected").text(); strValue += " 品牌:"; strValue += $("#selT option:selected").text(); strValue += " 型号:"; strValue += $("#selC option:selected").text(); $("#divTip").show().addClass('clsTip').html(strValue); }); });</script><title>jQuery实现select三级联动</title></head><body> <div class="clsInit"> 厂商:<select id="selF"><option>请选择</option></select> 品牌:<select id="selT"><option>请选择</option></select> 型号:<select id="selC"><option>请选择</option></select> <input id="Button1" type="button" value="查询" class="btn"/> </div> <div class="clsInit" id="divTip"></div></body></html> |


 浙公网安备 33010602011771号
浙公网安备 33010602011771号