目录
-----------------------
Easyui入门视频教程 第06集---Layout初始化和属性方法使用
Easyui入门视频教程 第06集---Layout初始化和属性方法使用
layout的两种 使用方式
第一种:通过div标签实现 达到部分区域布局
<div id="cc" class="easyui-layout" style="width:600px;height:400px;"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div> <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </div>
第二种:通过body标签实现 达到整个页面的布局
<body class="easyui-layout"> <div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div> <div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div> <div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div> <div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> <div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div> </body>
这里 修改一下 前面说错了一个地方 跟大家说声对不起
collapsed:true 这个属性是 标签 默认的那个区域 收缩 不是之前说的 是否开启收缩功能
在这里 要提前 先将一下 easyui的属性修改和方法的使用
一种是 直接 修改标签中的属性
<div id="win" class="easyui-window" title="My Window" style="width:600px;height:400px" data-options="iconCls:'icon-save',modal:true"> Window Content </div>
另外一中 是通过 js脚本来实现
$('#win').window({
width:600,
height:400,
modal:true
});
这里面 前面的 表示 值 后面的表示
方法使用:
$('#win').window('refresh', 'get_content.php'); 但参数 前面是方法名 后面的是参数
也可以没有参数
$('#win').window('open'); // open a window
$('#win').window('close'); // close a window
Easyui是有继承的说法的
这里 就表示 layout 继承了
panel
resizable
所以 现在 我们 回到 layout上面
如果 要修改 layout的属性 
注意 在chm帮助文档中 Options 的就是 属性 Methods 的 就是方法
在layout中
Layout Options 是layout的属性
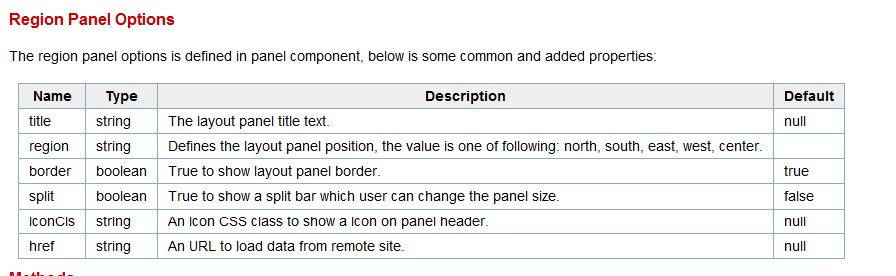
而Region Panel Options 就是 里面的panel区域的属性
属性的那个说明 一般有四列
Name 名称
Type 类型
Description 描述
Default 默认
第一种方法是 直接修改data-options
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
第二种方法是
$('#tt').layout({
title:'新名称'
});
其他类似
去掉 remove 方法 <script type="text/javascript"> $(document).ready(function () { // 在这里写你的代码... $("#cc").layout('remove', 'south'); }); </script>
视频网盘下载http://pan.baidu.com/s/1gd7OKSF
源码需要的http://www.bamn.cn/thread-3984-1-1.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号