对于 Web 开发很有用的 jQuery 效果制作教程
如果你的项目中需要响应式滑块,炫丽的图片呈现,对话框提示,轻巧动画等效果,jQuery 是完美的解决方案。凭借这个快速,易用的 JavaScript 库,可以轻松处理语言之间的交互,它给人最快速的 Web 开发能力。这里分享的一组优秀的 jQuery 实例教程,可以帮助你更好的掌握 jQuery 在网站实际效果实现中的应用,千万不要错过。
在本教程中,我们使用 jQuery 和 CSS3 的转换功能来制作三维动态滑块效果。
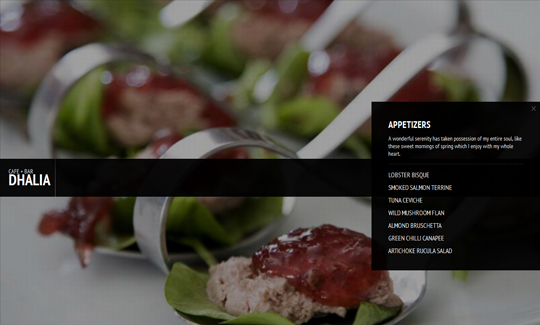
在此,我们将创建一个漂亮的动画内容菜单效果。菜单项被点击时,更多信息在内容区域中以动画效果显示。
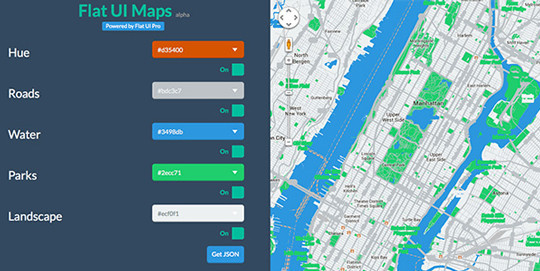
在本教程中,我们将告诉你如何使用 jQuery 和 Flat UI 制作扁平风格的谷歌地图。
在本教程中,我们将编写一个 jQuery 插件,用于创建一个闪亮的控制旋钮。这个插件将使用 CSS3 的转换和 jQuery 事件处理方法。
在本教程中,我们将创建响应式的图像滑块。将使用 FlexSlider 插件实现功能,使用 CSS3 定义样式。
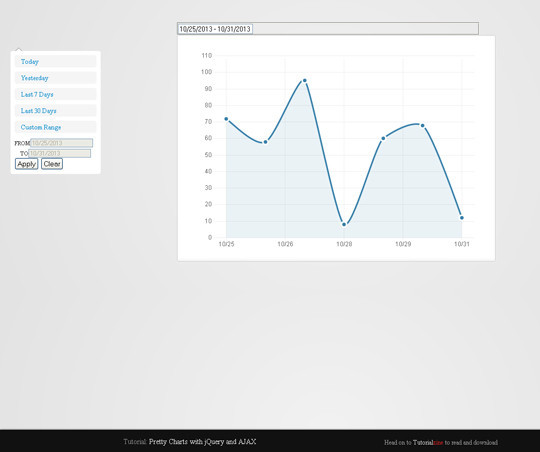
在本教程中,您将学习如何使用 jQuery 和 xcharts 为您的应用程序添加漂亮的图表。
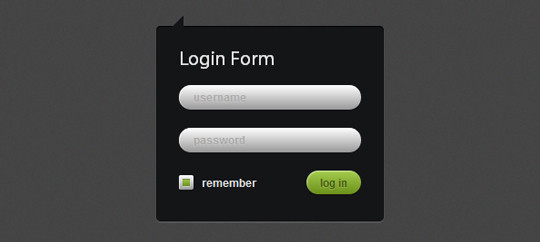
在本教程中,我们将学习如何用 CSS3 和 jQuery 创建漂亮的登录表单效果。
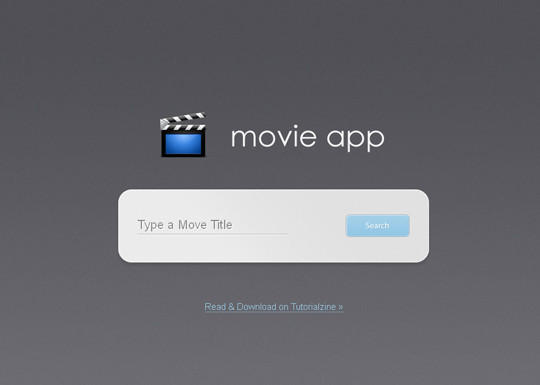
在本教程中,我们将使用 jQuery UI 的自动完成窗口小部件,建立一个简单的 AJAX 电影搜索表单。
在本教程中,您将了解如何使用 CSS 和 jQuery 创建美丽的滑出导航功能。
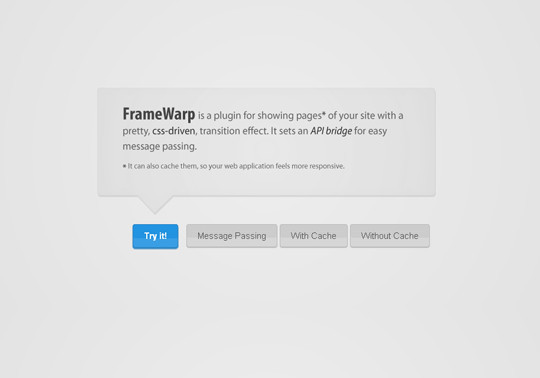
有众多的灯箱插件可以实现这个效果,但我们本教程中创建的插件比通用的灯箱脚本有很多的优势。
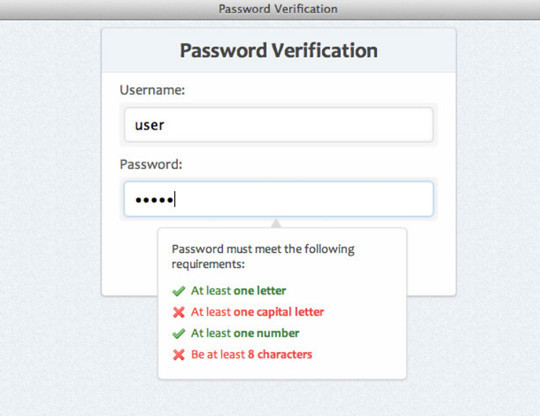
在本教程中,我们将构建一个表单,向用户提供实时反馈他们输入的密码是否已经足够满足复杂性要求。
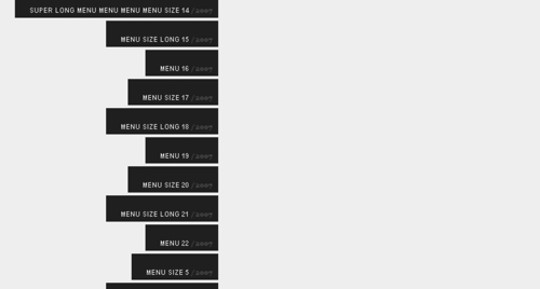
在本教程中,我们将学习如何使用 jQuery 快速实现一个垂直的滚动菜单效果。
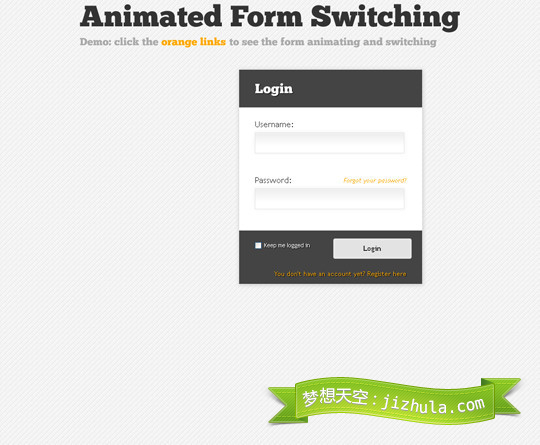
在本教程中,我们将创建一个简单的动画形式的表单,有三个常见的形式。我们的想法是当用户去为另一个表单不用离开页面。
您可能感兴趣的相关文章
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号